Как создать качественный одностраничный сайт
Содержание:
- Часто задаваемые вопросы
- TrickleUp – лучший для электронных книг и цифровой продукции
- Landing Page как маркетинговый инструмент
- Секреты успеха Landing Page
- Интерактивные элементы
- Divi Startup – лучший для продукта или услуги, задающих тенденции
- 5 быстрых советов для одностраничного сайта
- Создание целевой страницы
- Что искать в шаблоне одностраничного сайта
- Шаблоны образовательных веб-сайтов
Часто задаваемые вопросы
Что такое шаблон лендинга?Шаблон лендинга – это готовый макет отдельной веб-страницы, который дополняет ваш сайт и выполняет определенную маркетинговую цель. Это может быть поиск потенциальных клиентов, предложение уникальной возможности продаж, продажа билетов на мероприятие или запуск нового бизнеса, продукта или услуги.Как создать бесплатный лендинг?У вас есть несколько вариантов. Такие конструкторы сайтов, как Wix и SITE123 предлагают бесплатные шаблоны лендингов, хотя у SITE123 довольно-таки ограниченный выбор.
Если вы создаете свой основной сайт при помощи Divi от Elegant Themes, то в ваш пакет макетов уже будет включен лендинг. Активные пользователи Divi также могут использовать лендинг из любых других 212 пакетов макетов.
С Squarespace вы можете создать бесплатный лендинг для уже готового сайта, разработав страницу блокировки (версия 7.1) или титульную посадочную страницу (только версия 7.0).Какие самые лучшие бесплатные шаблоны лендингов?Скорее всего, вы найдете лучшие бесплатные шаблоны лендингов у таких конструкторов сайтов, как Wix, SITE123 и Squarespace (если вы уже создали свой основной сайт с помощью одного из этих конструкторов).
Для добавления определенных функций, как например, электронной коммерции, может потребоваться плата или переход на платный тариф
Если вам действительно нужна одна из этих функций для лендинга, то вы можете сэкономить с помощью этих замечательных купонов.
Помимо технических функций, важно отметить, что Wix доступен на русском, как и Site 123 и Divi.Какой конструктор сайтов является лучшим для создания лендинга?Wix имеет преимущество перед другими конструкторами сайтов, когда речь заходит о лендингах, поскольку он просто предлагает больше: более привлекательные шаблоны, больше категорий лендингов и больше разнообразия в дизайне и макете.
Интуитивно понятный интерфейс и редактор с функцией перетаскивания от Wix также предоставляют больше возможностей настройки, чем любой другой конструктор такого типа. Магазин приложений Wix содержит более 300 бесплатных и платных приложений, которые вы можете использовать для добавления дополнительных функций и возможностей на свой лендинг.
Однако, если вы хотите ознакомиться с большим количеством вариантов, то можете найти их в нашем списке лучших конструкторов лендингов в 2021.
TrickleUp – лучший для электронных книг и цифровой продукции

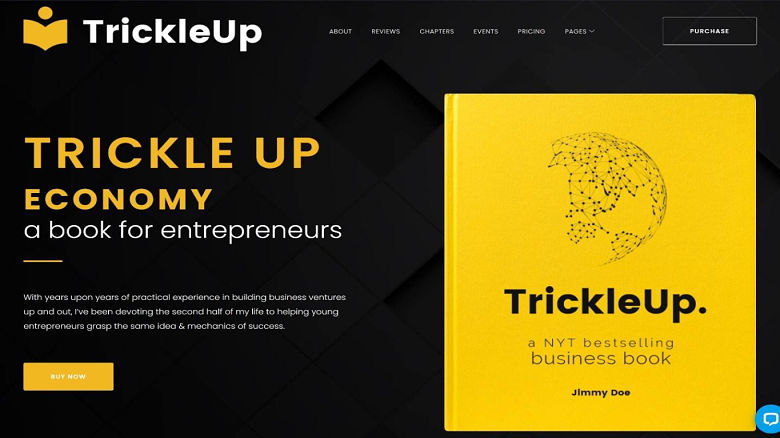
Таблица цен TrickleUp – один из многих элементов дизайна, которые делают его хорошим выбором. Наведите курсор мыши, чтобы посмотреть!
