Как сделать правильную структуру интернет-магазина?
Содержание:
- Создание системы фильтрации
- 4 вида структуры сайта
- Поиск: многофункциональность
- Этап 2: Группируем запросы
- 4 варианта создания структуры сайта
- Сортировка и важность подразделов
- Создание специальных «кастомных страниц»
- Рекомендации по созданию структуры
- Виды и схемы
- Способы сбора данных для структуры
- Важность призыва к действию в структуре сайта
- Создание тегов
- Виды структуры
- Примеры создания структуры веб-сайта
- Описание структуры сайта
- Организация работы интернет-магазина с поставщиком
- Внешняя структура сайта
- Бизнес-модель интернет-магазина
Создание системы фильтрации
Можно использовать комбинации всех трех вариантов при проектировании своей собственной структуры каталога/ Cначала привести покупателя в категорию, которая его интересует. А потом отдать ему систему фильтров для того, чтобы максимально сузить круг фильтруемых товаров, что позволит не заблудится в выбранных фильтрах.
Также, благодаря тому, что мы сужаем количество товаров, которое будем фильтровать при помощи создания базовых категорий — мы имеем возможность задать индивидуальный стиль под каждый раздел и поиграться с их оформлением, для достижения максимально высоких показателей выполненных транзакций.
4 вида структуры сайта
-
Логика такой структуры – ознакомить пользователей сайта со всеми его страницами, расположенными в определенной последовательности. Линейная схема применяется в сайтах-презентациях и портфолио. Из главной страницы как бы вытекают все остальные и расставляются цепочкой, звенья которой взаимосвязаны. Подобная структура не удобна для продвижения. Это обусловлено тем, что рекламировать можно только главную страницу.
-
Пример – сайт-портфолио фотомодели, работающей в нескольких разных стилях. Благодаря ответвлениям на одном сайте можно показывать сразу несколько продуктов. Переходя на ветку, пользователь будет видеть постраничную презентацию товара. Линейная структура с ответвлениями подразумевает, что у сайта будет одна главная страница, но несколько последних. Для продвижения схема также не удобна.
-
Подразумевает, что есть несколько равнозначных страниц, на которые ссылаются все остальные. Блочная структура сайта подходит для презентации продукта: на страницах можно разместить описания отдельных свойств или характеристик товара. Все страницы будут перелинкованы и связаны с главной, благодаря чему сайт будет легче продвигать. Однако блочная верстка достаточно специфична и подходит не всем видам ресурсов.
-
Древовидная
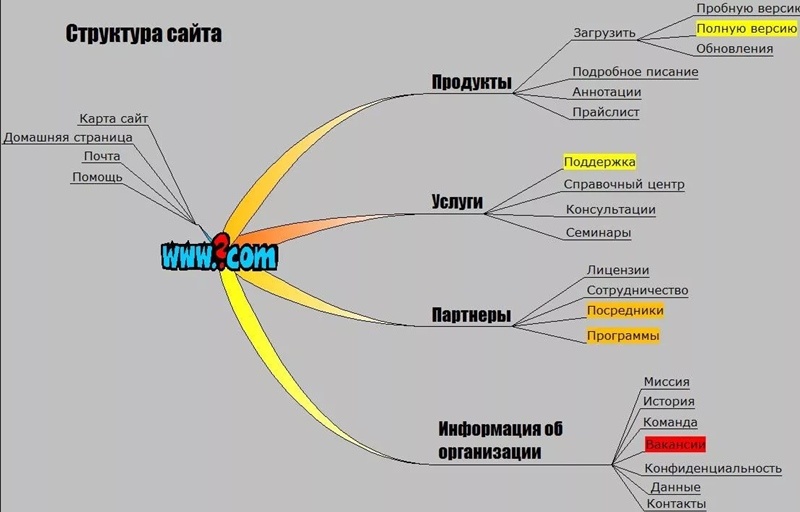
Наиболее универсальный вариант. В нем каждому товару или услуге отводится отдельная ветка: раздел или подраздел. Привычнее всего пользователям общаться именно с такими ресурсами. При древовидной структуре смысловая нагрузка делится между главной страницей и отдельными разделами, так как с ними линкуются отдельные страницы. Для продвижения это наиболее оптимальный вариант, позволяющий рекламировать сразу несколько разделов сайта.
