Какую пользу приносит инфографика
Содержание:
- Где заказать инфографику?
- Инструменты | 5 программ для создания инфографики за 30 минут
- Сколько можно заработать
- Инструменты для создания инфографики
- Сервисы для создания инфографики
- Виды инфографики
- Включите графические формы для сбора информации
- Плюсы и минусы инфографики
- Зачем вообще делать инфографику
- Инфографика «Алгоритм»
- Что же мы должны запомнить из этой статьи?
- 40 000 страниц текста. Придумать историю и отсечь лишнее
- Правила и принципы создания инфографики
- Как придумать свою инфографику?
- Отличие инфографики от иллюстрации
- Основные инструменты и программы
Где заказать инфографику?
Найти дизайнера можно на следующих сайтах:
- Kwork.ru. Здесь можно заказать инфографику по невысоким ценам. Это одна из лидирующих фриланс-бирж на сегодня, поэтому исполнителей на ней много.
- Kadrof.ru. Это лента проектов на популярном информационном сайте о фрилансе. Здесь можно разместить свой проект, и фрилансеры сами напишут свои предложения. Добавление проектов бесплатное.
-
Форумы для дизайнеров – здесь можно искать исполнителей для разных задач.
Рекомендуем
Рекомендации переводчикам фрилансерам
Своим опытом делится Наталия Филинкова – профессиональный переводчик китайского языка.
Контакты: ICQ: 303-050-737, www.filinkova.ru.
Как заработать на Kwork.ru – пошаговая инструкция
Kwork.ru – это не обычная биржа фриланса, а магазин фриланс-услуг. Вы добавляете свои услуги, а заказчики их покупают. Услуга имеет фиксированную …
Инструменты | 5 программ для создания инфографики за 30 минут


Мы подобрали пять бесплатных и удобных сервисов для создания эффектной инфографики. С их помощью вы сможете визуализировать необходимую информацию меньше чем за 30 минут. Во всех программах есть готовые шаблоны графиков, диаграмм, карт и сравнительных таблиц.
Canva

Фото: фрагмент сайта www.canva.com
Canva предлагает различные шаблоны и для инфографики. Вы можете самостоятельно добавлять или убирать элементы (в программе есть библиотека графических элементов), можно загрузить изображение с компьютера для фона. Вы сможете создать и многостраничную инфографику, просто добавив новую страницу. Интерфейс интуитивный. Готовые проекты можно скачать в расширении PNG или PDF.
В этом веб-сервисе также можно создать разнообразные постеры к социальным сетям: Pinterest, Twitter, Facebook, Tumblr, Instagram. Есть также шаблоны и для документов: писем, резюме и презентаций, сертификатов; для блогов и маркетинговых постеров (афиши, меню, логотипы).
Минус в том, что некоторые шаблоны платные. Основные функции сервиса бесплатны. Стоимость бизнес-план $9,95 в месяц.
Сайт Canva .
Venngage

Фото: фрагмент сайта venngage.com
Онлайн-программа похожая на Canva. В ней можно создать отчеты, плакаты, афиши и инфографику. Есть конкретные шаблоны: под карты, графики, таблицы сравнений. Инфографику можно собрать самому, вставив понравившиеся картинки, иконки или логотипы. Проект можно скачать в PNG или PDF.
Доступны бесплатные шаблоны, но можно приобрести премиум-версию за 15 долларов в месяц.
Сайт Venngage.
Visme

