Как подключить домен к тильде за пару минут
Содержание:
- Список возможностей
- Как создавать страницы сайта на Tilda
- Какой домен можно подключить к Тильде
- Что такое домен
- Подключаем домен к Тильде
- Краткая инструкция по оптимизации
- Вопрос-ответ
- Подключаем домен к Тильде
- Добавитьдве А-записи
- Добавляем и редактируем блоки
- Тарифные планы Tilda
- Возможные ошибки при подключении домена
- Шрифты
- Что можно создать на Тильде
Список возможностей
- Блочный механизм редактирования с базой готовых блоков (более 450) – обложки, меню, формы, кнопки, преимущества, отзывы, карты Google и Яндекса, якорные ссылки и многое другое.
- Эффектная подача визуального контента с помощью встроенного редактора изображений.
- Набор опций для встраивания видео и аудио контента, включая добавление любого плеера путём вставки html-кода.
- Продвинутый редактор Zero Block для создания уникальных блоков собственными руками, конструктор писем для формирования e-mail рассылок.
- Широкий спектр функций для онлайн-магазинов – виджет корзины, форма заказа, карточки товаров, подключение платёжных систем, передача сведений в онлайн-кассу и т.д.
- Возможность интеграции сервиса со сторонними CRM-системами (Битрикс24, Мегаплан, AmoCRM) или использования Tilda CRM.
- Автоматическая адаптация созданного сайта под мобильные устройства, есть возможность дорабатывать мобильную версию вручную.
- Командная работа над сайтом с разграничением прав доступа других пользователей.
- Подключение собственного домена или покупка доменного имени у разработчика, в бесплатной версии используется субдомен на tilda.ws.
- Сбор аналитики в Google Аnalytics и Tag Manager, Яндекс.Метрике с помощью подключения счётчика, а также SEO-инструменты.
- Работа с социальными сетями (кнопки шеринга и базовые настройки для продвижения).
Как создавать страницы сайта на Tilda
Продумайте идею, изюминку сайта, его задачу и контент. Просмотрите сайты конкурентов, возможно, вы чем-то вдохновитесь. Запишите подробный план и структуру. Если информации много и одной веб-страницы недостаточно, значит нужен многостраничный сайт. В этом случае придется составить меню. Подготовьте заранее фото, видео и тексты. Прототип своего сайта вы можете создать в Фигме – программе для моделирования интернет-страниц.
Страницы на Тильда собирают из блоков с разным дизайном и интерфейсом. Блоки уже адаптированы под просмотр через мобильные устройства.
Чтобы создать страницу:
- зарегистрируйтесь и выберите тарифный план;
- нажмите на «Создать страницу»;
- выберите шаблон: Бизнес, Магазин, Событие, Контакты, Анкета;
- отредактируйте дизайн по своему вкусу или обратитесь к дизайнеру;
- добавьте контент;
- подключите интеграцию с социальными сетями и сервисами для работы кнопок и форм.
Чтобы редактировать конкретный блок, наведите на него указатель мыши и нажмите кнопку «Настройки» или «Контент». У каждого блока свои варианты для редактирования, чаще всего это: цвет, размер, диапазон видимости.
Перед публикацией нужно задать основные настройки страницы:
- заголовок;
- описание;
- адрес.
После редактирования внешнего вида и контента нажмите кнопку «Опубликовать» и проверьте все данные с разных устройств.
Как работать с внутренними страницами сайта
Лучше использовать одинаковые шаблоны, чтобы у посетителей не было рассинхрона в дизайне. Для этого добавляйте в шаблон нужную функцию. Каждую страницу можно адаптировать под собственную задачу. Например, для портфолио добавить галерею, а для описания продукта – кнопку «Купить».
Как сделать страницу на Tilda с чистого листа
Если ни один из шаблонов не подходит или проект слишком специфический, можно создать сайт с чистого листа. Для этого нажмите на кнопку «Создать страницу» и выберите «Пустая страница».
В библиотеке блоков с левой стороны представлены все возможные варианты. Вы можете задать собственную последовательность и выбрать необходимые блоки для своего проекта.

