Лучшие бесплатные конструкторы сайтов
Содержание:
- Выбор системы управления для сайта (CMS)
- Плюсы и минусы конструкторов сайтов
- С чего нужно начинать работу над созданием сайтов
- 8 — Setup
- Макхост
- Webflow — программа для профессиональной разработки сайтов
- Общие принципы создания сайтов на конструкторе
- Что такое конструктор одностраничных сайтов бесплатный?
- Бесплатные конструкторы сайтов
- Урок 5. Внешний вид
- Техническая составляющая создания сайта самостоятельно
- Пошаговая инструкция по созданию сайта
- Минусы клиента видеоконференций
- Visual Studio Code – программный комплекс от Microsoft
- Заключение
Выбор системы управления для сайта (CMS)
Движок сайта может быть, как платным, так и бесплатным. Предлагаю открыть для себя ключевые плюсы и минусы популярных систем управления, чтобы выбрать нужный вариант.
Joomla
Для простых сайтов и корпоративных предложений. Простой интерфейс, немного сложнее, чем на WordPress. Отображает административную панель на любом языке. Предусмотрено расширение функциональности с помощью плагинов, модулей, которые, к слову, можно написать самому.
WordPress
Идеально подходит для ведения блога, есть много бесплатных шаблонов. Предусмотрено расширение функционала за счет специальных плагинов. Работает на основе лицензии GNU. Если ранее изменения прописывались в блокноте, то благодаря встроенному редактору решение задачи упрощается.
Drupal
Подходит для создания сложных проектов, а также позволяет в дальнейшем редактировать структуру и дизайн. Движок написан на PHP и распространяется свободно. Редактирование происходит только в исходном коде. Используется с разными ОС. Интересно, что расширение функционала происходит усилиями энтузиастов.
Другие, менее популярные
Пользуется спросом PHP Shop (стоимость лицензионной версии 4000 руб.) идеально разработанный для интернет-торговли. Система DLE — Data Life Engine подходит для работы с новостными сайтами и представлена лицензиями для 2-х уровней: за 59 или 78 долларов. NetCat востребована на российском рынке для блогов, порталов, создания библиотеки данных. Административная панель создана для разработчиков и пользователей.
Плюсы и минусы конструкторов сайтов
К выбору технологии для создания сайта нужно отнестись серьезно. Если вы сделаете web-ресурс на конструкторе, а позже поймете, что функционала у сервиса не достаточно, будет проблематично мигрировать на другую платформу. Разберем все плюсы и минусы конструкторов сайтов, чтобы было легче сделать верный выбор.
Плюсы конструкторов сайтов
- высокая скорость создания сайта;
- не нужно знания языков программирования;
- намного дешевле, особенно по сравнению с разработкой в веб-студии;
- можно вносить корректировки самостоятельно и в любое время;
- не надо настраивать свой сервер;
- есть встроенные интеграции со сторонними сервисами;
- наличие готовых шаблонов;
- топовые конструкторы постоянно совершенствуют и расширяют свой функционал.
Минусы
- проблемы с внедрение в код;
- сложности с миграцией сайта на другие платформы;
- многие сервиса предоставляют отнотипные шаблоны;
- регулярные платежи могут быть проблемой для маленьких проектов.
С чего нужно начинать работу над созданием сайтов
Безусловно, создание своего первого сайта это очень важный процесс, но с другой стороны – это только один из этапов на пути к заработку
Чтобы потом не столкнуться с разочарованием, то прежде, чем перейти непосредственно к разработке веб-ресурса, важно понять, зачем вам сайт вообще
Вот вам 3 конкретные шага, обязательных к исполнению ещё до начала создания сайта.
Шаг 1. Продумать идею
Не важно, какой направленности будет сайт, хоть это новостной сервис или лендинг, если идея окажется провальной, то и сайт будет таким же. Любой бизнес начинается с постановки идеи, если она интересна вам и пользователям, а так же является полезной, то успех гарантирован
Иначе вы просто очень быстро потеряете интерес, мотивацию и денежные средства.
Вам нужно следующее.
- Грамотное позиционироваться. Продумайте КТО вы (как себя представить), ЧТО вы хотите донести (тематика, ценность) и КОМУ (определить свою целевую аудиторию).
- Отстоится от конкурентов. Проанализируйте своих конкурентов и подумайте, как сделать лучше.
Определите нишу вашего сайта, другими словами выберите тему, под которую и будет заточен весь сайт, как и визуально, так и в плане контента. Так же стоит подумать и над бюджетом, сколько вы готовы потратить на старт, дальнейшую поддержку и продвижение проекта. Но об этом мы в подробностях поговорим ниже.
Если бизнес уже существует, а сайт создаётся как дополнение к нему – то общая идея у вас уже есть, нужно только правильно донести её через сайт пользователям.