Пример древовидной верстки в URL:
- name.ru/kresla/
- name.ru/kresla/tkani.html
- name.ru/kresla/kozha.html
- name.ru/krovati/
- name.ru/stylya/
- name.ru/stoly/derevo.html
- name.ru/stoly/plastic.html
- name.ru/stoly/rotang.html
- name.ru/stoly/metall.html
Из-за сильной разветвлённости древовидная структура сайта в виде схемы воспринимается проще и нагляднее.
Поиск: многофункциональность
Если покупатели не определились с товарами, на сайте должен быть удобный поисковик.
В пример можно привести вышеописанный магазин автошин и дисков. Именно так стоит формировать структура Каталога и функцию Поиск.
Другой пример: магазин автозапчастей. Каталог имеет абсолютно иной вид: марка авто – модель – группа запчастей – запасная часть
Поиск всегда был наиважнейшим элементом в оформлении сайта, поскольку этой частью посетители пользуются чаще всего.
Если весь имеющийся ассортимент вы выставите на одну страницу, внизу появятся их номера. Такой подход неудобен и, вероятно, изнурительно перелистывать страницы для просмотра имеющегося товара не всем захочется.
Этап 2: Группируем запросы
Собрав семантическое ядро, проведем кластеризацию ключевых запросов — разбивку запросов на группы. При работе с крупной семантикой часто используют различные кластеризаторы, в нашем случае это можно сделать вручную.
Разбиваем наш пример на следующие группы:

У нас есть общий список запросов по ключевой фразе «женские туфли», а также более уточненные запросы, которые потенциально могут стать названием для будущих категорий сайта. При разбивке на группы мы руководствовались следующими принципом: в одной группе должны быть фразы, схожие между собой по смыслу и лексически, однако не абсолютно одинаковые.
4 варианта создания структуры сайта
Предположим, вид структуры сайта выбран: линейная, линейная с ответвлениями, блочная или древовидная. Следующий шаг – определиться, как он будет реализован на практике, то есть запланировать страницы, разделы, подразделы и т. п. Визуальное представление (шрифт, цвет кнопок, расположение меню и пр.) пока не обсуждаются.

Хотя можно установить несколько фильтров, и тогда пользователи смогут группировать товары сразу по двум-трем и более свойствам. Ведь если магазин специализируется на продаже именно разноцветной мебели, то логично сделать фильтр по цветам. Разветвленная система фильтрации необходима, когда у товаров есть несколько основных характеристик, по которым люди их ищут в поисковых системах. Например, это может быть сочетание цвета и конструкции (диван синий угловой) или размера, цвета и материала (кровать двуспальная белая из дерева).
Фильтры необходимы, когда товары имеют несколько основных характеристик и варианты их сочетаний. Если же магазин специализируется на реализации конкретного продукта, например, одеял из верблюжьей шерсти, у которых меняется только размер, то система фильтрации не нужна.
У разделов каталога сайта могут быть как одинаковые фильтры, так и разные. Здесь все зависит от специфики реализуемой продукции.
Сортировка и важность подразделов
Итак, к моменту разработки структуры каталога необходимо уже полностью составить семантическое ядро сайта. Именно на основании ключевых слов можно составить полноценную сортировку по разделам
Конечно, в данном случае СЯ не самое важное, тут скорее требуется полный список вашей продукции – номенклатура. При этом, необходимо понимать, что список ключевых слов и структура каталога – разные вещи
Список вы также можете структурировать, но окончательная структура будет основой для создания сайта магазина – ее необходимо будет указать в техническом задании на разработку этого самого сайта.
Под структурой мы подразумеваем не только разбивку товаров по каталогу, помимо этого важную роль играют так называемые метки (или теги). Раздел и подразделы каталога создают основу магазина, а вот метки объединяют различные товары (эти товары могут быть из самых разных разделов) по различным признакам. Например, мы можем объединить какие-то товары по материалу. В частности разные типы одежды (майки, шорты, брюки) будут объединены в один подраздел с помощью меток, таких как хлопок, лен и т. п.