Какой домен можно подключить к Тильде
Тильда (Tilda) представляет собой конструктор сайтов блочного типа. Для работы в данном средстве обладать опытом программирования необязательно. Перед тем, как подключить домен к Тильде, необходимо разобраться с понятием «домен».
Проще говоря, доменное имя — это название сайта. По этому имени пользователи будут находить ресурс в интернете. Домен отображается в адресной строке браузера.
От выбранного имени сайта зависит эффект, производимый на целевую аудиторию, а также виральность. Чтобы посетители запомнили ресурс, доменное имя должно быть цепляющим, лаконичным, содержащим в себе ключевые слова.
Для получения уникального адреса сайта необходимо подключить домен. В Тильде на бесплатном тарифе есть возможность подключения лишь субдоменов (имен, оканчивающихся на tilda.ws). На первое время создателю сайта этого будет достаточно. Но для построения долгосрочного интернет-проекта в дальнейшем потребуется обзавестись отдельным доменом.
Бесплатный онлайн-интенсив
Ваш Путь в IT начинается здесь
Подробнее
Есть возможность получить годовое бесплатное обслуживание полноценного доменного имени от регистратора Reg.ru на Тильде (домен в подарок). Как подключить такой вариант? Для этого необходимо лишь оплатить любой тариф на год. По истечении бесплатного периода аренды домена далее необходимо ежегодно оплачивать регистратору эту аренду. Для новичков это выгодно тем, что нет необходимости самостоятельно настраивать параметры DNS. Все настройки производятся в личном кабинете администратора Тильды.
 Какой домен можно подключить к Тильде
Какой домен можно подключить к Тильде
Совсем необязательно для регистрации доменного имени пользоваться услугами Reg.ru. Для работы в Тильде подойдет любой из множества других регистраторов.
Что такое домен
Домен или доменное имя – это адрес, на котором расположен сайт. Когда мы вводим ссылку Timeweb.com в строку запроса, специальный DNS-сервер находит и открывает запрашиваемый ресурс.
Доменное имя может состоять из нескольких уровней. Тот же Timeweb.com можно разделить на 2 части: это com (доменное имя первого уровня) и timeweb (доменное имя второго уровня). Домен может состоять из трех и более уровней, необязательно из двух.
Также стоит понимать, что второй уровень – это уникальное имя, которое может зарегистрировать только один клиент. Если вы собираетесь назвать свой сайт, например, tildapro, то для начала нужно убедиться, что такое имя свободно.
Первый уровень (зона) может использоваться с разными доменами второго уровня. Наиболее популярные зоны – это .com и .ru, но интернет на этом не ограничивается. Вы можете найти и такие зоны, как .space, .org, .online и т.д.
Подключаем домен к Тильде
Привязка домена к конструктору выполняется всего в несколько кликов, а сам процесс может занимать до 24 часов
Обратите внимание, что подключение доменного имени доступно тем пользователям Тильды, которые оплатили аккаунт
Лайфхак: можно не подключать домен. Некоторые конструкторы, например Craftum, предлагают плюсом регистрацию домена и хостинг. Когда всё в одном месте, то и настраивать ничего не надо. А еще можно не платить за домен – взять годовой тариф и получить домен в зоне .ru или .рф в подарок.
Выполняем следующие действия:
- Открываем личный кабинет в Тильде и выбираем сайт, к которому необходимо подключить домен.
- Далее переходим в раздел «Настройки сайта».
- В подразделе «Главное» выбираем «Подключить свой домен».
- В отобразившемся разделе вводим доменное имя, которое хотим подключить, и жмем «Сохранить изменения».
- Домен добавлен к сайту, но еще не подключен – об этом будет проинформировано. Следует также прописать указанный IP-адрес у хостинг-провайдера.
- Возвращаемся в личный кабинет Timeweb и переходим в раздел «Домены и поддомены». Там находим свой домен и справа от него кликаем по иконке в виде шестеренки, в выпадающем меню выбираем «Настройки DNS».
- Выбираем тип DNS записи «A», затем вводим IP-адрес, который был указан после добавления домена на Тильде.
- Подключение может занимать до 24 часов. Проверить, был ли привязан домен, можно в том же разделе Тильды с помощью кнопки «Проверить подключение домена».
Аналогичным образом вы можете подключить домен, купленный на других сервисах, однако настройки могут немного отличаться.
Краткая инструкция по оптимизации
Техническая оптимизация
1. Оптимизируем скорость загрузки сайта. Для этого используем рекомендации, например, сервиса PageSpeed Insights.
2. Создаем файл Robots.txt и прописываем правила индексации.
3. Проверяем защищенное соединение на сайте. Если вы не установили сертификат SSL, то это необходимо сделать.
4
Обращаем внимание на оптимизацию под мобильные устройства. На сегодня большая часть трафика идет именно с них
К тому же это один из факторов продвижения, как в Яндексе, так и в Google. Лендинг должен правильно отображаться, как на десктопе, так и на смартфоне. Не забудьте проверить и кроссбраузерность, для этого существуют специальные сервисы.
5. Проверяем и убираем дубли в виде страниц с WWW и без, а также HTTP/HTTPS
Распределение ключевых запросов
Здесь есть ряд важных правил, оказывающих значительное влияние на продвижение лендинга.
1. Нужно использовать не более 20-40 ключевиков для продвижения. Все запросы должны быть тщательно отобраны и сгруппированы.
2
При подборе ключей особой внимание уделяется именно среднечастотным запросам, условная частота показов которых, как правило, варьируется от 500 до 10 тыс. в месяц и низкочастотным запросам, частота которых начинается от 10 до 500 в месяц
3. Текст должен иметь высокую уникальность, не ниже 90%. Не копируйте текст у конкурентов, это точно не поможет вам попасть в ТОП поисковой выдачи. Помимо уникальности текст следует оптимизировать под ключевые запросы. То есть его объем должен быть достаточным (насколько это возможно для лендинга), а ключевики равномерно размещены по всей странице.
Если текста на landing page мало, вы можете добавить блоки описания, открывающиеся при нажатии, например на услугу
Важно учесть, чтобы текст в этих блоках не был закрыт от индексации поисковиками.
Для качественной SEO-оптимизации необходим объём от 1000 символов. Разместить контент лучше внизу страницы, после важных коммерческих блоков. Это хуже с точки зрения SEO, однако так вы удержите необходимый уровень конверсии.
4. Не забывайте включать ключи в оффер лендинга и заголовок H1. Старайтесь не делать графическими элементы, которые можно оформить текстом. Прежде всего это контактные данные, цены, а также надписи на кнопках.
5. Теперь переходим к метатегам. Придумываем хороший Title — название страницы. Его оптимальная длина должна составлять 50-70 символов. Приведем в качестве примера наиболее простую схему его составления: «Наименование услуги + город + стоимость».