Шаг 2. Прописать цели
Любой сайт нужен для чего-то. Ваш сайт, даже еще в состоянии проектирования, не является исключением. Существует общий концепт:
Ну и самое важное, это подумать над этим список и дополнить его, опираясь на вашу первоначальную задумку, чтобы составить основополагающий план для создания ваших первых страниц. Шаг 3
Выбрать правильное название сайта
Шаг 3. Выбрать правильное название сайта
Когда идея продуманна вдоль и поперек, то наступает не менее важный шаг – придумать название. Желательно чтобы его было легко запомнить, и оно было уникальным. Напомню, что тематика сайта должна быть близкой, а еще лучше, если вы в ней как рыба в воде, и готовы еще долгое время работать в этом направлении.
8 — Setup
Ещё один популярный конструктор сайтов, который отлично подойдёт как для новичков так и для опытных разработчиков. Конструктор может похвастаться огромным выбором готовых шаблонов (более 5000), очень удобными и полезными инструментами для поискового продвижения веб-ресурсов созданных с его помощью и много чем ещё. В качестве бонуса все его пользователи может получить бесплатный домен в зоне .ru. Поэтому, если вы ищите бесплатные конструкторы сайтов с доменом ru тогда Setup один из самых лучших вариантов для вас.
Однако, в обмен на все эти преимущества отвязать сайт от этого конструктора практически невозможно.
Макхост
Я с Макхостом сотрудничаю и работаю уже очень давно, и я даже самом деле не знаю лучше хостинга в интернете, такого хорошего качества, чтобы он попадал и в ценовую политику, и во все возможности, которые есть именно у Макхоста.
Смотрите, у Макхоста есть несколько тарифов, но сейчас проводится акция для моих подписчиков. Это персональная акция и я даю всем промо-код на три месяца бесплатного хостинга на тарифе Мак-10, то есть когда вы переходите по этой ссылке, вводите промо-код и 3 месяца вы сможете пользоваться данным тарифам бесплатно.
Ссылка на 3 месяца бесплатного хостинга по тарифу Мак-10: бесплатный хостинг Макхост
Промокод на 3 месяца хостинга бесплатно по тарифу Мак-10 : obmanunet .
Для активации бесплатного периода необходимо пополнить баланс на 100 руб. Активационный платеж не расходуется, оставаясь на балансе и является всего лишь барьером против злоупотреблений со стороны спамеров, мошенников и т.п.
Что дает данный тариф?
Вы сможете на данном тарифе загрузить 5 сайтов и не просто загрузить, а создать в течение трех минут.
Как создавать сайт на Макхосте вы можете узнать в статье «Как заработать в интернете на своем сайте? С чего начать бизнес?»
У меня есть рубрика «Как заработать на сайте», где я показываю, как я создаю сайт. То есть переходите в установка приложений и устанавливаете. Буквально сделать нужно три клика и сайт у вас установиться. Таким способом вы тоже сможете создавать сайты, поэтому если вам это интересно, то промо акция действует только для моих читателей, переходите и регистрируйтесь. Посмотрите мои другие статьи в рубрике где я показываю, как правильно это делать и всё ваших руках. Статья по созданию сайта на Макхост «Как заработать в интернете на своем сайте? С чего начать бизнес?»
Покупка-продажа сайтов
Создавайте сайты и продавайте конечно же их. Это один из способов, когда вы создаете сайт самостоятельно.
Найти исполнителя
Еще один из способов, когда вы можете зарабатывать на сайтах: это найти разработчика. То есть найти исполнителей, которые будут делать вам сайты, а вы уже будете здесь посредником между заказчиком и исполнителем. То есть, вы будете брать свой процентик.
Конечно же лучше если вы самостоятельно будете зарабатывать на создании сайтов, сами будете разрабатывать сайты, сами будете подключать домен и хостинг, устанавливать приложение, говорить с заказчиком.
В таком случае все деньги, весь кэш, как сейчас модно говорить получите именно вы. То есть, я рекомендую вам посмотреть этот путь: самостоятельная разработка сайтов на конструкторах сайтов. И рекомендую всем новичкам, да и профессионалам пройти курс «Интернет профессия разработчик простых сайтов». Там вы узнаете, как создавать сайты без навыков программирования, в популярном онлайн-конструкторе сайтов. Где искать заказчиков и как с ними работать. Все подробно и по шагам.
Webflow — программа для профессиональной разработки сайтов
Webflow – это продвинутый онлайн-конструктор с возможностью выгрузки страниц (экспорта) и встроенной CMS-системой.
То есть, это не привычный софт, который нужно обязательно устанавливать на свой ПК, а специальный сервис, который предоставляет нужные функции удалённо. Созданные страницы или сайты необязательно размещать на серверах Webflow. Вы можете арендовать свой собственный хостинг, выгрузить все страницы и разместить их на своих аппаратных мощностях.
Таким образом, Webflow совмещает преимущества standalone-программ и облачных конструкторов. Пользователю нужно только выбрать более удобный вариант.