Подобная возможность сайта формируется программистами в процессе разработки сайта, поэтому обязательно в техническом задании на создание сайта необходимо указать данный аспект.
Разработка структуры
- Каталог и страницы товаров
- Блог со статьями (информационными материалами)
- Страницы меню
- Главная страница
1.2 Заглавная рубрика каталога
1.2.1 Подрубрика каталога
1.2.1.1 Товар
1.2.1.2 Товар
1.2.1.3 Товар
1.2.1.4 Товар
Заглавная рубрика каталога – объединяющая в себе все товары одного вида или типа. В принципе, в небольшом магазине может быть всего одна определяющая рубрика, но в этом случае в качестве ее страницы необходимо использовать главную страницу сайта. Например, если сайт посвящен купальникам, то нет необходимости делать дополнительную рубрику внутри сайта “купальники”, которая будет объединять в себе все разделы – главная страница сайта уже будет представлять собой эту самую заглавную категорию (именно главную можно будет продвигать в поисковых системах по запросу “купальники”).
Подрубрики также должны объединять в себе определенные типы товаров, но уже в более узком сегменте. По сути, каждый такой подраздел – это посадочная страница, на которую будут приходить ваши потенциальные клиенты. Эти под рубрики необходимо будет продвигать, а также указывать их в качестве целевых при покупке рекламы.
С товарами все понятно – каждому наименованию своя страница, где будет подробное описание, отзывы, видео, характеристики и т. п. Правда это в идеале, но некоторые не используют подобную методику (не делают для товаров отдельных страниц, а лишь собирают их в таблицы с фото в подразделы), хотя мы не рекомендуем это делать.
Уровень вложенности всегда можно расширить – все зависит от ассортимента, а также количества типов и видов товаров. Чем больше подразделов (т. е. чем подробнее проработана структура сайта магазина), тем больше шансов получить целевых пользователей из поисковых систем (конечно, при качественной сео оптимизации страниц сайта).
Создание специальных «кастомных страниц»
Необходимо разработать функционал создания специальных страниц с определенными наборами параметров фильтрации товаров. При создании такого элемента для него задаются параметры, выбирается категория выводимых товаров и т.д. Также для него должна быть возможность задать произвольные h1, title, description, текст с описанием и символьный код (по желанию).
Если пользователь выбирает в каталоге фильтр, абсолютно совпадающий с теми параметрами, которые заданы для такого элемента, то такой странице фильтрации задаются h1, title, description, текст с описанием – не автосгенерированные, а заданные у элемента. Помимо этого, если у элемента задан символьный код, то происходит 301 редирект с адреса страницы фильтрации на адрес такой кастомной страницы. Если символьный код не задан, то просто странице фильтрации с ее адресом задаются указанные h1, title, description, текст с описанием.
С помощью таких страниц удобно создавать подборки товаров из нескольких свойств или нескольких значений одного свойства. Кроме того, можно создать такие подборки, как, например, «недорогие» – т.к. цена, как было определено выше, будет задаваться с помощью GET-параметров, то можно создать страницу с нужным диапазоном цены.
Рекомендации. Реализовать функционал, позволяющий создать кастомные страницы с нужными наборами свойств.
Рекомендации по созданию структуры
Процесс разработки структуры сайта – это сбор и логическое размещение информации. Здесь мы рассмотрим ряд рекомендаций благодаря которым можно избежать распространенных ошибок .
Торговые площадки предлагают потребителям различные группы товаров, которые делятся на уровни. Рассмотрите пример вложенности в стандартной структуре онлайн магазина зоотоваров.
- «Птицы»
- 1.«Корм для птиц»
- 1.1. «Корм конкретной фирмы»
- 1.«Корм для птиц»
Для структуризации каталога держим ориентир на семантическое ядро торгового сервиса. Проведите анализ структуры сайта конкурентов используя 3 критерия оценки:
- Что хочет найти потенциальный клиент в каталоге?