6. Затем прописываем Description — это краткое описание страницы, как правило, подтягивающиеся в сниппет поисковой выдачи. Длина метатега должна быть 120-160 символов. Оформление Description схоже с Title – в нем должен присутствовать главный ключ. Также рекомендуется добавить как можно больше расширяющих запросов.
Внешние факторы
Для продвижения landing page так же, как и для другого сайта важны ссылки. Вам нужны сигналы со сторонних ресурсов – ссылки с других сайтов, упоминание или репосты в соцсетях и тому подобное. Это увеличивает значимость вашего сайта в «глазах» поисковых систем.
Google и Яндекс по-разному реагируют на то, какие сайты ссылаются на вашу страницу. Как правило, Гугл считает ссылочную массу сайта более важным фактором, чем Яндекс. Но в любом случае это актуальный метод, если использовать его с умом.
Для лендинга можно использовать следующие типы линкбилдинга — стратегий построения ссылочной массы ресурса):
- Крауд-маркетинг
- Добавление в сервисы Яндекс.Бизнес, Google Мой Бизнес и другие бизнес-каталоги
- Размещение ссылок на тематических ресурсах
Коммерческие факторы
Вам необходимо показать поисковикам, что ваш лендинг — коммерческая страница. Тогда, если в выдаче отсутствует высокая конкуренция, вы получите позиции по таким запросам как «Стоимость», «Цена», «Купить», «Услуга» и т.п.
Не забудьте добавить форму обратного звонка и установить на сайт чат с онлайн-консультантом. Все это относится к коммерческим факторам ранжирования сайта.
Поведенческие факторы
И напоследок следует сказать о поведенческих факторах. Все критерии поведения потенциальных клиентов на сайте важны. Однако большее значение имеет время просмотра, коэффициент отказов и количество целевых действий. Чтобы получить данную информацию, потребуется установка Яндекс.Метрики и Гугл Аналитики.
Вопрос-ответ
Как передать сайт или отдельную страницу на другой аккаунт в Тильде?
Это можно сделать только в платном тарифе. Открываете «Настройки сайта/страницы», дальше «Действия»-«Передать сайт/страницу на другой аккаунт».
Как скопировать сайт?
Нужно сделать дубли всех страниц сайта: «Настройки страницы»-«Действия»-«Дублировать страницу». Затем создать новый проект и перенести туда дубли. Перенос страниц между проектами осуществляется через «Настройки страницы»-«Действия»-«Перенести страницу».
Как экспортировать сайт на свой хостинг?
Опция доступна только на максимальном тарифе Business. Опять же, открываете «Настройки сайта»-«Экспорт». Вы получите статичный html и файлы – картинки, css, js. Сайт будет запакован в архив. Вам потребуется разархивировать файл и скопировать на сервер. При этом все изменения и обновления придётся вносить на Тильде. Потом заново экспортировать сайт аналогичным образом.
Как удалить сайт на Тильде?
Открываете «Настройки сайта»-«Действия»-«Удалить сайт». Он будет находиться в корзине 24 часа. По истечению этого срока сайт безвозвратно удаляется.
Как убрать надпись Made on Tilda?
Опция доступна в платных тарифах и только при годовой оплате: «Настройки сайта»-«Ещё»-«Platform Label»-«Не выводить». После сохранения изменений переопубликуйте страницы сайта.
Как добавить фавикон?
Для загрузки иконки сайта, которая будет отображаться в браузере, нужно открыть «Настройки сайта»-«Ещё». В строке favicon загрузите файл размером 32х32 в формате .ico. Заново переопубликуйте страницы сайта.
Как добавить на сайт карты Яндекса или Google?
Откройте «Библиотека блоков» и выберите блок Т143 (карта Google или Яндекс). Второй вариант – использование блоков из категории «Контакты»: CN401, CN402, CN402A, CN403, CN404.
Подключаем домен к Тильде
Привязка домена к конструктору выполняется всего в несколько кликов, а сам процесс может занимать до 24 часов
Обратите внимание, что подключение доменного имени доступно тем пользователям Тильды, которые оплатили аккаунт
Craftum
Выполняем следующие действия:
- Открываем личный кабинет в Тильде и выбираем сайт, к которому необходимо подключить домен.
- Далее переходим в раздел «Настройки сайта».
- В подразделе «Главное» выбираем «Подключить свой домен».
- В отобразившемся разделе вводим доменное имя, которое хотим подключить, и жмем «Сохранить изменения».
- Домен добавлен к сайту, но еще не подключен – об этом будет проинформировано. Следует также прописать указанный IP-адрес у хостинг-провайдера.
- Возвращаемся в личный кабинет Timeweb и переходим в раздел «Домены и поддомены». Там находим свой домен и справа от него кликаем по иконке в виде шестеренки, в выпадающем меню выбираем «Настройки DNS».
- Выбираем тип DNS записи «A», затем вводим IP-адрес, который был указан после добавления домена на Тильде.
- Подключение может занимать до 24 часов. Проверить, был ли привязан домен, можно в том же разделе Тильды с помощью кнопки «Проверить подключение домена».
Аналогичным образом вы можете подключить домен, купленный на других сервисах, однако настройки могут немного отличаться.
Добавитьдве А-записи
Обратите внимание! Если у вас уже прописаны какие-либо А-записи, удалите их. Перейдите в карточку домена, в блоке «Управление зоной DNS» нажмите на стрелочку: Рядом с ненужной записью нажмите на значок крестика:
Перейдите в карточку домена, в блоке «Управление зоной DNS» нажмите на стрелочку: Рядом с ненужной записью нажмите на значок крестика:
Чтобы добавить новые А-записи: 1. Перейдите в карточку домена и в блоке «Управление зоной DNS» нажмите на стрелочку:
2. В шторке нажмите + Добавить ещё одну запись. 3. Выберите тип запись А:
4. В появившихся полях укажите IP-адрес сервера Tilda. Уточнить IP-адрес сервера в Tilda можно на официальном сайте сервиса.
| Субдомен | Значение |
|---|---|
| @ | 185.165.123.36 |
Чтобы ваш домен был доступен по www, добавьте ещё одну А-запись со следующими значениями:
| Субдомен | Значение |
|---|---|
| www | 185.165.123.36 |
Готово, вы привязали домен к Tilda. Если вы не меняли DNS-серверы, сайт будет доступен в течение 15 минут. Если DNS-серверы были изменены, сайт станет доступен в течение 24 часов.
Добавляем и редактируем блоки
Блоки — основа «Тильды». Сайт создаётся из них, как домик, средневековый замок или пожарная машина в LEGO. Блоки этого конструктора сайтов собраны в большой «Библиотеке» — здесь можно находить нужные через поисковый запрос или смотреть по тематическим категориям.
Добавляем блок «Меню»
Нажимаем на Main page и возвращаемся к редактированию шаблона. В пункте «Меню» выбираем шаблон «Фиксированное меню», обозначенный как ME204 (в сером овале в левом нижнем углу). Раньше он был недоступен — ведь мы пользовались бесплатным тарифом.