Достоинства. Для создания красивых и современных динамических страниц не нужно быть профессиональным дизайнером или верстальщиком: вы можете выбрать готовый шаблон и доработать его под себя, а можете создать полностью свой с нуля из разнообразных тематических блоков. Сервис будет полезен и для разработчиков: есть возможность создания сложных нетипичных элементов интерфейса, использования сторонних библиотек и т.д.
Но самое интересное – возможность экспорта сайтов и страниц, а также встроенная CMS. В Webflow можно создать интерфейс для сторонних CMS, а интеграцию выполнить при помощи API. Есть здесь и всё необходимое для e-commerce.
Недостатки. Первая и самая существенная проблема для новичков – нет перевода на русский язык. Требуется хорошее знание английского. Из-за обилия функционала без профильных знаний будет сложно разобраться с основами редактора. Это компенсируется наличием готовых шаблонов, но многие из них требуют отдельной оплаты.
Стоимость. Webflow имеет неограниченный по времени тестовый период. С вас не будут требовать оплаты до тех пор, пока вы не захотите опубликовать или выгрузить свой сайт/страницы.
Чтобы получить возможность выгрузки HTML/CSS-кода, необходимо перейти как минимум на тариф Lite – от 16 до 24 доллара США/месяц (в зависимости от периода разовой оплаты). Если необходим функционал White label (свой логотип и отсутствие указания на платформу) – понадобится тариф Pro (35-42 USD/месяц).
Если вы планируете пользоваться хостингом Webflow, то для него нужно подключать отдельные тарифы: от 12 до 212 долларов США/месяц (в зависимости от количества страниц, необходимости CMS и других функций).
Общие принципы создания сайтов на конструкторе
Другой способ выбора конструктора – опробовать сайты в действии, пусть они и заполнены демонстрационными данными
Важно понять, насколько они подходят под ваши задачи. Особый акцент ставится на удобстве прохождения конверсионного пути (от входа на ресурс до совершения целевого действия), если речь идет о коммерческом ресурсе, или на возможности подольше удержать посетителя в блоге или внутри каталога образцов
Рекомендации:
- Выбор стилистики, дизайна. Каталоги шаблонов ограничены, а иногда внешний вид сайта становится основным критерием для конструктора. Главное, сократить к минимуму изменения настроек шаблона, ведь это ускорит запуск проекта.
- Сделать ресурс оригинальным. Сюда включены работы над сменой стоковых изображений на собственные, изменением цветовой палитры, размера и типа шрифтов. Здесь все просто – все элементы обязаны соответствовать фирменному стилю и должны отличаться от стиля конкурентов.
- Разработать уникальную структуру. Если сайт состоит даже из десятка страниц, каждая из них «затачивается» под отдельный товар, услуги, разделы.
- Подготовить контент. Наполнение сайта предполагает создание продающих текстов, таблиц, качественных фотографий, инфографики, видеороликов. Ни в одном конструкторе нет и не будет релевантного контента – они дают только дизайн и функционал.
Итак, мы обсудили базовое строение сайта и рассмотрели лучшие платформы для его создания.Теперь можно переходить непосредственно к творческому процессу! В этой инструкции мы не будем писать свой код, а рассмотрим лишь те способы построения страниц, которыми могут воспользоваться новички. Это конструирование сайта в Craftum и использование шаблонов в WordPress.
Что такое конструктор одностраничных сайтов бесплатный?
Конструктор сайтов это специальный набор инструментов, представленный чаще всего в виде веб-ресурса предназначенный для создания сайтов онлайн а также их администрирования без каких-либо профессиональных знаний. В таких конструкторах сайты можно создавать из определённых готовых блоков. Нередко они обладают достаточно широким функционалом и целым рядом возможностей, которые позволяют создавать с их помощью очень неплохие сайты.
Для того чтобы начать создавать сайты на таких конструкторах нет надобности долгие годы изучать программирование. Это позволяет использовать такие конструкторы практически всем. Конечно же, слишком сложные сайты с каким-то особенных функционалом на таких конструкторах создать достаточно сложно. Однако, что касается сайтов для малого и среднего бизнеса то в этом плане конструкторы во многих случаях являются очень хорошим решением, так как обладают всеми необходимыми инструментами.
Кроме того не стоит забывать что помимо создания самого сайта конструкторы предоставляют очень удобные инструменты для его администрирования, то есть для внесения поправок в сайт не нужно знать язык программирования, всё делается через специальные окна и редакторы. Поэтому с данной задачей справиться практически каждый, что делает конструкторы более лучшим решением, чем допустим многие веб-студии, которые требуют деньги за внесение даже самых незначительных поправок.
Бесплатные конструкторы сайтов
Если говорить начистоту, то возможности на бесплатных тарифах совершенно не подходят для нормального функционирования сайта. Если такой и имеется, в этом случае платформа урезает выделяемые мощности для созданного ресурса, добавляет туда рекламу, сильно ограничивает функционал, не позволяет привязать сайт к собственному домену и другое. Если цель поиска бесплатного тарифа — это желание протестировать сайт до его покупки, можете не беспокоится пробный период (обычно около 14 дней), существует практически у каждого конструктора и он чаще всего не имеет никаких ограничений.