- Ранжирование запросов
- Какую информацию разместить в разделе?
Важно правильно структурировать товар. Если потенциальный клиент открыл категорию «Корма для птиц», там не должно быть лекарств от блох для кошек
Пользователь должен отыскать нужный товар в 2 – 3 клика. Комфортная для пользователя глубина – 2 уровня (категория и подкатегория), 3 уровень чаще всего используют онлайн-гипермаркеты.
Один товар в разных категориях
Нет ничего плохого в том, чтобы разместить одну и ту же позицию товара в разных категориях. Некоторые успешные торговые сервисы выстроили глобальную структуру руководствуясь этим принципом. Хотя здесь есть свои «подводные камни». Если разработчиком не были логично выстроены адреса страниц, то поисковые алгоритмы будут считать одну и ту же же позицию товара в разных категориях дубликатом.

Виды и схемы
Перед тем как приступить к разработке портала, стоит определить его направленность и задачи для конечного пользователя. Схемы выбираются в зависимости от целей площадки и количества страниц.
Линейная
Данный вид является самым простым. Переход происходит от одной страницы к другой, по прямой. Таким образом, пользователь может пройти от главной страницы к последней по одному пути, пройдя весь ресурс.
Такая схема используется в тех случаях, когда требуется сконцентрировать внимание на последней странице. Линейная схема не позволят пользователю свернуть на другой контент
Сложная линейная
По своей сути, данный вид похож на первый, но имеет несколько ответвлений.
Сложная линейная структура подойдет для сайтов, цель которых познакомить пользователя с несколькими продуктами компании. При этом навигация также идет постранично.
Блочная
Данный вид подходит для веб-площадок, которые рекламируют один продукт. В блочной схеме все страницы, которых не много, ссылаются друг на друга.
Такая перелинковка способствует правильному перераспределению веса страниц, что способствует их лучшему продвижению в писке Яндекс и Гугл при условии использования качественного контента.
Древовидная
Древовидная или иерархическая структура – самая распространенная. Она позволяет задать четкую и логичную перелинковку.
Для удобства навигации пользователей используются хлебные крошки, которые позволяют вернуться на предыдущую страницу. С помощью данной схемы удобно продвигать площадку в интернете. Поэтому иерархическая структура пользуется большой популярностью.
Способы сбора данных для структуры
Нельзя просто придумать структуру, основываясь только на своих пожеланиях, выше мы уже изложили, чем это может грозить. В идеале, стоит обратиться к специалистам, которые помогут вам разработать детальную структуру интернет магазина, учитывая все его особенности и целевую аудиторию. Тем не менее, и если Вы займетесь этим сами, и если доверите специалистам, основные способы сбора данных для структуры неизменны.
Анализируем структуру конкурентов и берем лучшее
Строить структуру интернет магазина без анализа торговых площадок конкурентов как бороться со своей тенью. Эффекта нет, а усилий приложили много. Ищите аналогичный Вашему ассортимент по стандартным запросам.
На основании ТОП-выдачи поисковиков, выделите несколько торговых площадок и приступите к анализу их структуры. Не стоит копировать их структуру не выявив ошибки. Иначе Ваши позиции никак не окажутся выше тех, у кого были позаимствованы решения. Анализируйте варианты, которые найдете и всегда ориентируйтесь на лучших.
Изучите опыт конкурентов из других стран. Если в ТОП-выдаче Вашего региона находятся только торговые сервисы с повторяющийся структурой, не стоит делать вывод, что их копия станет и Вашим пропуском. Выходите за рамки шаблона заимствуя полезные решения у западных коллег.
Обратите внимание:
- Как расположены товары и группы товаров на сайте. Оцените с точки зрения покупателя скорость и комфорт навигации;
- Качество и информативность описания товара;
- Наличие проблем при оформлении заказа;
- Скорость реакции и компетентность продавцов.
Структура на основе ассортимента магазина
Смысл создания торговой площадки в интернете – продажа товара. Поэтому нужно выгодно представить товарные группы на сайте. Если первый способ сбора данных — не для Вас, нужно сформировать собственную структуру, основываясь на группе Ваших товаров.