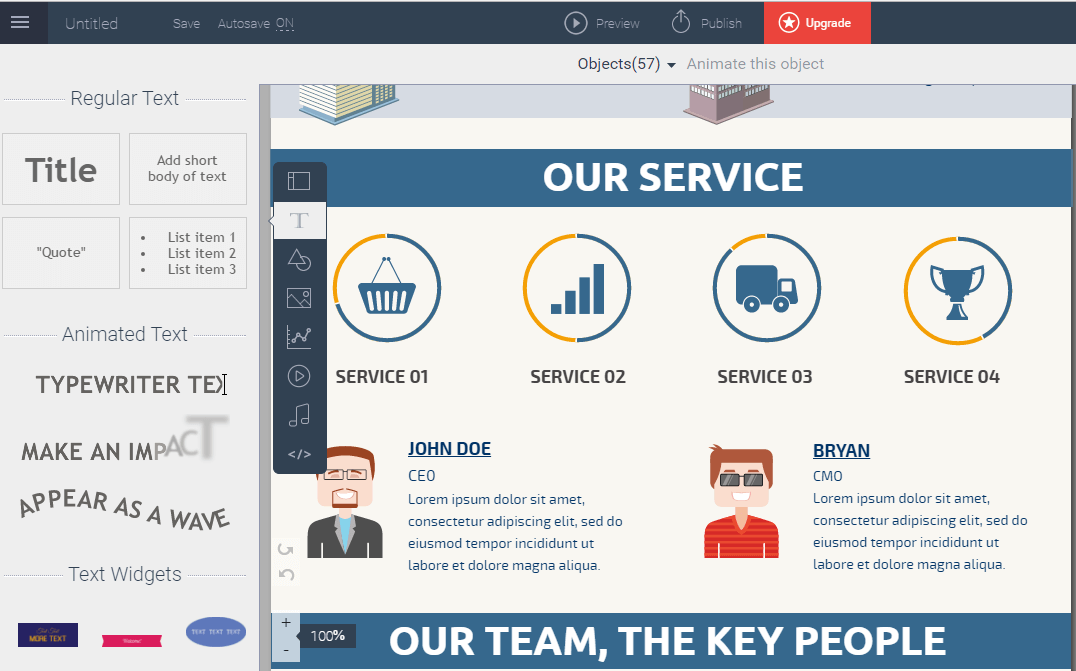
Фото: фрагмент сайта www.visme.co
Онлайн-приложение работает в бета-версии, но при этом позволяет создавать анимации, макеты, баннеры и инфографику. В программе много бесплатных шаблонов для инфографики. Основные функции доступны в бесплатном режиме есть и расширенный премиум-аккаунт за 7 долларов в месяц.
Сайт Visme.
Cacoo

Фото: фрагмент сайта cacoo.com
Простой и удобный бесплатный онлайн-сервис для рисования. С его помощью можно создать разные виды инфографики. Например, презентации, диаграммы, карты сайта, схемы страниц и сетевые графики.
Создавать инфографику могут несколько пользователей одновременно, редактируя ее в одном окне. Инфографику, созданную в Cacoo, можно публиковать на ваших сайтах в формате PNG. Если вы внесете изменения в диаграмму через программу, то и ваше изображение также будут изменено автоматически.
Сайт Cacoo.
Сreately