И все же, у каких конструкторов сайтов есть бесплатный тариф:
- Tilda
- Wix
- uCoz
- Nethouse
- 1C-UMI
- Setup
- Ucraft
- Mozello
- A5
- foRU
- Weblium
Урок 5. Внешний вид
Теперь надо выбрать шаблон. Их существует огромное количество на любой вкус и цвет. Есть платные и бесплатные. В уроке я рекомендую несколько тем от WPShop, которые уже по максимуму оптимизированы, их только надо настроить под себя.
Сейчас дизайн не так сильно влияет на продвижение, потому что большая часть посетителей просматривает статьи с ускоренных страниц, которые имеют ограниченный стандартный внешний вид. Поэтому ставьте простой шаблон и не парьтесь. Раскачаетесь, заработаете денег и закажете уникальный по своему дизайну.
На этом блоге у меня стоит шаблон, дизайн которого я делал сам.
Техническая составляющая создания сайта самостоятельно
Настало время поговорить о технической составляющей создания сайта самостоятельно. На сегодня есть три способа для этого: конструкторы интернет-ресурсов, платформы CMS и написание исходного кода веб-ресурса.
И так, конструкторы веб-ресурсов помогают упростить работу по разработке веб-ресурса, так как не требуется дополнительных знаний в различных профессиональных областях. Они представляют собой онлайн-сервисы с шаблонами.

Популярные конструкторы для веб-ресурсов:
Следующим, о чем поговорим, выборе CMS-платформы. Она также зависит от ваших целей и задач, так как у каждой системы свои особенности. А о том, какую CMS выбрать, мы уже говорили. Отметим, что они бывают бесплатные и платные. Давайте поговорим об основных из них.

Бесплатные CMS-платформы:
- WordPress. Эта система подходит для разработки многих видов интернет-ресурсов: блог, визитка, корпоративный веб-ресурс.
- Joomla. Это многофункциональная платформа для разработки интернет-ресурса.
- InstantCms. Платформа для разработки местных интернет-порталов.
- Drupal. С ее помощью разрабатываются корпоративные веб-ресурсы, визитки и магазины в Сети.
- OpenCart. В основном ее используют для разработки магазина в интернете, но она сложна в использовании.
- phpBB. Платформа для разработки сайтов-форумов.
Теперь вы знаете об основных бесплатных системах CMS. После создания сайта компания сможет заняться и продвижением по ключевым словам, цена чего зависит от региона. Перейдем к платным системам.

Платные CMS-платформы:
Но какую бы систему для создания сайта с нуля самостоятельно вы не выбрали, любая поможет вам достичь ваших целей. Конечно, вы можете заказать создание веб-ресурса у специалистов, но и самому разобраться можно. Например, можно достаточно легко выбрать лучшую CMS для блога, зная то, чего вы хотите достичь и какими средствами обладаете.
А вот с написанием исходного кода веб-ресурса следует разбираться как следует, так как придется делать все самостоятельно: от прописания кода до верстки макета будущего ресурса и другого. В одной из наших следующих статей мы подробно поговорим о создании сайта самостоятельно в пошаговой инструкции на основе кода. Также о конструкторах и CMS-платформах.
Пошаговая инструкция по созданию сайта
Шаг 1: Приобретение хостинга
Хостинг – по сути – услуга по размещению принадлежащего вам сайта в сети Интернет, по факту – место в сети (сервер), где будет располагаться ваш сайт. Для того чтобы он был доступен потенциальным клиентам, выбранный хостинг должен отвечать ряду требований:
- обеспечивать стабильную и бесперебойную работу в режиме 24/365;
- иметь удобный и понятный непрофессионалу пользовательский интерфейс;
- обеспечивать минимальный Uptime (время отклика на запрашиваемую информацию);
- иметь русскоязычную службу поддержки;
- предлагать адекватную стоимость на услуги хостинга.
Услуги размещения сайтов предлагает множество хостеров, популярность которых можно увидеть в рейтинге, составляемом ежегодно для профессиональных веб-разработчиков. Однако по совокупности вышеуказанных характеристик, а также соотношению цена/качество, лучший выбор для начинающего веб-мастера – хостинг-провайдеры Beget и Hostlife.
Рассмотрим создание сайта на примере хостинг-провайдера Beget.