Товарная база может стать основанием для создания дерева структуры. А характеристики товаров — тегами для создания фильтров.
Если Вы рассчитываете на иерархию товара которую используете в 1С системе и на складе, то она не всегда походит интернет магазину. Поэтому стоит сразу же позаботится о том, что будет размещено на верхнем уровне: тип или назначение.
Web-разработка
Создание web-сайта включает в себя разработку дизайна, верстку станиц, программирование, тестирование. При создании различных типов сайта используются разные инструменты и технологии.
ПОДРОБНЕЕ
Структура на основе семантики и спроса
Некоторые онлайн предприниматели считают, что для того чтобы построить структуру интернет магазина, нужно сперва проработать группировку семантического ядра. В том случае если Ваш ассортимент несколько тысяч товарных единиц и сбор с группировкой будет не больше недели — возражений не будет. А что если ассортимент товарных единиц больше миллиона и постоянно растет?
Если разработчик создаст гибкую структуру с возможностью внедрения новых фильтров поиска и категорий, необязательно прорабатывать семантику. Выделите все ключевые характеристики для формирования основного меню сайта. Для этого используется анализ конкурентов и основа ассортимента. Вам известно, что при выборе основными являются два критерия: тип и назначение.
Эти ключевые характеристики используются в основном меню. Помимо этих критериев надо указать еще как минимум бренд. Да, процесс разработки будет сложнее и немного дольше, но проект будет иметь место для маневра и экспериментов. Дальше нужно собрать другие характеристики: размер, цвета, ценовая категория и так далее. То есть фактически идет сбор фраз-маркеров, которые будут использованы в семантике в виде фильтров.
Важность призыва к действию в структуре сайта
Какой бы ни была структура сайта, схема обязательно должна предусматривать призыв к действию. Как правило, он размещается в тексте несколько раз. Первый – сразу после специального предложения. Второй раз – в середине текста. Третий – в конце. Если текст длинный, призывов к действию может быть и больше. Они могут быть сформулированы одинаково или по-разному в зависимости от общего контекста статьи.
Иногда призывы делают двойными, например, «Купите товар и оформите подписку». Или добавляют предложение о выгоде: «Запишитесь на консультацию. Первая бесплатно!». Или ограничивают срок действия предложения: «Купите новые шины. Только сегодня скидка 20 %».

Если товар недорогой и его покупка не требует долгого обдумывания, призыв формулируется с помощью глаголов, обозначающих немедленное действие: купи, закажи, подпишись и т. п.
Когда товар дорогой или сложный или продажи осуществляются в В2В-сегменте, процесс принятия решения о покупке может занять долгое время. Призывы к немедленному действию здесь не сработают. Поэтому продавцы делают акцент на общение с клиентами и установление с ними крепкой эмоциональной связи. Потенциальных покупателей приглашают на бесплатные консультации, клиентские мероприятия, предоставляют пробную версию продукта и т. п.

Подробнее
Также в продажах дорогого или сложного товара для мотивации клиентов часто используются буклеты, электронные рассылки или ссылки. Они нужны тогда, когда потенциальный покупатель не готов общаться с менеджером по телефону или при личной встрече, но ему необходима информация о товаре, которая поможет принять окончательное решение.
Как правило, в конце посадочной страницы, помимо последнего призыва к действию, размещаются контакты компании, ссылка на форму оформления заказа, схема проезда, если у фирмы есть офлайн-офис.
Создание тегов
Решение с применением тегов, а именно специфических характеристик товаров, которые позволяют более точно его описать. Его редко используют в чистом виде. Обычно комбинируют с другими способами. Например с древовидной структурой составленной из ключевиков (см. решение 1 — Создание древа категорий).
Так, в рамках этого решения, на определенном уровне дерева каталога, создаются дополнительные страницы Тегов, которые будут содержать в себе товары, которым присущи те или иные характеристики.
Например при спускании на самый низкий уровень в древовидной структуре каталога мы хотим дать пользователю возможность попасть на страницу на которой есть кроссовки только 1 цвета. В таком случае выводим в облако тегов дополнительные теги:
Черные кроссовки Nike Air Max 87
Синие кроссовки Nike Air Max 87
Желтые кроссовки Nike Air Max 87
и т.п.
