Приложения для создания инфографики
Содержание:
- Инструменты | 5 программ для создания инфографики за 30 минут
- Два подхода к визуализации
- VideoScribe
- Сервисы для создания
- Как создать инфографику с помощью конструкторов
- Какие виды инфографики бывают?
- 4 программы для создания учебной инфографики
- Инфографика в Google Developers Chart
- Venngage – анимированные графики
- Примеры
- Что такое инфографика
- Doodly
- Заключительные советы по созданию качественной инфографики
- Как создать хорошую инфографику
- Задачи, решаемые инфографикой
- Бонусная программа для создания инфографики для дизайнеров
Инструменты | 5 программ для создания инфографики за 30 минут


Мы подобрали пять бесплатных и удобных сервисов для создания эффектной инфографики. С их помощью вы сможете визуализировать необходимую информацию меньше чем за 30 минут. Во всех программах есть готовые шаблоны графиков, диаграмм, карт и сравнительных таблиц.
Canva

Фото: фрагмент сайта www.canva.com
Canva предлагает различные шаблоны и для инфографики. Вы можете самостоятельно добавлять или убирать элементы (в программе есть библиотека графических элементов), можно загрузить изображение с компьютера для фона. Вы сможете создать и многостраничную инфографику, просто добавив новую страницу. Интерфейс интуитивный. Готовые проекты можно скачать в расширении PNG или PDF.
В этом веб-сервисе также можно создать разнообразные постеры к социальным сетям: Pinterest, Twitter, Facebook, Tumblr, Instagram. Есть также шаблоны и для документов: писем, резюме и презентаций, сертификатов; для блогов и маркетинговых постеров (афиши, меню, логотипы).
Минус в том, что некоторые шаблоны платные. Основные функции сервиса бесплатны. Стоимость бизнес-план $9,95 в месяц.
Сайт Canva .
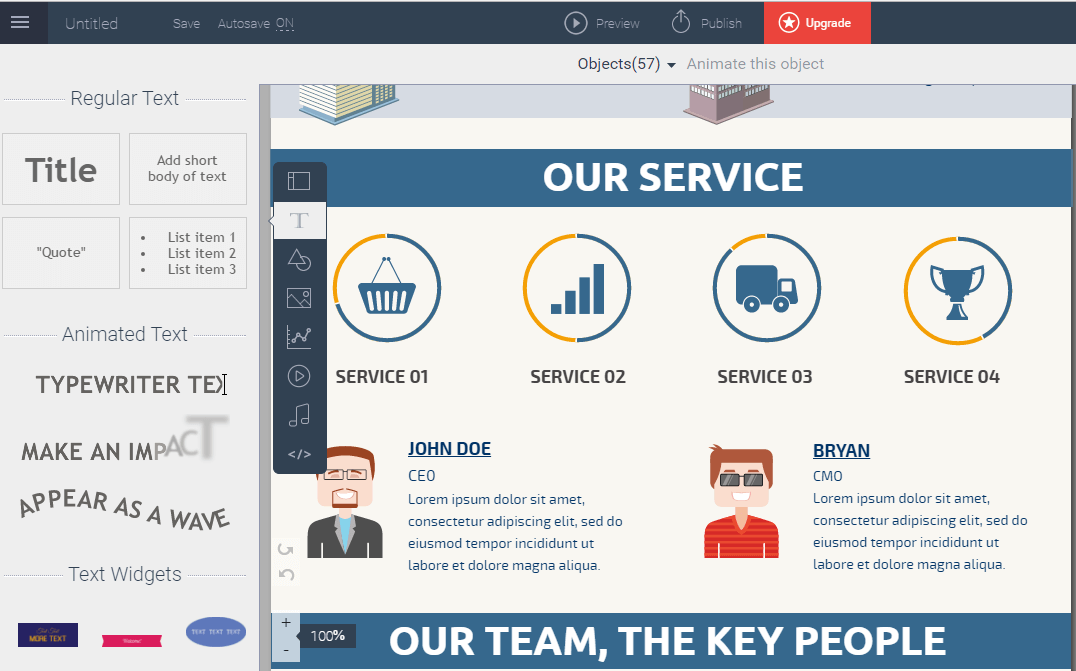
Venngage

Фото: фрагмент сайта venngage.com
Онлайн-программа похожая на Canva. В ней можно создать отчеты, плакаты, афиши и инфографику. Есть конкретные шаблоны: под карты, графики, таблицы сравнений. Инфографику можно собрать самому, вставив понравившиеся картинки, иконки или логотипы. Проект можно скачать в PNG или PDF.
Доступны бесплатные шаблоны, но можно приобрести премиум-версию за 15 долларов в месяц.
Сайт Venngage.
Visme

Фото: фрагмент сайта www.visme.co
Онлайн-приложение работает в бета-версии, но при этом позволяет создавать анимации, макеты, баннеры и инфографику. В программе много бесплатных шаблонов для инфографики. Основные функции доступны в бесплатном режиме есть и расширенный премиум-аккаунт за 7 долларов в месяц.
Сайт Visme.