После активации нового тарифа стали доступны все шаблоны
Нажимаем и смотрим, что получилось.

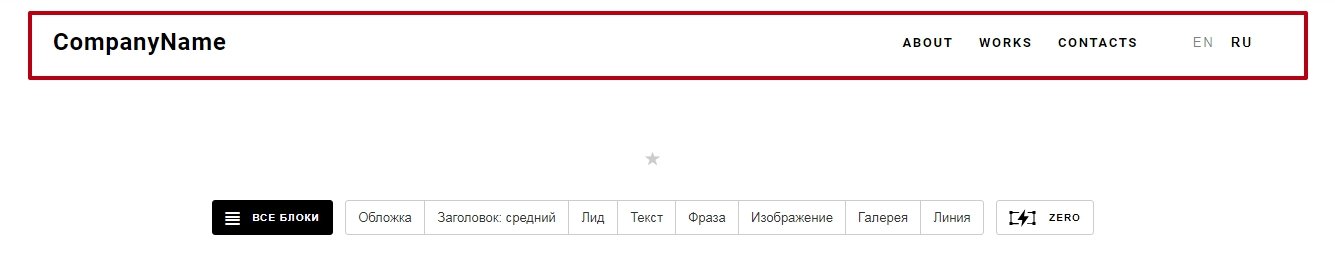
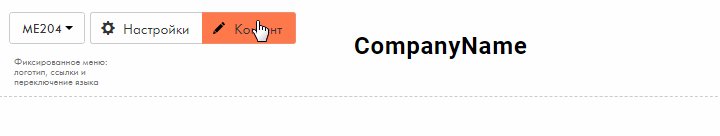
Установка блока меню
Мы добавили на страницу блок с меню, теперь нужно поменять его пункты и вписать своё название вместо CompanyName. Для этого наводим курсор мыши на блок и нажимаем появившуюся кнопку «Контент».

Кнопка редактирования контента
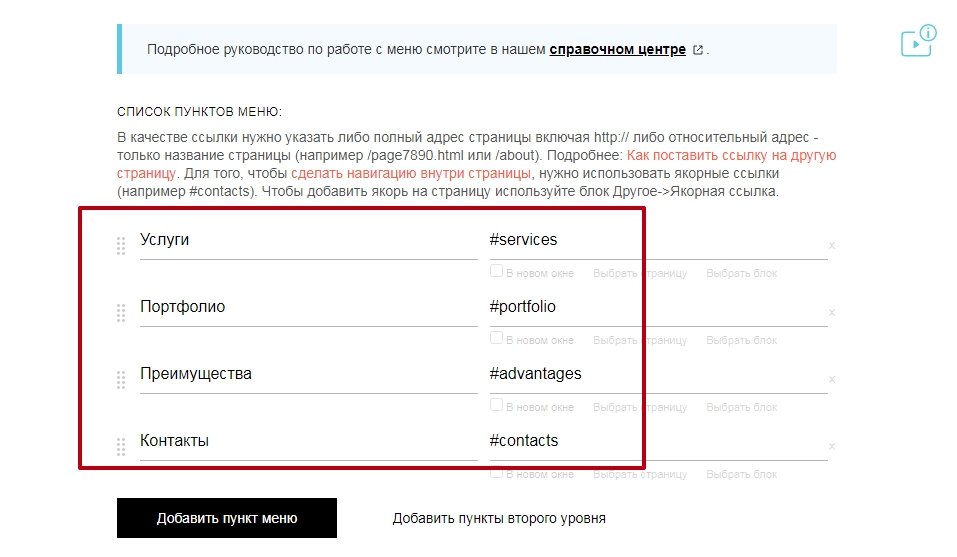
Добавляем нужные пункты меню, а рядом проставляем внутренние (якорные) ссылки через знак # — это нужно для удобного перехода между блоками главной страницы сайта. У нас на странице пока ещё ничего нет. Но мы заранее подготовили список блоков — вот из них и сделаем якорные ссылки. Портфолио станет #portfolio, услуги — #services, и далее по такому же принципу.