Для этого необходимо:
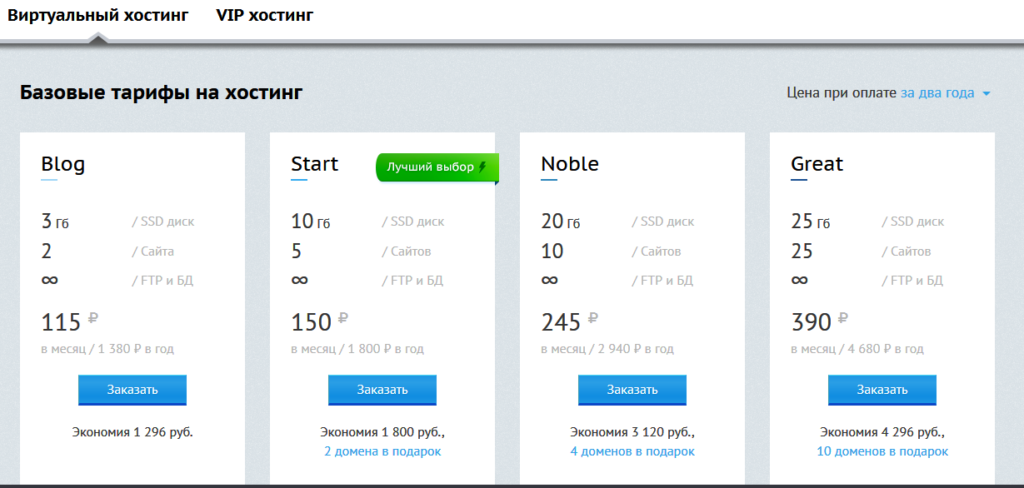
На главной странице сайта найти и выбрать раздел «Хостинг»:
 Базовые тарифы
Базовые тарифы
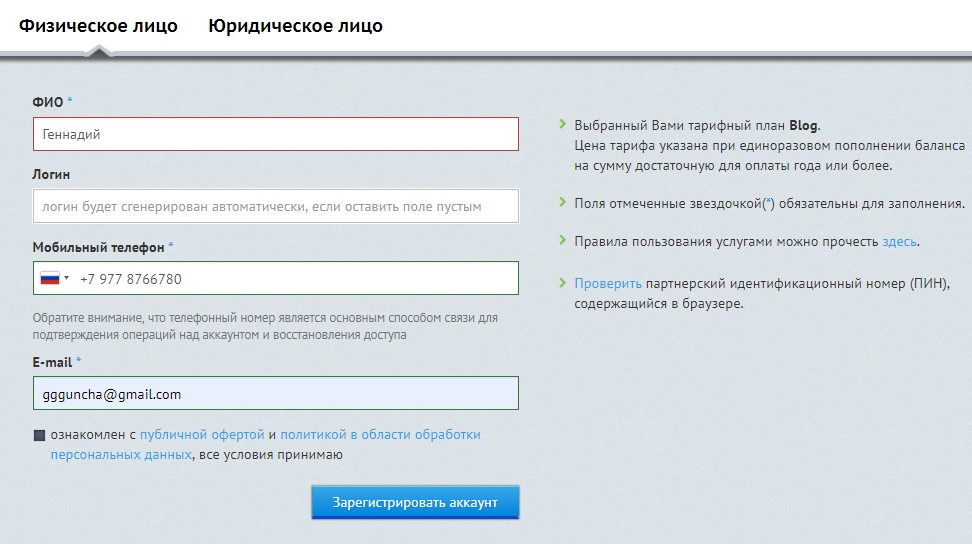
Заполнить поля для регистрации пользователя (обратите внимание для физических и юридических лиц формы отличаются) и нажать кнопку «Зарегистрировать аккаунт»:
 Заполняем форму
Заполняем форму
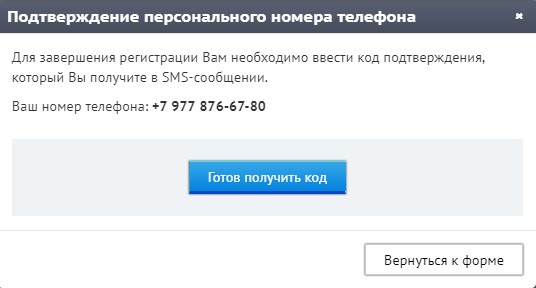
Появится окно подтверждения телефонного номера, указанного вами при регистрации. Нажимаем на «Готов получить код»:
 СМС подтверждение
СМС подтверждение
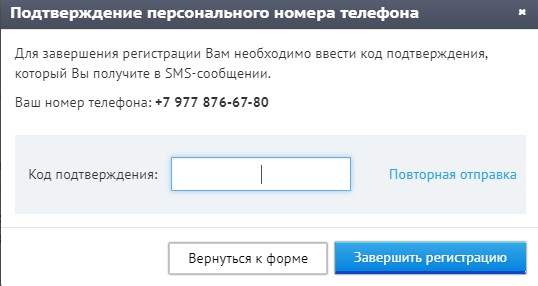
Должна прийти СМС с шестизначным кодом, вбиваем его в поле «Код подтверждения» и нажимаем «Завершить регистрацию»:
 Печатаем шестизначный код
Печатаем шестизначный код
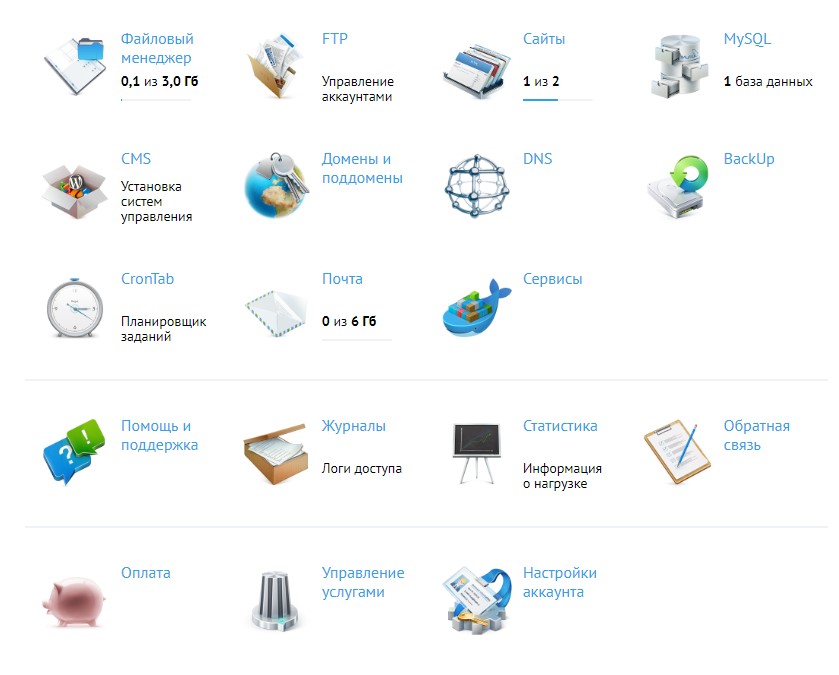
Далее откроется возможность нажать на кнопку «Начать работу», чтобы увидеть полную карту опций и услуг сайта:
 Личный кабинет на хостинге
Личный кабинет на хостинге
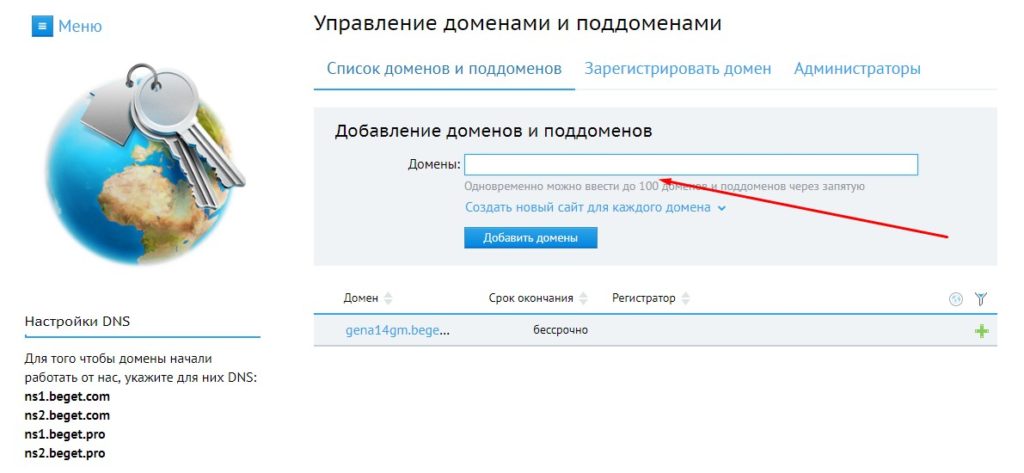
Шаг 2: Добавляем домен
Выбираем раздел «Домены и Поддомены» и добавляем домен. При этом у своего регистратора доменных имен нужно прописать dns сервера ns1.beget.com и ns2.beget.com:
 Добавление доменов и поддоменов
Добавление доменов и поддоменов
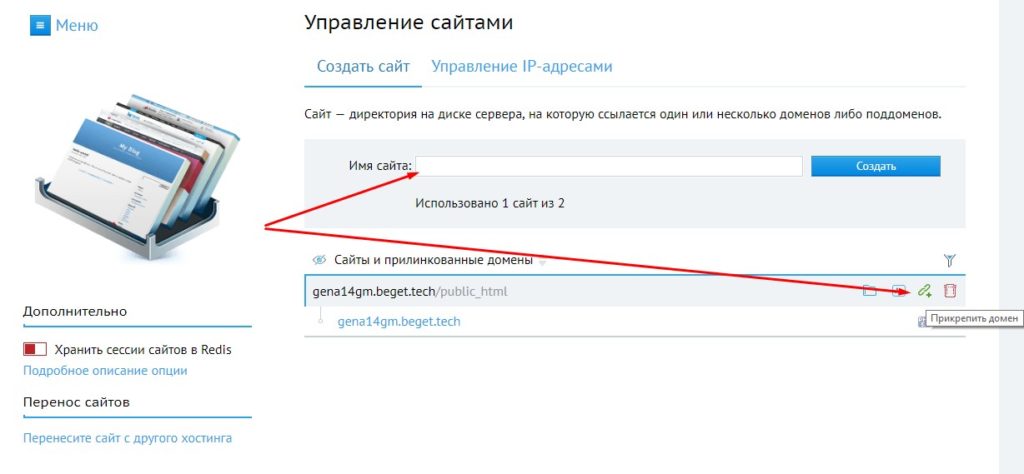
Шаг 3: Управление сайтами
Следующий после добавления домена переход – в раздел «Управление сайтами» на панели задач.