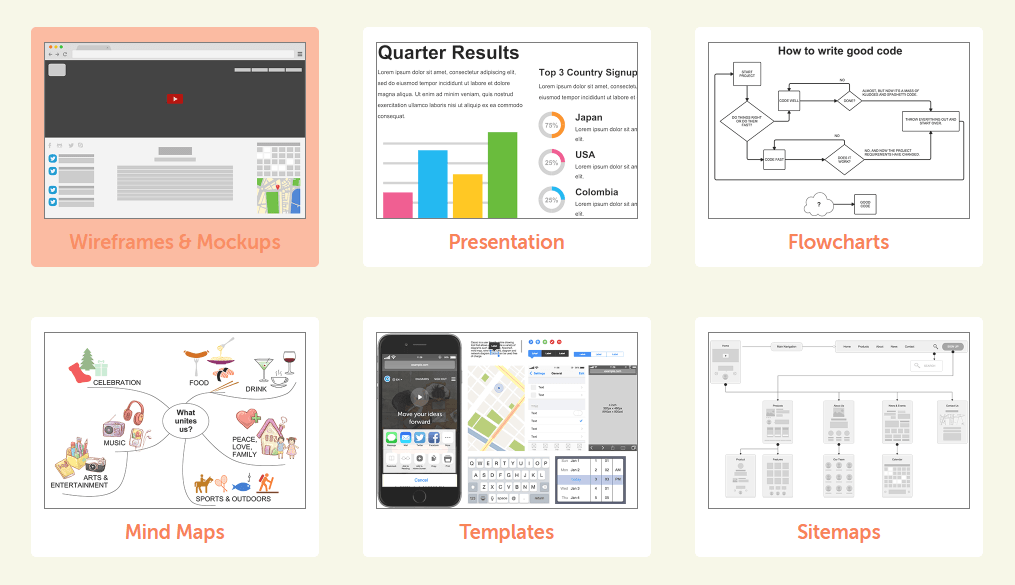
Cacoo

Фото: фрагмент сайта cacoo.com
Простой и удобный бесплатный онлайн-сервис для рисования. С его помощью можно создать разные виды инфографики. Например, презентации, диаграммы, карты сайта, схемы страниц и сетевые графики.
Создавать инфографику могут несколько пользователей одновременно, редактируя ее в одном окне. Инфографику, созданную в Cacoo, можно публиковать на ваших сайтах в формате PNG. Если вы внесете изменения в диаграмму через программу, то и ваше изображение также будут изменено автоматически.
Сайт Cacoo.
Сreately

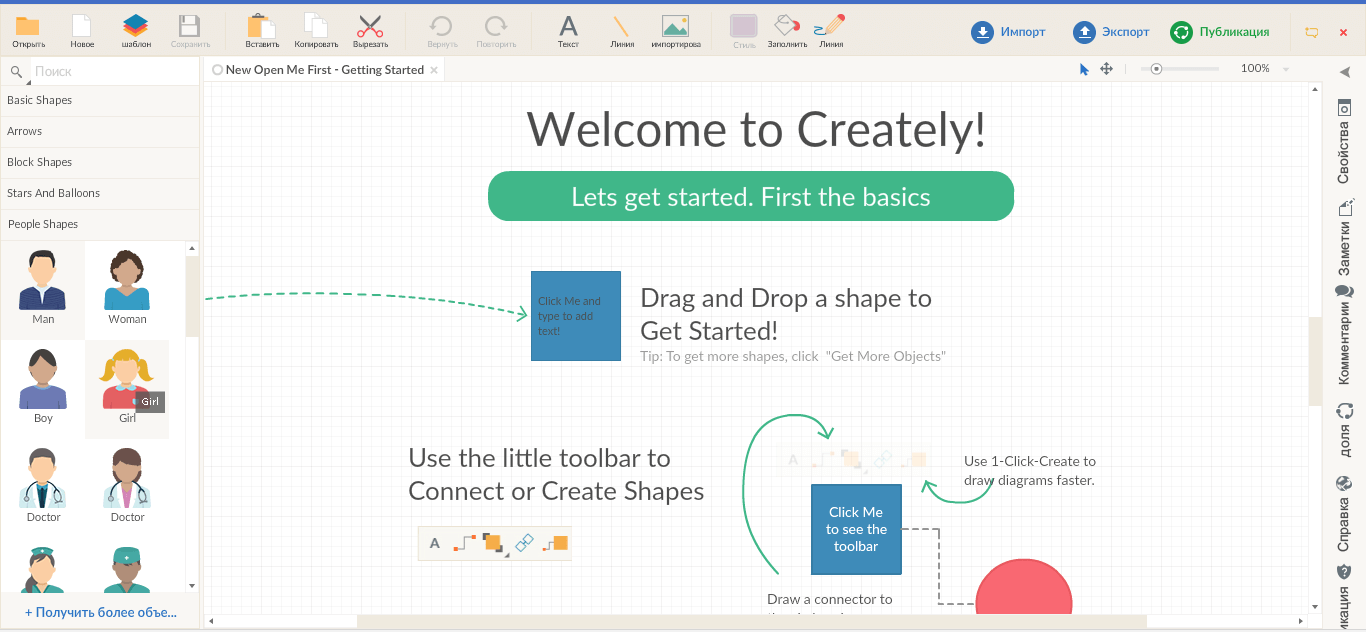
Фото: фрагмент сайта creately.com
В онлайн-программе вы найдете множество различных блоков, графических фрагментов и функций, которые можно использовать для создания детализированных схем и графиков любой сложности. Возможно добавить и собственные изображения с компьютера или сайта, изменить шрифт, объекты, их размеры и цвета. Для создания инфографики вы будете работать в окне редактора. Изображение сохранится на компьютер в формате PDF.
Сервис бесплатный, но существуют и платные аккаунты от 5 долларов в месяц. Поддерживает семь языков, в том числе и русский.
Два подхода к визуализации
Существует два противоположных подхода к информационной графике, отражающих ее характер и сферы применения: исследовательский и объяснительный.