Меняем пункты меню и прописываем якорные ссылки
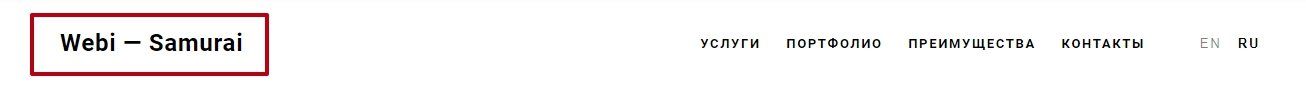
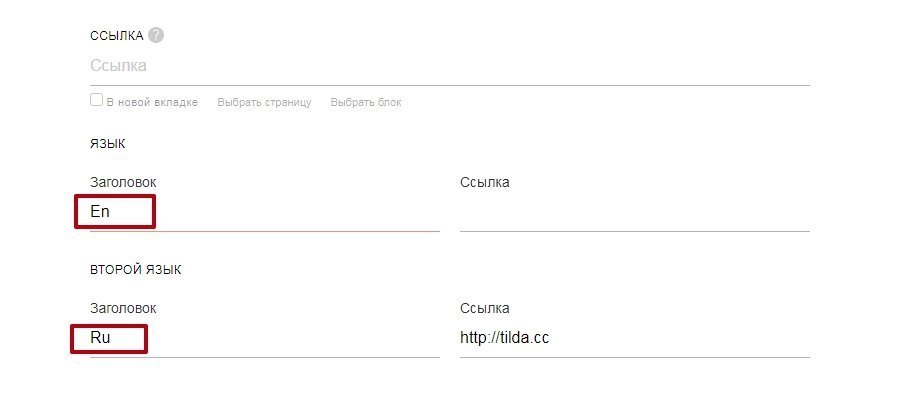
Ниже в поле «Заголовок» вводим название сайта. Оно будет отображаться в левой стороне нашего шаблона меню.

Меняем логотип
Здесь же (в самом низу) надо удалить языковые версии Ru и En — они не понадобятся.

Убираем языковые версии шаблона с помощью кнопки «Контент»
Мы настроили первый блок — «Меню». Теперь добавим следующий блок «Обо мне».
Добавляем блок «Обо мне»
Новые блоки добавляются очень просто: наводим курсор на блок, под которым нужно создать новый, и нажимаем плюсик.

Добавление блока с помощью «+»
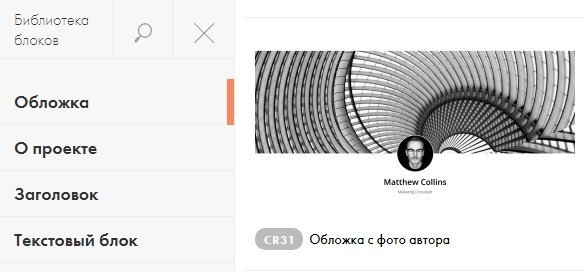
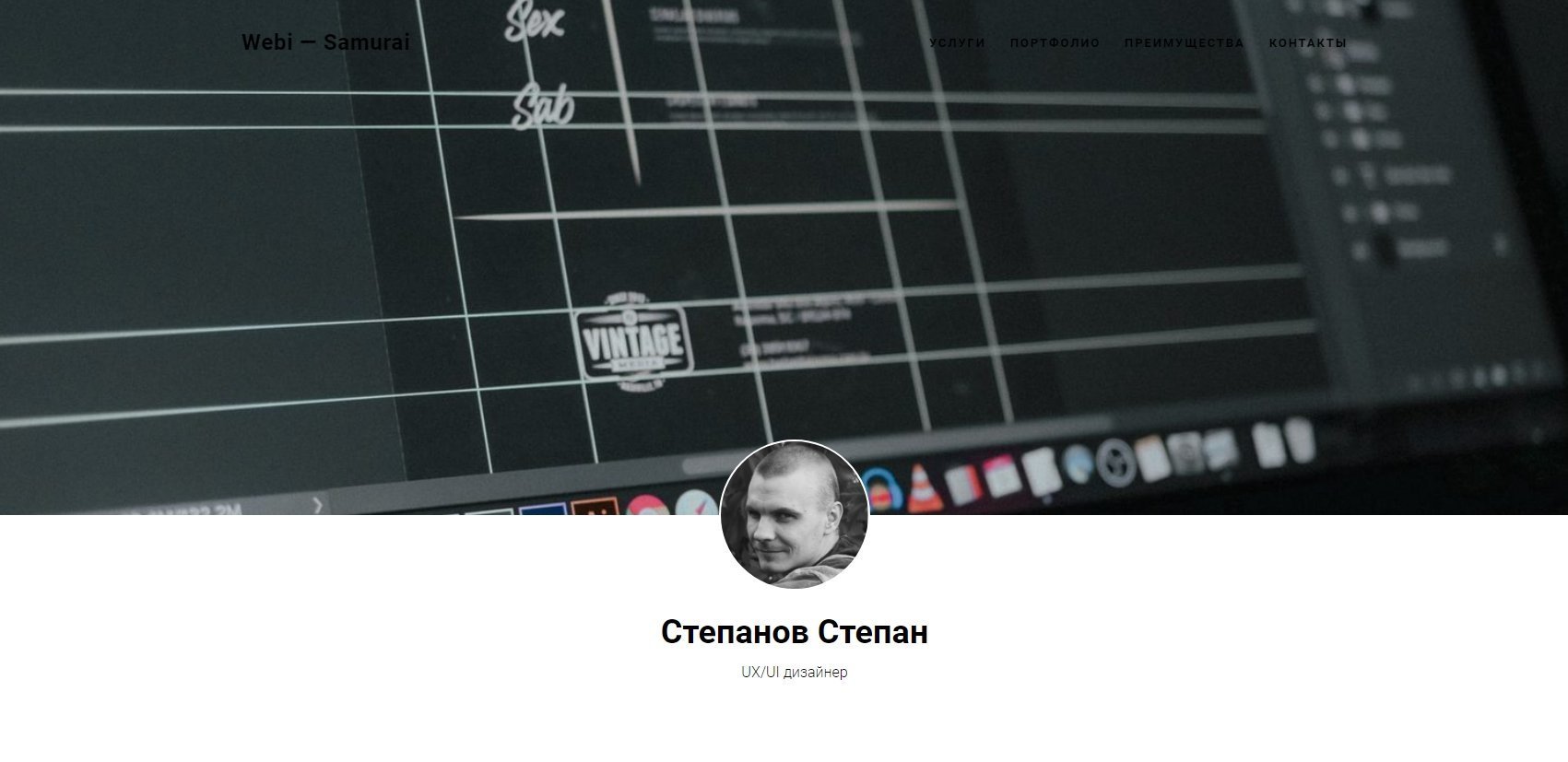
Слева появится знакомая нам библиотека блоков. Находим пункт «Обложка» и выбираем обложку с фотографией автора с номером CR31.