Здесь необходимо задать имя сайта (по обыкновению подбирается ассоциативное домену название), после чего прикрепляем домен.
Это необходимо, чтобы определить директорию на хостинге, где в дальнейшем будут храниться все файлы с сайтом.
 Управление сайтами
Управление сайтами
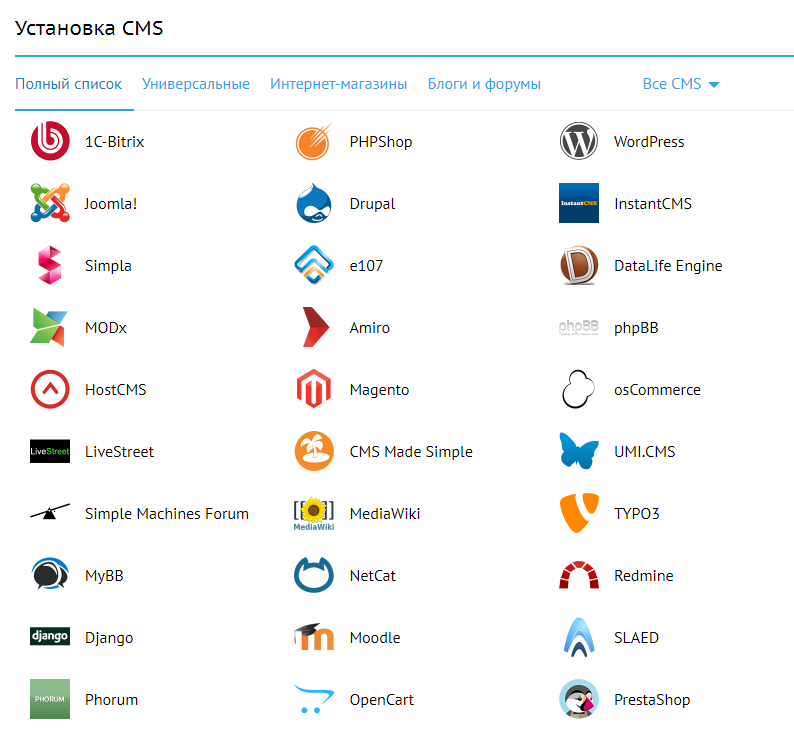
Шаг 4: Подключаем CMS WordPress
Переходим в раздел «CMS» и выбираем WordPress:
 Установка CMS
Установка CMS
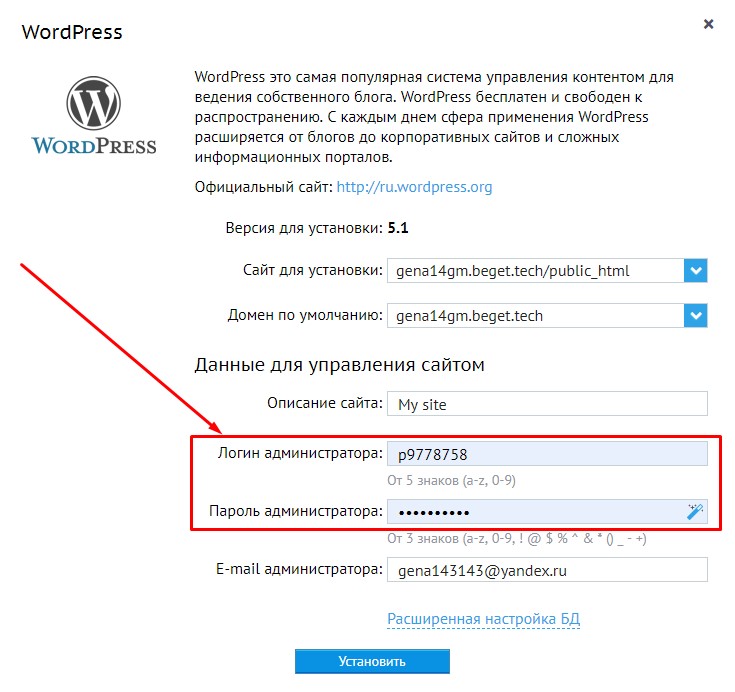
В появившемся окне, вам необходимо поменять Логин и Пароль администратора на любые по вашему желанию и нажать на кнопку «Установить»:
 Определяем логин и пароль для WordPress
Определяем логин и пароль для WordPress
- Ждем минуту, автоматически на ваш сайт установится стандартный шаблон WordPress и можно переходить в админку веб-сайта, добавив после домена /admin. Например, ваш-сайт.ru/admin
- Вводим «Логин администратора», указанный в пункте 2, в поле «Имя пользователя или e-mail» и аналогично пароль:
 Входим в админку WordPress
Входим в админку WordPress
Минусы клиента видеоконференций
- Высокий расход интернет-трафика. При подключении по мобильному Интернету Мегафон или МТС высока вероятность превысить предоставленный провайдером лимит.