Если вы ищете хороший шаблон лендинга для продвижения своей последней электронной книги, то обратите внимание на TrickleUp от TemplateMonster. Лаконичность, броскость и ультрафокусировка – именно то, что вам нужно, чтобы привлечь потенциальных клиентов и подтолкнуть их к покупке
Мне нравится, насколько четко этот шаблон дает понять, на кого ориентирована ваша книга, и какую пользу она принесет потенциальным покупателям. Таблица цен с кнопками призыва к действию и привлекательными hover-эффектами – еще одно преимущество, как и разделы отзывов, позволяющие загружать положительные комментарии как от критиков, так и от читателей.
Естественно здесь также есть большая, легко заполняемая форма для генерации потенциальных клиентов, которую вы можете использовать для создания списка рассылки.
Совет от профи: WordPress, несомненно, великолепен, но работа с шаблонами лендингов от конструктора сайтов имеет некоторые уникальные преимущества, начиная с того, насколько легко они настраиваются. Вы можете загружать изображения и текст, переделывать заголовки и изменять другие элементы дизайна для большего соответствия вашим маркетинговым целям и бренду.
И самое главное, вы можете предварительно просмотреть, как именно будет выглядеть ваш сайт, прежде чем оформлять подписку и публиковать его.
Конструкторы сайтов также предоставляют более полный пакет, включающий мощные инструменты SEO и маркетинга, которые вы можете использовать для оптимизации и отслеживания эффективности вашего лендинга.
Landing Page как маркетинговый инструмент
Большинство пользователей проводит на просторах сети длительное время, заменяя этим другие источники внешней информации.
Среди популярных вариантов – SEO продвижение, контекстная реклама, социальные проекты, бесплатные Landing Page шаблоны psd и прочие инструменты.Landing Page – целевая страница, куда пользователи переходят с различных источников, чтобы ознакомиться с конкретным маркетинговым предложением.
Можно ошибочно предположить, что в эту категорию попадает любая страница тематического сайта. На практике все обстоит иначе. Landing Page обладают особой структурой и соответствуют ряду критериев, благодаря которым достигается высокая эффективность и конверсия.
Среди основных отличий, которыми отзывчивые шаблоны Landing Page выделяются на фоне остальных сайтов:
Не перегружены дополнительными блоками, сложными элементами и графикой
Их задача не только привлекать внимание и запоминаться, но и грамотно акцентировать важные детали.
Зачастую одна страница соотносится с одним конкретным продуктом. На ней содержится информация об определенном товаре или услуге, а не о широком ассортименте разнообразных предложений.
На целевой странице отсутствует чрезмерная и отвлекающая информация
Посетитель должен точно понимать, куда он попал, что он получит и что он должен сделать. Landing Page должны исключительно информировать и мотивировать.
Если шаблон Landing Page скачать, можно обратить внимание, что разные страницы обладают схожей многоцелевой структурой. Это блок с контактными данными, само маркетинговое предложение, привлекательная иллюстрация, запоминающийся заголовок, преимущества и характеристики продукта, а также дополнительные элементы вроде таймеров, счетчиков, форм сбора данных и анкет.
Подобная структура целевых страниц обеспечивает им высокую посещаемость и конверсию, так что все больше рекламодателей отдают предпочтение такому инструменту.
Кроме того, это отличная возможность протестировать разные ниши, испытать нововведения, получить полезные данные о состоянии и активности аудитории.
Также шаблоны free можно найти для проведения акций, распродаж, реализации специальных предложений.
Секреты успеха Landing Page
Существует ряд компонентов, которые свойственны качественной целевой странице.
Призыв к действию должен мотивировать посетителей на совершение тех или иных действий
В основном, он выполнен в формате отдельной кнопки, ссылки или формы для заполнения. Создавая призыв к действию, важно:
- Четко выражаться, чтобы пользователь сразу понимал, что от него требуется;
- Не злоупотреблять призывами, ведь при их большом количестве сложно сфокусироваться на главном;
- Использовать кнопки, которые являются удобными, заметными и ненавязчивыми;
- Использовать дополнительную информацию, которая должна убедить пользователей сделать правильный выбор.