Выбираем обложку
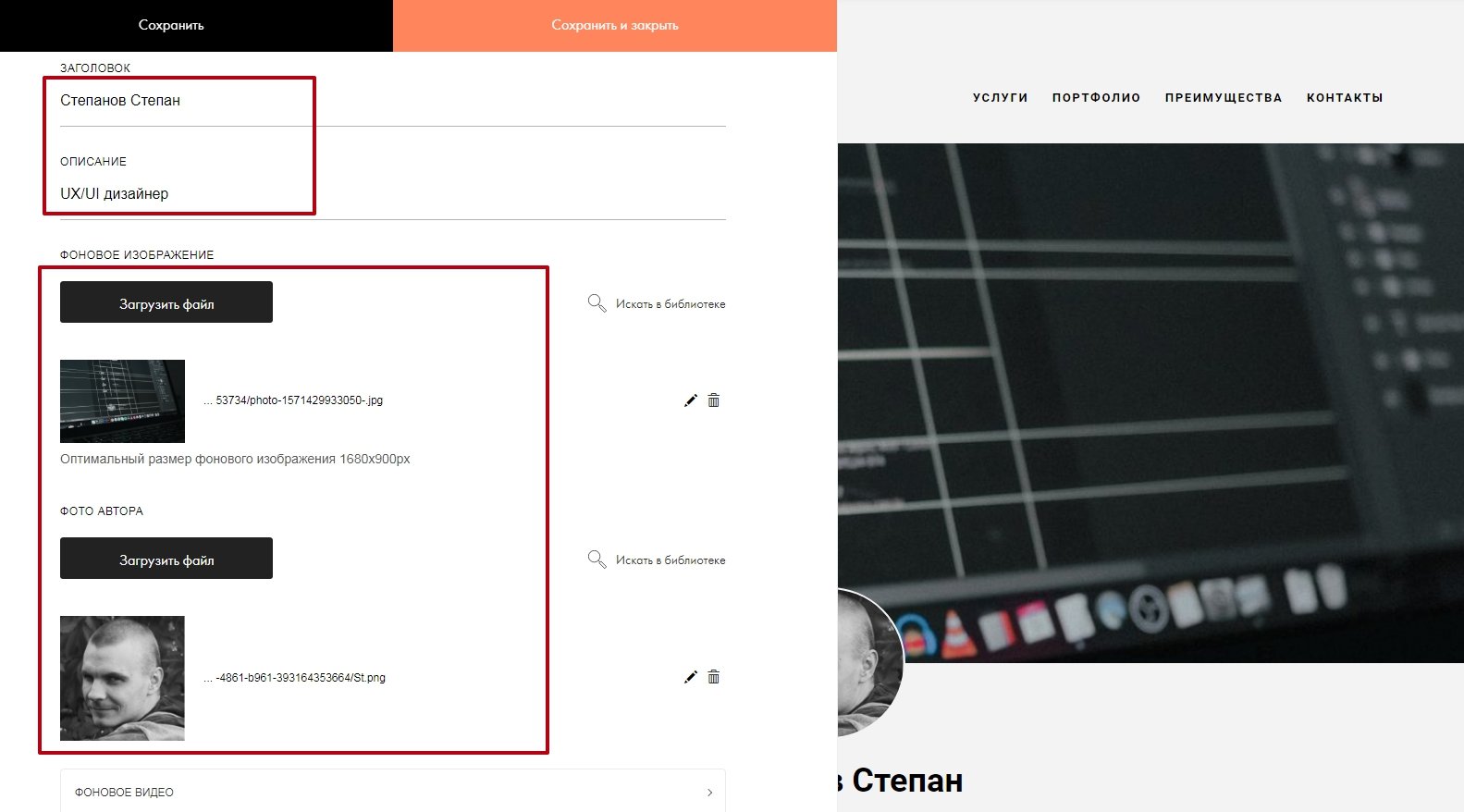
Теперь нужно отредактировать контент: поменять фоновое изображение и фотографию на свои, а также поправить заголовок и описание блока.

Редактируем контент блока «Обо мне»
Режим предпросмотра
Два блока готовы, теперь можно оценить, что у нас получилось. Режим предпросмотра включается в правой верхней части окна.

Включаем режим предпросмотра
Промежуточный результат.