Исследовательская инфографика
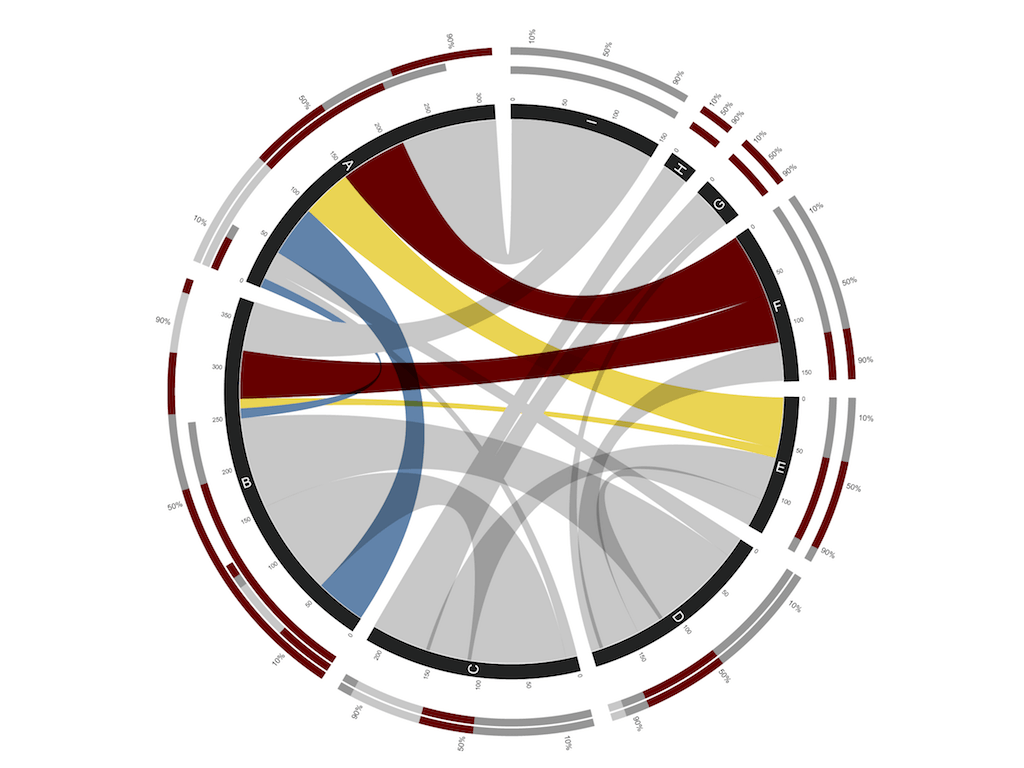
Исследовательская инфографика представляет собой отобранный и графически организованный массив информации для анализа и поиска закономерностей. Этот тип чаще используется в профессиональной среде: автор собирает, структурирует информацию и представляет ее в удобной для самостоятельного анализа графической форме. Исследовательский тип инфографики содержит большее количество данных и сложнее для восприятия, чем объяснительный.
Профессор Эдвард Тафти – приверженец исследовательского типа инфографики, считает, что в ней «украшательства вредят содержимому» и «производители графического хлама полагают, что числа и детали скучны и их просто необходимо оживить орнаментом». Стандарт качества инфографики он видит в проработанных, детализированных картах с несколькими слоями данных, а «графический шлак более похож на плакат, чем на карту».

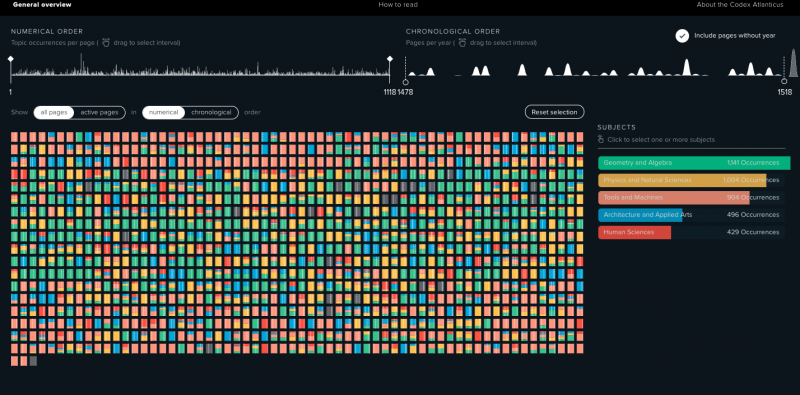
Рисунок 3. Пример инфографики исследовательского типа «Атлантический кодекс» Леонардо Да Винчи. Проект создан к 500-летию со дня смерти гениального художника. Оцифрованные страницы рукописи можно изучить по нескольким показателям (году, изображенным объектам, тематике) и найти тенденции и закономерности, интересующие зрителя. Авторы не предлагают никаких конкретных выводов, но представляют 1119 страниц рукописи в удобной для исследования форме.
Объяснительная инфографика
Объяснительная инфографика представляет результаты анализа информации, проведенного автором, содержит найденные им закономерности. Автор изучил большие объемы данных и показывает свои находки зрителям. Объяснительная инфографика используется в непрофессиональной среде и, как правило, понятна неподготовленному зрителю.
Всемирно известный графический дизайнер Найджел Холмс, сторонник объяснительного подхода к инфографике говорит: «Я всегда был защитником легкого юмора в информационной̆ графике. Это способ подружиться с читателем/зрителем/пользователем, помогая ему расслабиться, когда он сталкивается с набором чисел или научных концепций. Я старался сделать чтение и понимание графики приятным процессом, а не скучной̆ домашней̆ работой̆. Многие представители науки и дизайнеры данных ненавидят такой̆ подход».