Недостаточно просто шаблон Landing Page скачать. Следует тщательно продумать все детали. Каждая страница должна иметь эффектный и эффективный заголовок, который позволит пользователю понять, куда и зачем он попал, а также ответы на какие вопросы он найдет
Основная задача заголовка – привлекать внимание, интриговать и мотивировать посетителей задержаться
Заголовок должен быть лаконичным и простым, чтобы доносить главную идею, без излишеств;
Дизайн шрифта должен быть аккуратным, но привлекающим внимание;
При создании заголовка необходимо использовать релевантные слова и соответствующие теги, упрощающие восприятие пользователями и поисковыми системами.
На целевую страницу пользователи приходят из разных источников, так что содержание Landing Page должно соответствовать всем используемым объявлениям и ключевым словам.
- Для каждого маркетингового предложения лучше выбирать отдельные Web Builder шаблоны Landing Page;
- Должна меняться вместе с источником, включая добавление контента, призывов, других материалов.
Существует множество хитростей, которые помогут добиться доверия пользователей, убеждая их, что выбранное предложение безопасно и надежно. Для этого используются социальные сервисы, сертификаты, награды, отзывы, положительные комментарии и рекомендации на сторонних ресурсах.
Можно размещать социальные данные и статистику из известных сетей и ресурсов;
Все элементы доверия лучше размещать рядом и на видном месте;
Важно публиковать только достоверную и правдивую информацию, которую можно легко подтвердить элементарной проверкой.
Целевая страница обязательно должна быть максимально легкой и простой, чтобы пользователь не путался, не тратил время и не отвлекался на детали. Чем сложнее такая страница, тем ниже ее эффективность.
- Каждый элемент должен выполнять полезную функцию: информировать или мотивировать к действию;
- Основной призыв, как и основное маркетинговое предложение, должен быть один;
- Не должна быть перенасыщена графикой, текстом и другими деталями.
Не стоит подвергать посетителей тем или иным рискам, за счет чего вопросы безопасности, отсутствия мошенничества, прозрачной политики и конфиденциальности должны выходить на первый план.
Лучше сразу предложить убедительную гарантию и компенсацию, если клиент останется недоволен сотрудничеством;
Важно предвидеть основные сомнения и беспокойства аудитории, чтобы заранее ответить на возникающие вопросы;
При возможности лучше использовать такие приемы, как тестовое использование или пробные период, позволяющие бесплатно ознакомиться с продуктом.
Помимо стильного и лаконичного дизайна, важно обратить внимание на такое понятие, как траектория взгляда. Пользователь должен отметить все важные элементы и оценить предложение в полной мере
Блоки лучше располагать в логической и визуальной последовательности;
Графические элементы помогут привлечь внимание к важным акцентам;
Грамотная работа с цветом позволит ненавязчиво, но эффективно выделить отдельные аспекты.
Создание ощущения дефицита – распространенная маркетинговая хитрость, которую успешно используют многочисленные рекламодатели. Пользователи гораздо охотнее приобретают рекламируемый продукт, если считают, что вскоре он может пропасть или подорожать.
- Текст должен передавать ощущение срочности;
- Вся информация должна своевременно обновляться, для динамического развития;
- Подобные хитрости требуют исключительно профессионального и аккуратного подхода, чтобы не привести к противоположному эффекту.
Интерактивные элементы
Кроме всего прочего в коллекции редактора конструктора Wix доступны интерактивные элементы, которые повышают конверсионность лендинга: таймеры, всплывающие формы и т.д.
Таймер обратного отсчета
Добавим на свой вариант посадочной страницы таймер. Для этого:
- В меню слева переходим в раздел Wix APP Market, в поисковое поле вводим «таймеры» и выбираем Wix Countdown Clock.
- Расположим таймер в блоке со второй мотивирующей надписью. После этого переходим в настройки элемента.
- Здесь задаем дату окончания таймера, часовой пояс, дизайн и т.д.
Всплывающая форма лидогенерации
Для реализации этого функционала мы будем использовать промобоксы. Это всплывающие окна, которые отображаются в редакторе конструктора сайтов Wix как отдельные веб-страницы.
Для добавления на лендинг всплывающей формы:
- В разделе бокового меню «Добавить» переходим в пункт «Интерактив» — «Промобоксы» — «Контакты» и выбираем нужный элемент.
- В режиме промобокса удаляем все его содержимое.
- После этого меняем фон промобокса.
- Переходим на лендинг, копируем расположенную ниже форму для сбора пользовательских данных. Вставляем ее в промобокс.