Смотрим результат в новой вкладке
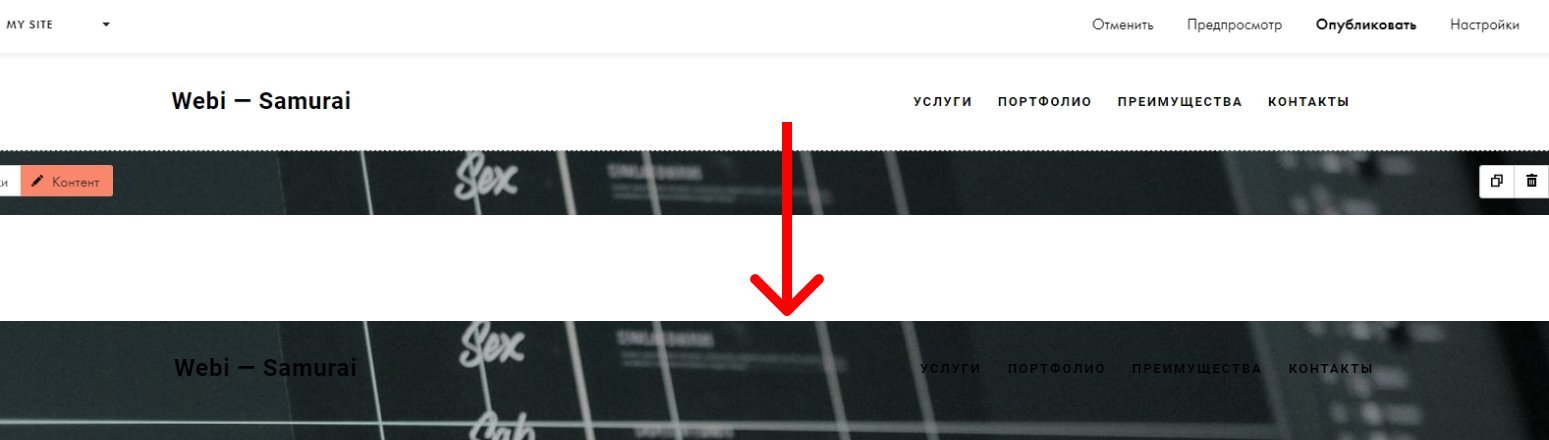
Предпросмотр помогает тестировать и выявлять ошибки ещё на этапе создания сайта. Например, проблему с меню: его не видно на изображении, хотя при компоновке блоков всё было отлично.

Найден баг — меню в режиме редактирования и предпросмотра отображается по-разному
Дело в том, что при использовании шаблонов из категории «Обложка» «Тильда» размещает меню не перед блоком с фотографией, а вторым слоем — прямо на него. А меню по умолчанию не белое, а прозрачное. Поэтому, оказавшись над фото, чёрный текст на прозрачном фоне слился с тёмными элементами изображения. Это легко исправить в настройках меню.
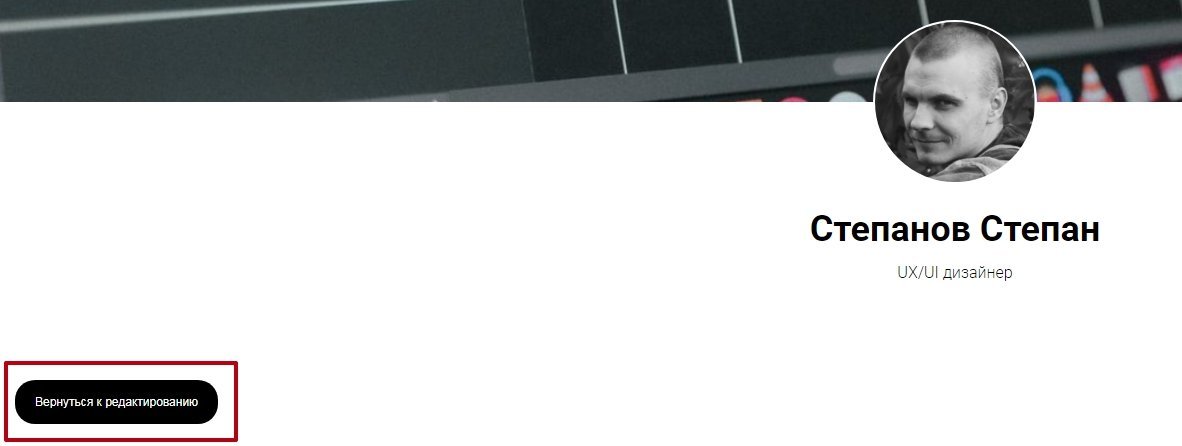
Нужно вернуться в режим редактирования. Жмём в левом нижнем углу соответствующую кнопку.

Кнопка возврата в режим редактирования
Редактируем фон меню
Чтобы настроить цвет и прозрачность блока, надо нажать не кнопку «Контент», а «Настройки».

Заходим в настройки и устанавливаем цвет фона меню
Меняем цвет фона меню на белый и сохраняемся. Кстати, когда вы видите на плашке выбора цвета серо-белые квадратики в шахматном порядке, это и означает прозрачность.

Меняем цвет блока меню на белый
Проверяем результат в режиме предпросмотра.