Фото: фрагмент сайта creately.com
В онлайн-программе вы найдете множество различных блоков, графических фрагментов и функций, которые можно использовать для создания детализированных схем и графиков любой сложности. Возможно добавить и собственные изображения с компьютера или сайта, изменить шрифт, объекты, их размеры и цвета. Для создания инфографики вы будете работать в окне редактора. Изображение сохранится на компьютер в формате PDF.
Сервис бесплатный, но существуют и платные аккаунты от 5 долларов в месяц. Поддерживает семь языков, в том числе и русский.
Сколько можно заработать
Информационный дизайнер – востребованная профессия. В Яндекс.Поиске 3 млн откликов на запрос по вакансиям. Заработок зависит от навыков специалиста и качества исполнения. Новичок в регионе получает около 20000 рублей в месяц, в Москве — 35000 рублей по данным Trud.com. Опытный инфограф зарабатывает от 50000 рублей в периферии и от 70000 рублей в столице.
Понятно, доступно, красиво, четко, кратко и модно — это про инфографику. Современный человек не хочет читать огромные «простыни» текста и предпочитает узнавать нужное, просто посмотрев на картинку. Информационный дизайнер — востребованная профессия. Пока на рынке мало специалистов и много высокооплачиваемых заказов.
Инструменты для создания инфографики
Красивая, понятная и безусловно полезная — у инфографики множество преимуществ. Единственное, что может стать преградой на пути использования этого инструмента, — если вы не владеете навыками Adobe Photoshop на достаточном уровне, создать что-то красивое, да еще и за вменяемые сроки будет попросту невозможно.
К счастью, это проблема глобального характера, поэтому довольно быстро появилось множество сервисов, которые ее решают. В этой статье мы решили сделать подборку лучших из них, которые, судя по отзывам пользователей, действительно хорошо справляются с поставленной задачей.
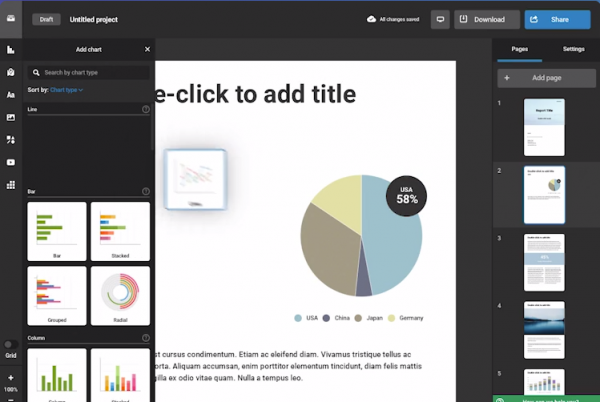
Сервисы для создания инфографики
Piktochart
Если вам нужен инструмент начального уровня, можете остановиться на Piktochart. Здесь есть простые и понятные шаблоны.

Загрузите свою статистику и настройте понравившийся макет.
Для начала, вы должны авторизоваться. Затем выберите бесплатную пробную версию или один из тарифов.
В конструкторе есть шаблоны для инфографики, а также для презентаций, отчётов, флаеров и постеров.
Visme
Сервис с обширной библиотекой готовых ресурсов.

Visme можно использовать для создания презентаций, но прежде всего он ориентирован на создание привлекательной инфографики.
Этот бесплатный инфографический инструмент включает в себя более 100 бесплатных шрифтов, миллионы бесплатных изображений и тысячи иконок, а также предлагает варианты включения видео и аудио. В нём можно записывать голос за кадром непосредственно в редакторе. Вы также можете анимировать свой контент.
Что отличает этот инструмент от многих аналогов, так это возможность создавать инфографику из готовых блоков и элементов путём перетаскивания.
Visme также позволяет создавать интерактивную и анимированную инфографику.
Canva Infographic Tool
Canva знакома многим по мобильному приложению для создания графики. Это мощный и простой в использовании онлайн-инструмент, который подходит для многих творческих задач — от создания брошюр до презентаций и многого другого.

В ней также предлагается обширная библиотека изображений, значков, шрифтов и функций на выбор.
Отдельные элементы в Canva можно приобрести за небольшую плату.
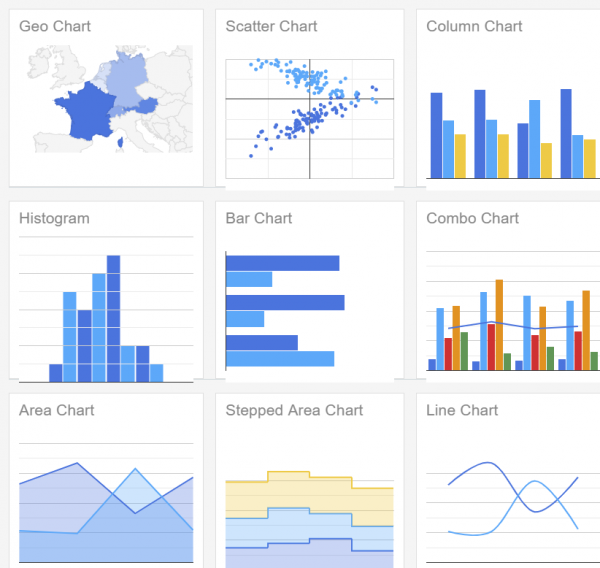
Google Charts
Бесплатная библиотека для интеграции инфографики на сайт.