Рисунок 4. Пример объяснительной инфографики «Фото в стиле Да Винчи». Автор показывает результаты исследования 80 картин Леонардо: цветовой гаммы, освещения и ракурса изображений моделей.
Итак, первый подход фокусируется на пользе и смысловой насыщенности информационной графики, второй – на выразительности, оригинальности презентации данных, метафоричных образах и юморе.
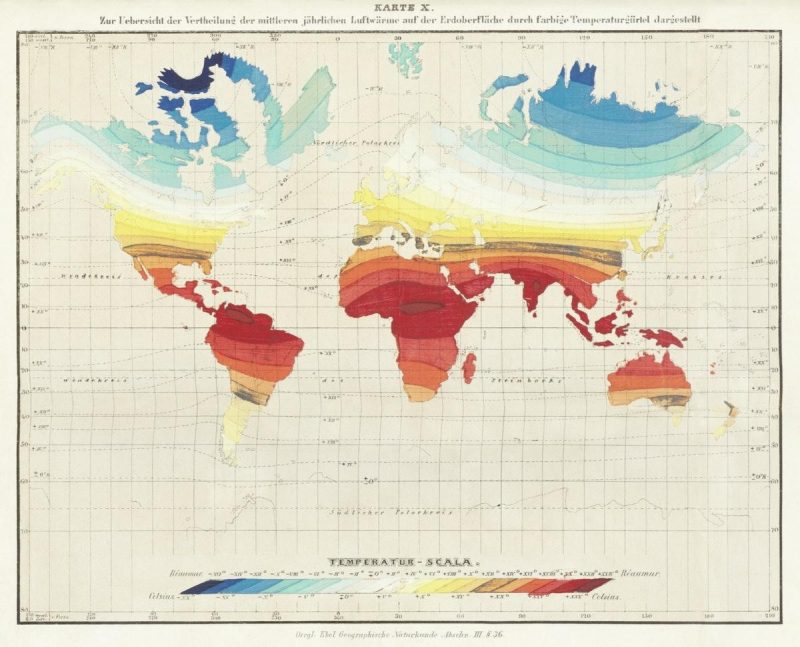
Сравним две карты конца 19 века. Первая отражает исследовательский подход, вторая – объяснительный.

Карта 1. Шкала температур на карте мира Вильгельма Эбеля,1850 год. Original from British Library. Digitally enhanced by rawpixel. CCO Public Domain

Карта 2. Карикатурная карта Европы 1878 года, Августо Гросси. Original from Library of Congress. Digitally enhanced by rawpixel. CCO Public Domain
Однако, чтобы разобраться в нюансах инфографики должным образом, важно знать не только подходы к визуализации, но и разбираться в видах инфографики
VideoScribe
Вы получаете триал-версию и одну неделю можете пользоваться приложением бесплатно. Подписка стоит €20 в месяц (€11, если оплатить на целый год). За €480 можно купить вечную подписку.
Подписка оплачивается на сайте
Краткое руководство по работе с VideoScribe
Вместе с программой вы скачаете 2 подробных гайда. К сожалению, на английском языке. При запуске вам будет показано короткое обучающее видео, которое введет в курс дела.
Небольшое видео-руководство по работе с программой
Работать с приложением довольно просто. С помощью кнопок вверху вы можете добавлять изображения, текст, графики, а также накладывать на видеоряд музыку или запись с микрофона.
Интерфейс в программе очень простой
При этом вы можете добавлять не только стандартные изображения, но и загружать свои.
Базовые картинки поделены на категории и лежат в отдельных папках
Добавьте какой-нибудь элемент в свое видео. Я выбрал логотип Youtube. В нижней части экрана можно задать скорость рисования (какое время будет уделено этому элементу). Там же можно открыть подробные настройки.
Логотип будет нарисован за 8 секунд
Теперь добавим еще что-нибудь, например, текст. Он тоже появится на хронометраже.
Теперь видео состоит из двух объектов
Плавные переходы между элементами программа создаст автоматически. Если что, их можно поправить в настройках. Чтобы получить готовое видео, нажмите на значок в правом верхнем углу.
Нажмите на значок в верхнем правом углу, чтобы скачать видео
Вы можете опубликовать дудл-видео на Youtube и Facebook, сохранить его в файл, разместить на сервере и получить ссылку или экспортировать в PowerPoint.
Выберите способ сохранения
В пробной версии сохранять видео в файлы нельзя. Зато можно опубликовать его на Youtube.
Преимущества и недостатки
Плюсы программы:
- Недорогая, если сравнивать с сервисами-конкурентами.
- Подробные гайды в комплекте (на английском).
- Удобный и понятный интерфейс.
Недостатки:
- Если у вас слабый компьютер — будет нещадно «тупить».
- Неудобный инструмент для рисования графиков и диаграмм.
- Ограниченное время бесплатного использования.
- Можно рисовать только дудл-видео. Для создания обычной видео-инфографики не подходит.
Вот что у меня получилось набросать.
Сервисы для создания
Онлайн-сервисы для создания инфографики давно превратились из редкого явления в типичный способ разработки информационных буклетов, графиков, диаграмм и карт. И на то сразу несколько причин.
Во-первых, впечатляет скорость подготовки рабочей среды. Зарегистрируйтесь, и на экране сразу же появится панель с доступными действиями и полем для ввода текста, добавления изображений и расчетов. Во-вторых, онлайн конструкторы для создания инфографики не нуждаются в программном обеспечении и помогают хранить уже подготовленные работы на сайте, без использования жестких дисков.