Тег ведет покупателя на страницу, которая релевантна данной фразе. На этой странице выведены товары которые относятся к категории, в которой он был до этого и все товары имеют тот цвет, который покупатель выбрал.
Этот метод так же возможен в комбинации со следующим вариантом построения структуры каталога.
Виды структуры
Можно выделить несколько типовых структур, которые чаще всего используются при создании ресурсов.
Линейная
Самый простой вид, который характеризуется последовательным расположением элементов. Пример линейного вида можно углядеть в малостраничниках, визитках, простых лендингах.
Такой вид схемы плохо индексируется поисковыми роботами. Как правило, они отдают предпочтение содержимому главной страницы – все, что находится на следующих уровнях, уже не так интересно.
Поэтому все те же малостраничники, визитки и лендинги размещают основной контент на главной странице. На нее же чаще всего они делают акцент при рекламном продвижении.
Сложная линейная
Все та же линейная, но уже с некоторыми дополнительными элементами, отходящими от основной цепочки. Ее еще называют “линейная с ответвлениями”.
Блочная
Все элементы равны между собой. Представляет собой набор нескольких блоков, которые расположены рядом друг с другом.
Со стороны поискового продвижения такой вариант является более выгодным. Перелинковка и равнозначное положение очень хорошо влияет на индексацию.
Поэтому такую схему очень часто используют на более сложных лендингах или сайтах, которые рассказывают о каком-то конкретном продукте, человеке или событии.
Древовидная
Самый основной вариант, который используется на большинстве проектов. Это иерархическая структура – значит, что каждый элемент может являться составной частью другого. Они разделены по уровням. Самый верхний – главная страница. Далее могут идти рубрики, подрубрики, страницы и записи. Все они распределены по уровням, это и есть иерархия.
В WordPress используется древовидный тип. Страницы, разделы, подразделы, метки и посты – все это можно представить в виде древовидной иерархии, где от одного элемента может идти более десятка различных “ветвей”, а от них тоже могут идти ветви и так до бесконечности.
Примеры создания структуры веб-сайта
Вариант схемы ресурса будет зависеть от его вида, тематики и контента. Как я говорил ранее, в ресурсах типа лендингов и визиток может применяться линейная иерархия – не очень хороший вариант для SEO, но кто-то все равно пользуется.
В рамках этого материала мы будем рассматривать наиболее правильный вариант схемы – древовидный. Он универсальный, поэтому подойдет для большинства проектов.
Визитка
Обычно визитки содержат в себе не очень много страниц. Это может быть главная – с общим описанием услуг. Далее идут отдельные страницы с портфолио, вакансиями, более подробным описанием услуг и т. д. Здесь всего два уровня.
То есть у ресурса максимально простая иерархия, которую очень легко реализовать.
Если говорить про проект на WordPress, то вам просто необходимо создать несколько документов (Страницы – Добавить новую). Этого вполне хватит для визитки. Все они будут располагаться на более “низкой” ступени, относительно главной. С точки зрения SEO, это хорошо.
Коммерческий ресурс
Коммерческие проекты содержат уже более сложный вариант схемы. От главной точно так же может отходить несколько документов с информацией. Но, помимо этого, могут содержаться разделы, внутри которых будут тематические посты.
В коммерческом проекте уже желательно использовать хлебные крошки. Пользователи могут запутаться в структуре, и ни к чему хорошему это не приведет, а вот хлебные крошки, помимо перелинковки, добавят вашему ресурсу хороших поведенческих. Это положительно сыграет на ранжировании.
Информационный проект
Информационные ресурсы также имеют сравнительно сложную схему. Там, помимо страниц и рубрик, есть также и материалы. Они могут располагаться как внутри одной рубрики, так и в нескольких. В последнем случае это может создавать лишние дубли и негативно сказываться на поисковой оптимизации.
При формировании схемы для инфо-проекта стоит учитывать, что не только поисковые роботы будут изучать ваш ресурс. Простым посетителям тоже нужно ориентироваться во всем этом многообразии.