- Настройка программы на компьютере и смартфоне отличается. Например, имя, фамилию и пароль мобильные пользователи могут изменить в приложении, а пользователи ПК – только на официальном сайте zoom.us.
- Избыток параметров конфигурации. Часть настроек пользователь выполняет в программе, часть – на сайте приложения. Неопытным юзерам сложно корректно задать многочисленные параметры.
- Обучающие видеообзоры разработчика не переведены на русский язык.
- Платформа конференций Zoom консультирует по телефону исключительно корпоративных клиентов с подпиской «Бизнес» и «Предприятие». Пользователи тарифа «Базовый» отправляют запрос только через форму связи на сайте.
- У компании нет офиса в Российской Федерации. Сотрудники Зум не консультируют пользователей и не согласовывают контракт на русском языке.
- Информация о стоимости платных подписок на сайте zoom.us запутана. Пользователь видит невысокую цену месячной подписки и не понимает, что разработчик просит $19,99 в месяц за одного организатора.
Visual Studio Code – программный комплекс от Microsoft
Visual Studio Code – это максимально удобный и функциональный редактор кода. Умеет работать практически с любым синтаксисом, поддерживаются все современные языки программирования (если чего-то нет «из коробки», можно установить соответствующий модуль из каталога), полностью бесплатный и с открытым исходным кодом (что само по себе удивительно для корпорации Microsoft). Но не стоит путать Visual Studio Code (редактор) с Visual Studio IDE (полноценная среда разработки, поставляется в нескольких версиях, в том числе в бесплатной, Visual Studio Community).
Достоинства. Это кроссплатформенное решение (работает даже на Linux-системах), позволяет писать интерфейсы и программную логику для мобильных и web-приложений, сайтов, работающих на CMS и без, любой сложности. Функция IntelliSense предугадывает переменные и названия функций по мере их ввода (благодаря этому ввод ускоряется и исключаются возможные ошибки). Встроенные инструменты облегчают отладку практически «на лету», ошибки подсвечиваются автоматически.
Здесь есть всё, что нужно профессионалам: подсветка синтаксиса, установка дополнений (можно даже русифицировать интерфейс за счёт плагинов), работа со всеми популярными git-хранилищами, поддержка конструкторов сайтов (Vue, React и др.), рефакторинг кода, удобная навигация и т.д.
Недостатки. Это инструмент исключительно для профессионалов, в Visual Studio Code не получится собрать страницы, как онлайн-конструкторах. Только исходный код, только доскональное знание синтаксиса и понимание логики работы программы. Согласно пользовательскому соглашению, программа собирает персональные данные и телеметрию (можно отключить в настройках). Так как это не полноценная среда разработки, многие операции требуют работы с консолью (управление осуществляется через терминал/командную строку).
Стоимость. Visual Studio Code полностью бесплатный редактор – для любых целей и платформ. Но если вам нужен инструмент корпоративного уровня и соответствующая инфраструктура (удалённая отладка, надёжное облако и т.д.), вы можете перейти на Visual Studio Community (бесплатно), Professional ($45/месяц) или Enterprise ($250/месяц).
Заключение
На этом моя вводная инструкция по созданию сайтов подходит к концу. Сегодня мы поговорили о том, из чего состоят веб-сайты, какие платформы для них используются, а также попробовали создать сайт на WordPress и Craftum своими руками. Надеюсь, что совсем скоро создание веб-сайтов станет вашим хобби.
Конструкторы и технология Drag’n’Drop заметно облегчают создание сайта. Они компенсируют отсутствие знаний в программировании, веб-дизайне, верстке. Они позволяют все свести к наполнению готового шаблона уникальным контентом. Писать тексты и вырезать фото намного проще, чем писать код с нуля.
Если вы планируете самостоятельно развивать сайт, то в будущем придется осваивать каноны копирайтинга, учиться собирать семантическое ядро, внедрять ключи как в сниппеты, так и в тексты. Кроме того, сайт должен постоянно «развиваться», ведь это позволит ему уверенно продвигаться в SEO. Под развитием понимается регулярное появление новых материалов, добавление страниц с товарами, статьями. Публикацией придется заниматься самостоятельно или отдавать работу на аутсорсинг, но это уже совсем другая история.
Спасибо за внимание!