- Затем в настройках промобокса указываем, на каких страницах его отображать и с какой задержкой.
Настройка якорей и CTA-кнопок
На созданной нами странице присутствует три CTA-элемента. Кнопка «Позвонить» расположена в правом верхнем углу хедера и две кнопки «Погнали» на полосках с мотивирующими фразами. В их настройках можно задать следующие варианты перенаправления:
- На внешний интернет-ресурс.
- На страницу сайта.
- К определенному элементу лендинга (например, форме).
- К футеру или хедеру веб-страницы.
- На определенный документ (файл).
- К отправке электронного письма на заданный email-адрес.
- К звонку на указанный номер.
- На промобокс.
Кнопка «Позвонить»
Рассмотрим настройку кнопки «Позвонить». Для этого:
Теперь мобильные пользователи лендинга при нажатии на иконку телефона сразу смогут позвонить по указанному номеру.
Кнопки «Погнали»
К первой кнопке мы привяжем якорную ссылку, ведущую к форме лидогенерации, расположенной внизу лендинга. Для этого:
- В настройках кнопки кликаем по иконке ссылки, которая расположена внизу диалогового окна.
- В списке «Куда ведет этот элемент?» выделяем вариант «Якорь». В параметрах справа выбираем страницу сайта и элемент (лид-форма), на который будет указывать кнопка.
- Сохраняем внесенные изменения.
Вторую кнопку «Поехали» привяжем к промобоксу. После этого нажатие на кнопку будет открывать всплывающее окно, которое мы создали ранее. Для этого:
- Переходим в настройки кнопки и в списке «Куда ведет этот элемент?» выделяем вариант «Промобокс» и справа выбираем нужный элемент.
- Нажимаем «Сохранить».
Divi Startup – лучший для продукта или услуги, задающих тенденции

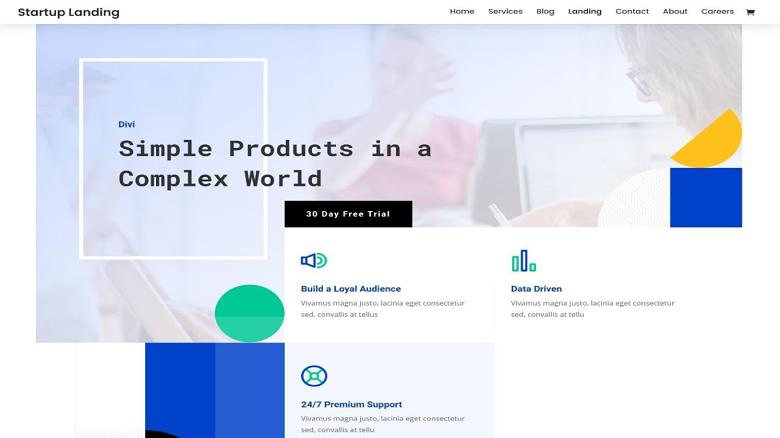
Яркие цвета и уникальный дизайн Startup сразу же вызывают интерес. Наведите курсор и увидите больше!
Startup, пакет макетов конструктора с функцией перетаскивания Divi от Elegant Themes передает атмосферу свежести и трендовости. В его дизайне с акцентом на текст используются геометрические фигуры, яркие цвета и забавные иллюстрации, которые пробуждают интерес посетителей к вашему продукту или услуге.
Благодаря этому Startup в особенности подходит для инновационного стартапа, приложения или высокотехнологичной компании, стремящейся привлечь новых клиентов или инвесторов.
По мере прокрутки посетители вашей страницы могут ознакомиться с особенностями и преимуществами продукции, отзывами и важными логотипами партнеров. А призывы к действию, расположенные по всей странице, побуждают пользователей подписаться на бесплатную пробную версию, присоединиться к вам или связаться с вами для получения дополнительной информации.
Воспользуйтесь услугами Premium от WordPress.com всего за $8.00
Это предложение действует только при годовой подписке
2141 пользователя(ей) использовали этот купон Получить скидку
5 быстрых советов для одностраничного сайта
Сделал одностраничный сайт может показаться, что это просто, однако, если вы не будете осторожным, как вы представляете и организуете вашу информацию, это может создать полным беспорядок. Поэтому я опишу пять лучших советов, которые помогут вам создать потрясающий одностраничный сайт.