И, раз уж с функциональной точки зрения подобные сервисы стали незаменимым новшеством, мы выделим четыре наиболее значимых ресурса:
- Tableau – классическая программа, сосредоточенная на создании инфографики и работе с цифрами, текстом и сопроводительным описанием. Доступ к Tableau выдается по модели Freemium. То есть основной функционал, вместе с шаблонами и примерами, бесплатен. А вот за дополнительные материалы, круглосуточную поддержку от разработчиков и синхронизацию информации между компьютерной, мобильной и браузерной версиями Tableau придется отдавать деньги ежемесячно.
- Canva – изобретательная графическая программа, способная работать с изображениями, документами и информацией в тех форматах, которые и не снились конкурентам. В Canva не возникает проблем – ни с созданием инфографики онлайн (да еще и без загрузки дополнительных материалов, ведь иконки, рамки, направляющие стрелки и иные детали разработчики сервиса выдают бесплатно, сразу после регистрации), ни с подготовкой визитных карточек и открыток, ни с организацией публикаций для добавления в социальные сети. И главное – разбираться в нюансах и деталях можно по ходу дела, даже не вчитываясь в инструкции и рекомендации, ведь новичков уже ждут шаблоны и примеры. Осталось сделать лишь новое описание и добавить немного деталей.
- Visual.ly – экспериментальный конструктор инфографики, отличающийся от конкурентов по жанру тем, насколько серьезно разработчики нацелены и на новичков, и на профессионалов. Тех, кто впервые сталкиваются с графикой и дизайном в Visual.ly, ждут инструкции, советы и наглядные рекомендации (сделать даже сложную работу по чужим примерам станет легче). Экспертам же достанутся редкие материалы и расширенные настройки оформления, а еще шаблоны и программы улучшения уже полученных результатов.
- Infogr.am – автоматизированный, интуитивный и условно-бесплатный сервис, открывающий доступ к мультифункциональному графическому редактору. В нём легко создать инфографику онлайн, воспользовавшись заранее подготовленными шаблонами, схемами и картинками. В результате – появится шанс в полуавтоматическом режиме сделать инфографику запредельного уровня.
Как создать инфографику с помощью конструкторов
Конструкторы — это инструменты для создания инфографики онлайн. Обычно обладают drag-and-drop функционалом, множеством настроек и адаптивных шаблонов, с которыми справится даже новичок.
Для создания самой простой инфографики по шаблону в конструкторе вы потратите не больше часа, даже если до этого не имели с ним дела вовсе. Почти все онлайн-конструкторы обладают схожим функционалом и возможностями. Поэтому выбирайте, исходя из предпочтений и простоты интерфейса.
Учитывайте задачу, которая стоит перед вами:
- если нужна простая инфографика по шаблону, выбирайте конструктор с большим их количеством;
- созданная по индивидуальному ТЗ — инструмент с большими возможностями для кастомизации;
- интерактивная — сервис, который предоставляет возможности для создания именно такой.
Перечислим несколько конструкторов, при помощи которых мы сами разрабатывали инфографику.
Easy.ly
Easy.ly — самый популярный онлайн-конструктор. Шаблоны, шрифты, иконки, указатели, разделители, цветовая палитра, фоны — здесь можно выбрать и кастомизировать все, что угодно. Интерфейс интуитивно понятен: есть главная страница с основными шаблонами, рабочее пространство с выбором фона, изображений, линий и т. д.

Сделано в Ease.ly за 30 минут
Правда, бесплатная версия ограничена 60 изображениями и 10 шрифтами. Для новичка и этого будет достаточно, но если планируете создавать инфографики регулярно, то есть шанс, что они станут однотипными.
Canva
Canva — наша любимая программа для создания инфографики Тут огромное количество бесплатных шаблонов инфографики, креативов, обложек для Facebook и Instagram, презентаций, постеров. Есть самые разные фигуры, стрелки, указатели, рамки. Вообще все, что нужно для создания если не самых крутых, то годных иллюстраций точно.
Можно загружать свои изображения, выбирать цвет из палитры, изменять прозрачность, задавать свой размер и скачивать готовую инфографику в разных форматах. Интерфейс простой и понятный, в чем еще один плюс сервиса.

Создано в Canva за 30 минут
Piktochart
Piktochart — еще одно неплохое приложения для инфографики. С его помощью можно создавать инфографику онлайн. Есть возможность вставлять фоном не только изображения, но и видео. Правда, это может не только оживить, но и отвлечь от основного смысла.
Есть группы шаблонов: инфографики, презентации, креативы. Дашборд, на котором хранятся ваши работы — удобно, что их можно группировать в папки, и рабочая область. В бесплатной версии сильно ограничено количество линий, разделителей, изображений и т. д. Но есть возможность загружать свои.

Создано в Pictochart за 20 минут в качестве примера
Какие виды инфографики бывают?
Вариации могут возникать в зависимости от того, в какой профессии инфографика используется. Значение имеет и причина создания инфографики. Какое сообщение необходимо донести до человека и какую цель преследует тот, кто ее доносит.
Картинки могут помочь в продажах, в рекламе. Разного рода комбинированные графики используются в бизнесе, в частности на совещаниях и т.п. Так что сфер применения инфографик хватает. Рассмотрим некоторые из них подробнее.
Аналитические
Несмотря на название, такой способ презентации используют не только аналитики. Инфографики начали использовать разработчики, писатели, фрилансеры всех сортов. А все дело в возможности уложить в один слайд данные любого типа.