Меню теперь видно
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
Возможные ошибки при подключении домена
Подключение может сопровождаться ошибками, в результате которых сайт не будет загружаться. Приведем пару универсальных советов, что делать в таких случаях.
- Записи DNS обновляются от 3 до 24 часов с момента запуска. Нужно подождать сутки, если сайт не открывается.
- В популярных браузерах загруженные страницы сохраняются в кэш. При повторной загрузке этих страниц будут отображаться именно сохраненные версии, поэтому зачастую случается ситуация, когда при подключенном домене изменения не отображаются. Особенно это касается Google Chrome. Следует очистить кэш и несколько раз обновить страницу.
В случаях, когда обычное обновление страницы и даже очистка кэша не помогают, стоит попробовать проверить работу сайта на другом устройстве.
В конструкторе следует выполнить такие действия:
- проверить, указано ли доменное имя в настройках;
- опубликовать сайт;
- при появлении надписи «Pages are not published» убедиться, что страницы опубликованы;
- проверить правильность настроек редиректа.
Если переход на сайт осуществляется через поисковую машину, может возникнуть предупреждение о небезопасности сайта. Это говорит о том, что в настройках включена схема HTTPS, однако сам этот протокол не настроен.
Далее на стороне регистратора нужно удостовериться:
- в корректности указанных A-записей;
- при вводе адреса сайта без www — в том, что A-запись создана для основного домена (обычно обозначена символом @);
- при вводе адреса сайта с www — в том, что созданная A-запись соответственно включает поддомен www.
- в том, что домен и поддомен www имеют по одной A-записи;
- в отсутствии AAAA-записи (с ней сайт, построенный на Тильде, работает некорректно).
Список записей в панели управления может не содержать AAAA-записи, однако проверка все равно ее обнаружит. В таком случае нужно попросить специалистов техподдержки регистратора удалить эту запись.
 Возможные ошибки при подключении домена
Возможные ошибки при подключении домена
Штатные средства Тильды позволяют проверять правильность настройки доменных IP-адресов. Проверка осуществляется в разделе «Домен» в настройках сайта.
Предварительно нужно подключить доменное имя, вставив его в соответствующее поле и сохранив изменения. После этого результаты проверки отобразятся на экране.
Также при наличии ошибок в настройках домена, допущенных на стороне регистратора, появятся соответствующие сообщения и советы по устранению этих ошибок.
Полезными могут оказаться сторонние инструменты для проверки правильности добавленных записей:
- dig в составе Google Admin Toolbox;
- служба dig.reg.ru (проверяет DNS домена);
- сервис 24whois.ru (проверяет DNS, доступность доменных имен, общую работу сайта).
Шрифты
На один сайт в Тильде можно подключить только два шрифта. Чем больше шрифтов, тем больше вес страницы, а значит она будет медленнее загружаться. С двумя шрифтами нет соблазна заняться «украшательством», применяя несочетающиеся шрифты.
В Тильде шрифты задаются в настройках всего сайта, а не отдельной страницы.
Если предложенных Тильдой шрифтов вам недостаточно, можно подключить Google Fonts. Вот инструкция.
Моей ошибкой при выборе шрифтов и начертаний был недостаточный контраст между размером заголовка и текста. Для пары заголовок-описание сочетание размера 52px и 42px не создаёт контраста. Пара 62px и 32px смотрится лучше.
Плохо: слабый контраст.
Так лучше.
При размере заголовка в 32px и размере основного текста в 20px заголовок не выделяется за счет контраста, а скорее сливается с текстом. Пара 42px и 20px работает лучше.
Плохо: заголовок 32px, текст 20px.
Лучше: заголовок 42px, текст 20px.
Я не знаю, по какой форме высчитывать размер кегля, а скорее делаю это «по-дилетантски» — на глаз. Проверяя наши работы на курсе, Дмитрий Моровов дал вот этот вариант: пара 12–14pt — плохая. 12–16pt — уместная. 12–18pt — хорошая. (Pt — от немецкого «Punkt» — это единица измерения кегля шрифта).
Если игнорировать принцип контраста, статья выглядит как скучная простыня
Глазу трудно зацепиться за элементы в тексте, теряется внимание, а значит страдает и качество чтения
Что почитать по теме:
- Илья Бирман про «Почти, но не совсем»;
- Контрасты в веб-типографике на Хабре;
- 22 правила сочетания шрифтов;
- Руководство по выбору шрифта в блоге Тильды.
Что можно создать на Тильде
Tilda – это инструмент для простой разработки:
В конструкторе есть готовые блоки, спроектированные программистами. Дизайнеры Тильды предлагают современные, трендовые решения для оформления элементов сайта. Без кодов можно добавить интерактив и анимацию.
Личный сайт или портфолио
Подойдет, кому нужно собрать свои работы и презентовать их. Создать сайт можно по готовому шаблону. Затем наполнить контентом, подобрать дизайн и обложки.
Проекты в портфолио можно разделить по тематикам. Организатору праздников, например, подойдут категории «Свадьба», «День Рождения», «Детский праздник», «Профессиональные праздники», «Корпоративы».
Также Tilda подойдет для публикаций анонсов событий, лонгридов. В конструкторе продумана типографика: подобраны ширина строк, интервалы и большой выбор шрифтов, в том числе авторских. Фото и видео можно быстро загрузить с диска, перетащить, встроить из YouTube. В Tilda интегрирован музыкальный сервис SoundCloud, через который легко добавить аудиофайлы.

Контент-проект
Контент-проект – это некоммерческий сайт. Например, любой онлайн-журнал. Хоть его создают не для торговли, реклама сторонних компаний все-таки приносит доход. Тильда поможет создать стильную площадку для своего контента, чтобы привлечь рекламодателей и читателей.
Сайт для мероприятия или промостраница
с анкетой для гостя нужны для выставок, конференций, лекций, фестивалей, церемоний вручения премий, спектаклей, вебинаров
Если вы планируете важное событие и хотите подготовить сайт с описанием, программой, расписанием, контактами – Тильда предоставит все необходимые инструменты для этого.

Сайт обучающего проекта
Тильда отлично подойдет если:
- для продажи курса нужна посадочная страница;
- вы хотите собрать всю учебную программу на сайте;
- вам нужно анонсировать старт образовательного марафона или набора на курс.
Tilda дает возможность разместить все видео-уроки с YouTube-канала на сайте и собирать обратную связь от учеников. На посадочную страницу можно добавить описание программы, контакты, отзывы, тарифы с разными вариантами оплаты.

- есть специалист, который возьмет на себя огромное количество ручной работы;
- товаров не много, нет сложной административной работы.
Тильда не подойдет, если понадобятся интеграция с 1C, синхронизация витрин и складских остатков, сложная тарифная сетка доставки.