Исходя из всего вышеописанного, чтобы разработать правильную структуру ресурса, вы должны:
- Определить тип проекта, выполнить аудит тематики.
- Нарисовать схему, которая будет содержать в себе страницы, категории, статьи/товары. Иерархия должна быть древовидной, соответствовать одному из примеров выше.
- Планомерно воссоздать схему, сделать перелинковку.
- Добавить карту сайта, которая будет содержать в себе все элементы проекта.
- Создавать качественный контент.
При этом структура тесно связана с семантическим ядром. Его можно либо составить самостоятельно, либо заказать.
Описание структуры сайта
Любой ресурс создается согласно определенному плану. Именно он отображает структуру сайта. В плане обязательно указывается, как должны располагаться страницы ресурса относительно друг друга. Чаще всего это делается в виде графической схемы с отдельными блоками и связывающими их стрелками.

Структура может быть внешней и внутренней. Внешняя представляет собой макет страницы, на котором блоками обозначены отдельные ее элементы. Внутренняя структура включает в себя категории и разделы сайта и отношение к ним отдельных страниц. Ее сложнее всего организовать правильно.

Требования к структуре сайта могут быть разными, однако независимо от них информация должна подаваться таким образом, чтобы пользователи:
- получали исчерпывающий ответ на свои вопросы;
- понимали логику сайта;
- увлекались опубликованным материалом и стремились найти и другие статьи.
Помимо перечисленного, размещенный контент должен улучшать положение сайта в поисковых выдачах.
Формирование четкой структуры ресурса дает следующие преимущества:
- позволяет разработать план развития проекта, на основе которого будут создаваться новые страницы и контент;
- делает возможным планирование расходов на открытие площадки.
Организация работы интернет-магазина с поставщиком
Любая выбранная схема не будет просто работать эффективно. Для этого необходим тщательный выбор контрагентов и грамотная организация взаимодействия. Основные этапы этого пути описаны ниже.
Правила проведения переговоров с поставщиком
Построение взаимодействия с новым поставщиком начинается с переговоров. Именно на этапе достижения договоренностей определяется насколько удобно вам будет работать с этим контрагентом.
В этом процессе можно выделить следующие правила:
Предложения от наших партнеров
Решение спорных и конфликтных ситуаций
Основные споры и конфликты при сотрудничестве с поставщиком вполне возможно прописать в договоре. Это стоит сделать максимально тщательно, чтобы избежать штрафов и неустоек на пустом месте, а также убытков из-за недобросовестной работы. В случае если возникшая ситуация включена в договор, её решение происходит стандартным способом, через составление официальной претензии или акта о недобросовестном оказании услуг. Далее сторона, которой нарушены договоренности, несёт ответственность также согласно договору.
Однако часто в процессе взаимодействия возникают нестандартные ситуации, которые в договор не включены. Оптимальный путь — решать их путём переговоров, пытаясь достичь решения, наносящего минимальный ущерб каждой из сторон.
Внешняя структура сайта
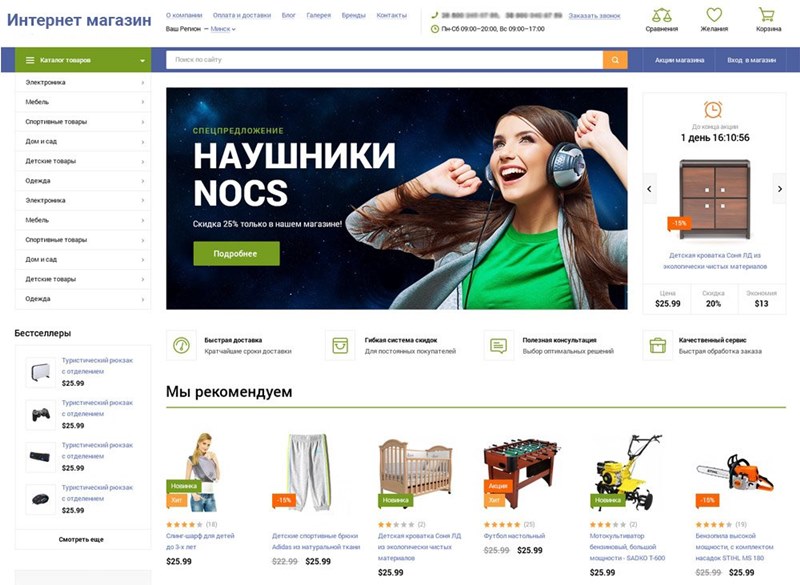
Внешняя структура также важна как и внутренняя, в нее входят такие факторы как: юзабилити (удобство пользователей), комерческие факторы (наличие поиска, телефонов и т.д.), красочность дизайна и так далее. При построении внешней структуры, не стоит нарушать общепринятые (или устоявшиеся правила) к стандартному расположению блоков. Например: логотип с лева, телефон, корзина — справа. Типовая внешняя структура, обычно выглядит так. Но существует одно правило, нарушать которое крайне не рекомендуется. Все пользователи интернета привыкли к стандартной форме расположения блоков на всех сайтах, выглядит это примерно так.