Можно рассказать о своей карьере, чтобы привлечь потенциальных заказчиков или предоставить им больше пищи для размышления, пока они будут решать, к кому обратиться за помощью. 
Можно по полочкам разложить процесс разработки нового продукта или реализации какой-либо новой функциональной составляющей уже существующего приложения.
В общем, сюда отправляется все, что требует анализа со стороны тех, кто увидит инфографику.
Бизнес-инфографики
Сюда можно отнести любые слайды, графики, изображение и текст, презентация которых позволяет бизнесу заработать деньги. Что можно попробовать:
-
Изобрести собственный уникальный стиль, олицетворяющий бренд, и демонстрировать его с помощью инфографики.
-
Кратко рассказывать об успехах компании, чтобы выставить себя в лучшем свете перед партнерами.
-
Продемонстрировать основные идеи и направления развития бизнеса через социальные сети.
-
Показать историю развития компании, чтобы потенциальные клиенты и партнеры прониклись к ней доверием.
-
Сделать презентацию новых продуктов интереснее.
Новостные
Некоторые новостные издания используют графический формат демонстрации информации, чтобы вкратце рассказать о новостях текущего дня, недели или месяца. Обычно слайд оформляется в некий дайджест, помогающий тем, кто хочет быть в курсе событий, но не готов анализировать все новостные материалы.
Также новостные издания с помощью графических презентаций в минимальное количество слайдов освещают крупные события, выступления публичных лиц и т.п.
Государственные
Правительственные организации все чаще используют инфографики как способ коммуникации с гражданами.

К примеру, статистика заболеваемости коронавирусом часто оформляется в виде инфографики, в которой власти пытаются четко показать, чем чревато заражение и как от него защититься. Сюда же можно отнести демонстрацию криминальной статистики.
На Западе региональные власти с помощью инфографик демонстрируют интересы жителей, демографические характеристики, гендерное распределение и т.п.
4 программы для создания учебной инфографики
Применяя инфографику на занятиях, надо точно понимать цель, которую вы преследует: вызвать эмоцию, развлечь, показать портфолио или фото, сделать конспект, проанализировать результаты эксперимента и т.д. Следует помнить, что инфографика должна быть точно согласована с содержанием материала.
1. Используйте PowerРoint (пакет Microsoft Office). В ней имеются различные макеты и темы для создания слайдов, однако проще всего воспользоваться шаблонами, специально разработанными для создания инфографики в этой программе. Например, на сайте Hubspot представлены пять типов таких шаблонов: для создания 4-цветной инфографики; инфографики с данными статистики; сравнительной инфографики; плиточной инфографики в духе сайта “Pinterest”; базовый шаблон для инфографики.
Образец рисунка SmartArt и инфографики «Факторы производства»
2. Преподавателю-новичку в деле создания инфографики можно рекомендовать программу Easel.ly
Образец инфографики, созданной на основе шаблона в Easel.Lу (курс «Основы экономики»).
3. Используйте онлайн-сервис Piktochart.com .Он позволяет создавать качественную инфографику, в том числе и на основе шаблонов (часть из них бесплатные). Все шаблоны поддаются редактированию. Имеется удобный мастер диаграмм и графиков с большим количеством визуальных вариантов отображения данных. Вводить конкретные значения для графиков можно как вручную, так и экспортировав уже существующие таблицы в форматах CSV, XLS и XLSX.
Образец мастера диаграмм и графиков в Pictochart.com
4. Онлайн-сервис Infogr.am позволит преподавателю попрактиковаться в создании инфографики с интерактивными элементами (диаграммы, графики и карты). Кроме того, программа дает возможность добавлять в инфограмму такие элементы, как текст, изображение, видео.
Инфографика в Google Developers Chart
Адрес: https://developers.google.com/chart/
Приложение, основанное на API Google JavaScript. Позволяет создавать различные графики и анимации, связанные с визуализацией данных, а также конструировать интерактивные диаграммы, которые пользователь может изменять в браузере, например, подставляя свои данные, либо выбрав диапазон данных для визуализации.
Диаграммы создаются с помощью кодирования и с помощью команд текстовых файлов HTML5. На сайте доступны подробные разъяснения по поводу определения стилей диаграммы. Большой помощью являются примеры графиков с исходным кодом.
Преимущество диаграмм, созданных с помощью приложения платформы Google Developers, является возможность полной интеграции визуализации данных с собственным контентом.
Venngage – анимированные графики
Адрес: venngage.com
Приложение предназначено для проектирования диаграмм и инфографике. Его преимуществом является очень понятный интерфейс редактора, а также большая база профессионально разработанных графических элементов.
Стоит обратить внимание также на обширную библиотеку заголовков для инфографики и большой выбор шрифтов. Готовые проекты получаются динамичными: при наведении указателя мыши на диаграмму запускается ненавязчивая анимация
В инфографику можно встраивать мультимедиа. Разработчики предоставляют также модули, предназначенные для зондирования мнений интернет-пользователей.