1. Обеспечьте размер и четкость изображений
Одностраничные сайты, как известно, используют полноэкранные фоновые изображения. Они делят страницу, как визуальный проводник на обозначенные различные секции. Таким образом, это необходимость обеспечить ваши изображения высоким качеством без размытия и то, что они НЕ будут обрезны на маленьких экранах.
2. Будьте понятными и лаконичные в вашей объявлению
В ограничиваемых пространстве будьте уверены, что ваши сообщения понятны и направлены. Включайте необходимую информацию о вашей компании или сервис, который вы представляете. Избегайте ненужной информации или используйте видео для расширения подробностей.
3. Добавьте несколько призывов к действию
Забыть призыв к действию может быть самой большой ошибкой, которую вы можете сделали. В конце концов, весь обмен информацией будет бесполезным, если вы не расскажете посетителям то, что они должны сделать. Секции с фон с изображением это идеальное место для включения призыва к действию, которое мы видели в шаблоне Unity, следовательно используйте их и дайте знать посетителям, что им делать.
4. Сделайте вашу навигацию простой в использовании
Навигация одна из важных элементов любого сайта, к ним также относятся и одностраничные сайты. Будьте уверены, что все секции включены в ваше меню, чтобы посетители могли легко переключаться между ними. Используйте меню Sticky, как в шаблоне Sphene, иметь вашу навигацию всегда доступной.
5. Обеспечьте социальной доказательство с отзывами
У вас меньше места для убеждения потенциального клиента, вы правильным человеком для своего проекта по одностраничным сайтом. Использование отзывов — это отличный способ показать ваш опыт и позволить им увидеть, что другие имели приятный опыт работы с вами.
Создание целевой страницы
Процесс создания целевой страницы состоит из нескольких базовых этапов, которые обязательно следует изучить заранее, чтобы не допустить ошибок в процессе.
Среди основных составляющих, которые включают как уникальные проекты, так и Landing шаблоны которые можно установить бесплатно:
Релевантный заголовок, который соответствует маркетинговому предложению и привлекает внимание пользователей.
Основной посыл в первом экране. Пользователь сразу должен понимать, где и зачем оказался.
Наличие мотивации и призыва, стимулирующих выполнить те или иные действия: покупку, регистрацию, загрузку, заполнение формы и многое другое.
Контактная информация, которая обязательно должна быть размещена отдельным исчерпывающим блоком.. Один из секретов создания успешной целевой страницы – А/Б тестирование
Один из секретов создания успешной целевой страницы – А/Б тестирование.
Можно разработать сразу несколько вариантов или скачать html лендинг пейдж в нескольких экземплярах, после чего показывать их разным группам пользователей в течение одного времени
Важно, чтобы аудитория была однородной и грамотно распределенной для объективности оценки
После завершения тестирования результаты обрабатываются и анализируются, после чего можно остановить выбор на той странице, которая лучше зарекомендовала себя на практике.
Что искать в шаблоне одностраничного сайта
Шаблоны HTML одностраничных сайтов имеют несколько ключевых преимуществ, которые могут помочь быстро делиться информацией без перегрузки ваших посетителей. Список того, что нужно искать в хороших одностраничных шаблонах сайтов:
Адаптивный дизайн: адаптивный дизайн это то, что нужно в наше время, а для одностраничного HTML шаблона сайта это еще и необходимо, учитывая необходимость отображения большого количества информации в ограниченном пространстве.
Sticky меню или меню «по макету»: sticky (Липке) меню остается на месте и дает возможность пользователю пользоваться им без надобности скроллирования вверх и низ. Если меню sticky недоступно, воспользуйтесь меню «по макету», которое можно вызвать одним кликом по кнопке.
Несколько секций — В одностраничном шаблоне вы лимитированы только одной страницей
Вот почему так важно, чтобы ваш шаблон имел достаточно встроенных секций обо секций с возможностью копирования, позволяя добавлять все, что нужно знать вашему клиенту о вашем бизнесе.
Кнопка призыва к действию — доступного места для для поощрения ваших посетителей не так много, как на многостраничных сайтах. Убедитесь, что ваш выбранный шаблон имеет несколько мест, где вы можете легко добавить кнопку призыва к действию — либо связь с вами в одно касание или вызов формы отклика.