Рассмотрим базовое размещение элементов на сайте.
- Хедер (шапка) — верхняя часть сайта. В данном блоке обычно располагаются: логотип, меню (может сразу 2) + элементы присущие данной тематике (часы работы, контакты, поиск, банеры).
- Центральный блок. В верху (в первом экране) обычно располагается УТП или какая то другая важная информация, чтобы пользователь при заходе на страницу точно знал, что попал по нужному адресу. Ниже идет уже какой то контент, а по бокам могут быть сайтбары с дополнительной информацией.
- Футер (подвал) — предназначен в первую очередь для размещения контактной информации (название компании, телефона, адрес). Так же активно используют подвал для добавления навигационного меню и других полезных ссылок.
Тема структуры довольно обширная и сложно уместить ее в 1 статью, поэтому рекомендую обращать внимание на лидеров тематики — они же не просто так попадают в топ (есть конечно исключения: к примеру в топ яндекса могут попасть сайты которые крутят поведенческие факторы, а в топ гугла, те кто закупил кучу ссылок)
Бизнес-модель интернет-магазина

Открытие бизнеса
- Зарегистрировать юридическое лицо или ИП;
- Зарегистрировать кассовый аппарат по 54-ФЗ;
- Декларировать свои обороты, вовремя предоставлять отчётность;
- Платить налоги и делать отчисления.
Настоятельно рекомендуется приступать к коммерческой деятельности только после завершения или при готовности выполнения данных шагов.
Закупки, производство, порядок предоставления услуг
Как бы то ни было, до открытия вам должны быть понятны следующие аспекты:
- Механизм закупок;
- Объёмы;
- Способ расчётов с поставщиками;
- Способ хранения;
- Способы доставки;
- Способы оплаты.
Первая предполагает полную изоляцию продавца от процесса производства, складирования и доставки. Продукция закупается непосредственно у изготовителя или оптовика, а затем всё бремя хранения и доставки берут на себя сторонние компании.
Второй способ реализуется через специальные компании, оказывающие услуги фулфилмента — хранение, упаковку и доставку заказов.
Оплата заказов
Чем шире диапазон возможных способов оплаты, тем более покупатели расположены к магазину.
Лучше пойти на дополнительные расходы, но предусмотреть максимальный перечень способов оплаты, удобный для всех:
- Наличные;
- Карта на сайте, при самовывозе и курьеру;
- Банковский перевод;
- Электронные деньги;
- Рассрочка или кредит.
Доставка
Также важно предложить несколько вариантов доставки:
- Самовывоз;
- Доставка курьером в день заказа;
- Доставка курьером в ближайшие дни;
- Отправка почтой или курьерскими службами.

Постпродажное обслуживание
Клиенты всегда хотят гарантий и поддержки на любом этапе:
- Консультации по телефону, в интернете и лично;
- Гарантия на товар;
- Возможность возврата и обмен.
Всегда давайте гарантии и идите клиентам навстречу в случаях, когда необходим обмен и возврат товаров.
Предложения от наших партнеров