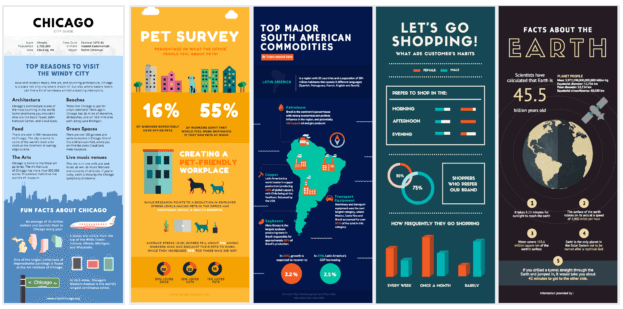
Примеры
В интернете можно найти сотни примеров такой подачи материала, достаточно лишь забить это слово в поисковую строку и нажать на картинки. Однако не все картинки можно считать примером удачных работ. Чтобы вам было легче ориентироваться среди всего этого множества, предлагаем взглянуть на эту картинку:
Это пример качественной работы, с крупным изображением, хорошо подобранной палитрой цветов, продуманной структурой и полным раскрытием темы статьи. Благодаря чему информацию, расположенную на инфографики, легко воспринимать и усваивать
Стоит обратить внимание на то, что материал разделен на три блока, которые сообщают читателю о десятке ведущих международных нефтедобывающих компаний
Тему можно выбрать любую. Это подтверждает следующая достаточно шуточная картинка.
Если тема позволяет, то не стоит упускать возможность использовать что-то смешное и веселое. Как правило, картинки с забавными изображениями и шуточным текстом пользуются большой популярностью.
Что такое инфографика
13 ноября 2017 Опубликовано в разделах: Азбука терминов. 42891
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Чтобы было понятно, что представляет собой инфографика, приведем пример из жизни. Например, вам необходимо рассказать людям, как приготовить пиццу. Сделать это можно с помощью фотографий, включающих последовательные этапы приготовления и списка ингредиентов, а можно с помощью одной картинки. Для этого вам потребуется разместить на этой картинке изображение пиццы и подводящие к ней стрелочки с ингредиентами. Если эта картинка не требует дополнительного описания и толкования, то ее можно назвать инфографикой.
Doodly
doodly.com — у Doodly пробный план отсутствует, за что большой и жирный минус. В то же время в интернете полно видео обзоров по которым можно сложить свое мнение об этом сервисе.
Если хотите заниматься созданием doodle видео или видеоинфографики профессионально — пройдите толковые курсы, используйте After Effects и готовые элементы для него.
Да, это займет больше времени, но точно сэкономите деньги и научитесь чему-то твёрдому за что будут платить $$$.
Слово редактора
Если речь идет о солидном проекте и нужно чтобы презентация была сделана оперативно, приносила прибыль, была уникальной и достойной статуса вашего бренда — не экономьте. Ищите агентство, студию или фрилансера, который делал что-то хорошо (смотрим по портфолио и отбираем тщательно).
Автор, руководитель творческой группы. Чел, который отвечает на каждый ваш вопрос.
Заключительные советы по созданию качественной инфографики
В создании графического объекта нет ничего сложного. А вот сделать качественный во всех смыслах проект – дело кропотливое.
Для упрощения работы с этим видом публикаций возьмите на вооружение рекомендации:
Инфографика требует равновесия между смысловой нагрузкой изображения и сопроводительным текстом. Последнего должно быть как можно меньше, так как главную идею должна нести картинка. Есть отличный прием: попробуйте удалить весь текст в готовом проекте. Если и без текста ясна мысль, которую вы хотите донести, значит, вы выполнили работу на отлично. Сам текст тоже должен быть «удобоваримым» – он не должен идти беспрерывным массивом
Но отдельные текстовые пояснения вносить нужно, так как они помогут раскрыть детали вашей идеи.
Не нужно использовать лишние элементы, украшающего характера – они отвлекают внимание. Каждый значок или обозначение должны создавать единое повествование
В инфографики все детали добавляются со смыслом – в этом ее суть.
Работайте над оптимизацией изложения: зритель должен быстро разбираться в графическом объекте, легко понимая смысл
Поэтому важно не перегрузить макет.
Инфографика должна иметь четкую и логическую структуру. Например, важные детали можно разместить в центре и сделать их крупнее остальных.
Контрастные цвета в оформлении помогают расставить акценты и выделить отдельные группы данных
Главное, чтобы текст был читаем на фоне выбранной расцветки. При конструировании бренд-проекта лучше брать за основу цвета компании.
Правильно используйте символы и обозначения – они должны вызывать у разной аудитории одни и те же ассоциации. Например, чаще всего красный цвет означает риск, опасность, запрет, поэтому им лучше выделить чрезмерно заниженные или, наоборот, завышенные нормы чего-либо.
Весь графический объект должен быть выдержан в одном стиле, обращайте внимание на восприятие всего макета в целом и с этим учетом подбирайте его отдельные детали.
Инфографика – это прекрасный инструмент для трансляции значительного объема информации, но в небольшом формате. Чтобы не изобретать колесо заново, используйте программы для создания инфографики. Главное – не забывайте: зритель должен быстро понимать значение всех тех символов, которые вы указываете. Текст должен легко зрительно восприниматься. А весь графический макет следует выдерживать в определенном стиле.
Как создать хорошую инфографику
Сделать это можно заплатив специалистам, но также можно попробовать сделать ее самостоятельно. Для этого нужно знать основные принципы ее создания:
- Составьте план.
- Соберите информацию.
- Подберите аргументы.
- Сделайте выводы.
- Выберите методы для предоставления информации – графики, диаграммы, схемы и т.д.
- Добавьте логотип фирмы или портала.
- Разместите водяные знаки, чтобы защитить работу.
- Выстройте причинно-следственные связи.
- Нарисуйте схематично на бумаги.
- Выберите цвета – лучше использовать не более 4-х сочетаемых между собой оттенков.
При создании инфографики поставьте перед собой задачу – быстро и кратко передать основные тезисы статьи. В одной картинке старайтесь размещать минимум информации.