Полноэкранные фоны — Одностраничные шаблоны, которые мы представляем в этой статье имеют полноэкранные фоны, которые используют изображения, слайдер или видео
они также используют эффекты параллакса, которые помогают привлечь внимание к различным секций и делает сайт визуально более интересным.
Шаблоны образовательных веб-сайтов
Шаблоны веб-сайтов для образовательных учреждений находятся в верхней части результатов поиска на всех платформах дизайна. Почему? Электронное обучение процветает как никогда раньше. В сфере образования уже некоторое время управляют онлайн-курсы, побуждая все учебные заведения, от начальных школ до университетов, усилить свое присутствие в сети. Загрузите бесплатные шаблоны веб-сайтов для образовательных учреждений от дизайнеров и разработчиков Nicepage, чтобы сделать ваш онлайн-курс или шаблон веб-сайта школы идеальным. Загрузите с Nicepage лучшие адаптивные шаблоны HTML-сайтов премиум-класса, шаблоны сайтов премиум-класса, бесплатные темы WordPress, макеты начальной загрузки для веб-сайтов онлайн-образования, элементы шаблонов для веб-сайта онлайн-курса университета, макеты веб-сайтов начальной школы, адаптивные шаблоны веб-сайтов для танцев, адаптивные веб-сайты для образования с HTML-загрузкой шаблоны, бесплатное обучение HTML, университеты, макеты онлайн-курсов, бизнес-темы WordPress с системой управления обучением, а также редакторы шаблонов образовательных веб-сайтов, шаблон образовательного веб-сайта с конструкторами страниц, темы WordPress для университетов, лучшие шаблоны образовательных веб-сайтов, плагины для бесплатного учебного веб-сайта начальной загрузки шаблон и т. д.
Если вы ищете хороший детский сад или начальную школу для детей, мы признаем дизайн и услуги образовательных веб-сайтов. Встроенная LMS во многих случаях необходима для веб-сайта онлайн-образования. Различные ожидания в отношении бесплатного онлайн-обучения, онлайн-школы и онлайн-курсов предполагают выбор разных веб-шаблонов для каждого образовательного сайта. Бесплатный веб-сайт HTML также является отличным мастером дизайна. Шаблоны веб-сайтов Bootstrap, как и темы WordPress по вашему вкусу, могут вписаться в них, если их структура начальной загрузки основана на HTML, CSS или Javascript. Кроме того, вы можете превратить свой шедевр в тему WordPress. Сайт бесплатного образования с профессиональными услугами и современным дизайном — новое лицо электронного обучения. Макет веб-сайта бесплатного онлайн-курса с инструментами веб-дизайна. Включает встроенный менеджер рекламы. Макет веб-сайта онлайн-школы с системой управления поможет вам создать списки, требующие подтверждения и т. Д. Когда дело доходит до настройки списков онлайн-каталога, шаблон предлагает впечатляющий набор опций. WooCommerce заботится об аспектах оплаты, с ее библиотекой надстроек, предоставляющей вам множество различных способов сбора и управления платежами.
Зарабатывайте одобрение родителей и учеников с помощью полностью адаптивного шаблона веб-сайта, разработанного для поддержки творческой и интеллектуальной энергии онлайн-обучения. Нам нужно создать академический, аккуратный и элегантный дизайн веб-сайта для университета, а также яркий и красивый, чтобы оживить старый школьный веб-сайт и поднять настроение детям. HTML-шаблоны онлайн-образования Nicepage сделают ваш веб-дизайн универсальным и удобным. Шаблон образовательного веб-сайта, как и макет веб-сайта языковой школы, имеет инструмент расширенного поиска. Получите красивые шаблоны для обучающего колледжа, колледжей, школ, онлайн-курсов и т. Д. Фреймворк Bootstrap всегда создает лучшие шаблоны дизайна веб-сайтов, которые помогают продавать курсы в Интернете. Чистый HTML-шаблон образовательного веб-сайта включает в себя инструмент для управления рекламой, систему управления школой, рабочую контактную форму и т. Д. Современный шаблон веб-сайта университета начальной загрузки html5, как и шаблон образовательного веб-сайта, будет отображать четкий текст, яркие цвета и отличную графику.