Хорошая инфографика должна быть большой, четкой и кликабельной, чтобы ее можно было развернуть на весь экран. Текст нужно размещать просторно и в тоже время неограниченно
Стоит уделять особое внимание дизайну. Для этого используйте указатели, графические эффекты, геометрические фигуры
Если собираетесь опубликовать инфографику на сайте, не забывайте вставлять альт, тайтл и подпись. Чтобы поисковая система легко могла идентифицировать картинку, и она заняла свое место в поисковой выдаче.
Задачи, решаемые инфографикой
Благодаря своей информативности, инфографика помогает в решении следующих задач:
-
объяснение;
-
принятие решения;
-
убеждение;
-
предоставление результатов;
-
продажа;
-
повышение доверия к данным;
-
информирование.
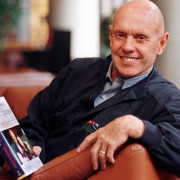
Как увеличить доход в 3 раза при помощи личного бренда в соц.сетях
Михаил Христосенко
Ведущий эксперт России по социальным сетям. Выпускник Президентской программы подготовки управленческих кадров с обучением и стажировкой в Германии.
Личный бренд – это то, что говорят о вас, когда вас нет в комнате». Так о личном бренде сказал создатель «Amazon» Джефф Безос. Есть и другие определения, но это попадает в суть на 100%.
Вы можете быть суперкрутым специалистом, но если о вас никто не знает, вы ничем не отличаетесь от неоперившегося новичка. Но и носиться со своим «Я» и собственной экспертностью – тоже не вариант. Не надо пустых слов и раздутого эго.
Когда-то я сам после краха первого бизнеса не понимал, куда мне двигаться дальше. Но в итоге выбрал путь создания и укрепления личного бренда. Хотя тогда этот термин ещё не был таким популярным.
-
Сейчас со мной большая команда и миллионные запуски.
-
Я работаю в комфортных для себя условиях и в удобное время.
-
Сам выбираю клиентов, с которыми сотрудничаю.
-
Вижу возможности для роста дохода и всегда их использую.
И всё это благодаря возможностям соцсетей.
Сейчас многие учат, как продвигать личный бренд. Но сначала его нужно правильно сформировать, упаковать и только потом раскручивать и монетизировать с помощью социальных сетей.
Скачать документ
Инфографика позволяет ускорить процесс коммуникации. Чтобы понимать, каким образом разрабатывать макет визуализации данных, нужно усвоить следующее: любое коммуникационное средство общения состоит из трех элементов – отправитель, получатель и сообщение. Таким образом, при составлении инфографики вы ставите перед собой цель – добиться от получателя нужной реакции на сообщение.
Графический способ передачи информации иногда не представляет собой убеждение или демонстрацию какой-либо ситуации. Например, экраны, транслирующие изменение данных в реальном времени. Такой вид инфографики называют поисковым или исследовательским. С помощью него каждый может своими силами провести необходимый анализ данных.
Но если исследование уже проведено и стоит цель предметно рассказать о каких-то изменениях с помощью графического формата, то такой вид будет называться объяснительным.
Бонусная программа для создания инфографики для дизайнеров
9. Creately
Creately – это платформа для визуального сотрудничества. Он интуитивно понятен и прост в использовании. Creately имеет мощный и уникальный контекстный интерфейс, который подойдет новичкам. Он доступен в любой точке земного шара, поскольку помогает создавать и рисовать в браузере. Более того, он состоит из большой библиотеки шаблонов и форм.
- Браузер сообщества позволяет быстро находить диаграммы без каких-либо проблем.
- Creately состоит из интегрированного поиска изображений Google и значков.
- Он имеет обширный набор форм, сгруппированных в библиотеки.
- Кроме того, он может импортировать изображения.
- Огромная библиотека изображений – большой плюс.
10. BeFunky
BeFunky – одно из самых популярных программ для графического дизайна. Он действует как средство создания коллажей, программное обеспечение для создания инфографики, графический дизайнер и редактор фотографий. BeFunky предоставляет пользователям инновационные цифровые медиа-инструменты, позволяющие беспрепятственно выражать свои творческие способности. Предоставляемый интерфейс очень удобный и простой. Таким образом, это хороший выбор для новичков.
- Befunky позволяет изменять размер изображений по своему усмотрению.
- Кроме того, предоставляет такие функции, как кадрирование фото, инструменты ретуширования, преобразование фото в искусство и фото в мультфильм.
- Также присутствует текстурированный или прозрачный фон.
- Кроме того, он состоит из множества функций, таких как средство улучшения фотографий, эффекты, рамки, размытие изображений и блики.
- Текстовый редактор и цифровое искусство делают ваше творчество более привлекательным.
- Инструменты водяных знаков помогут вам с легкостью добавить водяные знаки к вашему творчеству.
12. Люцидпресс
Lucidpress – это современная программа для графического дизайна. Он создает выдающийся маркетинговый контент для Интернета, печати и мобильных устройств. В Lucidpress есть блокируемые шаблоны, которые гарантируют, что фирменные логотипы, шрифты и цвета остаются заблокированными при выполнении некоторых небольших настроек дизайна. Кроме того, он поставляется с редактором перетаскивания. Тем самым делая его популярным среди пользователей.
Это все о программном обеспечении для инфографики. Когда дело доходит до импорта ваших собственных изображений в инструменты инфографики, вы можете получить потрясающие изображения из Freepik. Это достойный похвалы источник потрясающих изображений и иконок. Вы также можете прочитать о лучшем программном обеспечении для графического дизайна.