Инструменты Google для работы с графиками мощные и простые в использовании.
Google Charts подгружает и визуализирует данные в режиме реального времени — это один из лучших генераторов инфографики для сайта.
В общем, это далеко не единственное решение — также популярны библиотеки d3.js, highcharts.js, chart.js и другие, но Google Charts является одним из самых простых и доступных.
Infogram
Отличный бесплатный инструмент с широким выбором графиков, диаграмм и карт, а также возможностью загружать фотографии и видео.

Данные вводятся и редактируются в инструменте, напоминающем Excel. Система автоматически изменяет внешний вид инфографики, чтобы обеспечить наилучшее представление данных.
Когда вы закончите создание инфографики, то сможете опубликовать ее на сайте Infogram для всех желающих, встроить на свой сайт или поделиться ей в соцсетях.
Виды инфографики
|
Название |
Описание |
Пример |
|
Числа |
Часто так оформляют статистические данные. |
Цветная диаграмма с результатами опроса: 35% любят яблочный сок, 15% апельсиновый, 10% томатный и т.д. |
|
Схема |
Показывает устройство какого-либо предмета или природу явления. |
Схема вулкана из школьного учебника географии. |
|
Иерархия |
Отражает соотношение и взаимосвязь объектов. |
Изображение структуры персонала компании в виде дерева. |
|
Карта |
Позволяет в удобном виде представить информацию по разным регионам, странам. |
Карта, где разные страны окрашены разным цветом: зеленый – жители уделяют спорту минимум 180 минут в день, желтый – минимум 90 минут, красный – 30 минут и менее. |
|
Алгоритм |
Описывает какое-либо действие пошагово. Используется в рекламе, информационных материалах. |
Визуализация услуги по изготовлению пластиковых окон: вы звоните менеджеру (изображение клиента с телефоном), мы изготавливаем окно за 2 дня (изображение производства), привозим и устанавливаем (изображение установки), даем гарантию (изображение передачи документов и довольного клиента). |
|
Хронология |
Показывает последовательность событий. Используется в материалах по истории, в статьях, на сайтах компаний в разделе «о компании». |
«Лента» с указанием основных вех: 1891 – Фридрих Эпштейн основал компанию, 1902 – продукция получила призы Всемирной выставки, и т.д. |
|
Сравнение |
Наглядно демонстрирует разницу между объектами сравнения. |
Сравнение жизни в 1900 и 2000 годах по разным параметрам: продолжительность жизни, количество детей и др. На изображении 2 человека, представляющих каждую из эпох. Рядом с ними – пункты сравнения. |
Также она может быть статичной или анимированной (например, в виде gif-файлов). Отдельно выделяют видеоинфографику.
Посмотрите ролик об инфографике, в котором простыми словами объясняется, что это такое и для чего нужно:
Включите графические формы для сбора информации
Около 80% В2В маркетологов в 2017 году определили главной целью создания контента лидогенерацию — привлечение потенциальных клиентов.

Благодаря инфографике, которая предлагает персонализированные результаты или любые данные, адаптированные к вводимой пользователем информации, у вас есть возможность завладеть вниманием и создать еще более невероятный пользовательский опыт. Вы можете не только фиксировать релевантную информацию о вашей аудитории, но и собирать контактную информацию, предлагая персонализированную версию инфографики на основе их введенной информации
Вы можете не только фиксировать релевантную информацию о вашей аудитории, но и собирать контактную информацию, предлагая персонализированную версию инфографики на основе их введенной информации.
Интерактивный контент был создан, чтобы генерировать в 2 раза больше конверсий, чем пассивный контент.
У BBC это получилось благодаря инфографике Your Life on Earth.

Оригинал
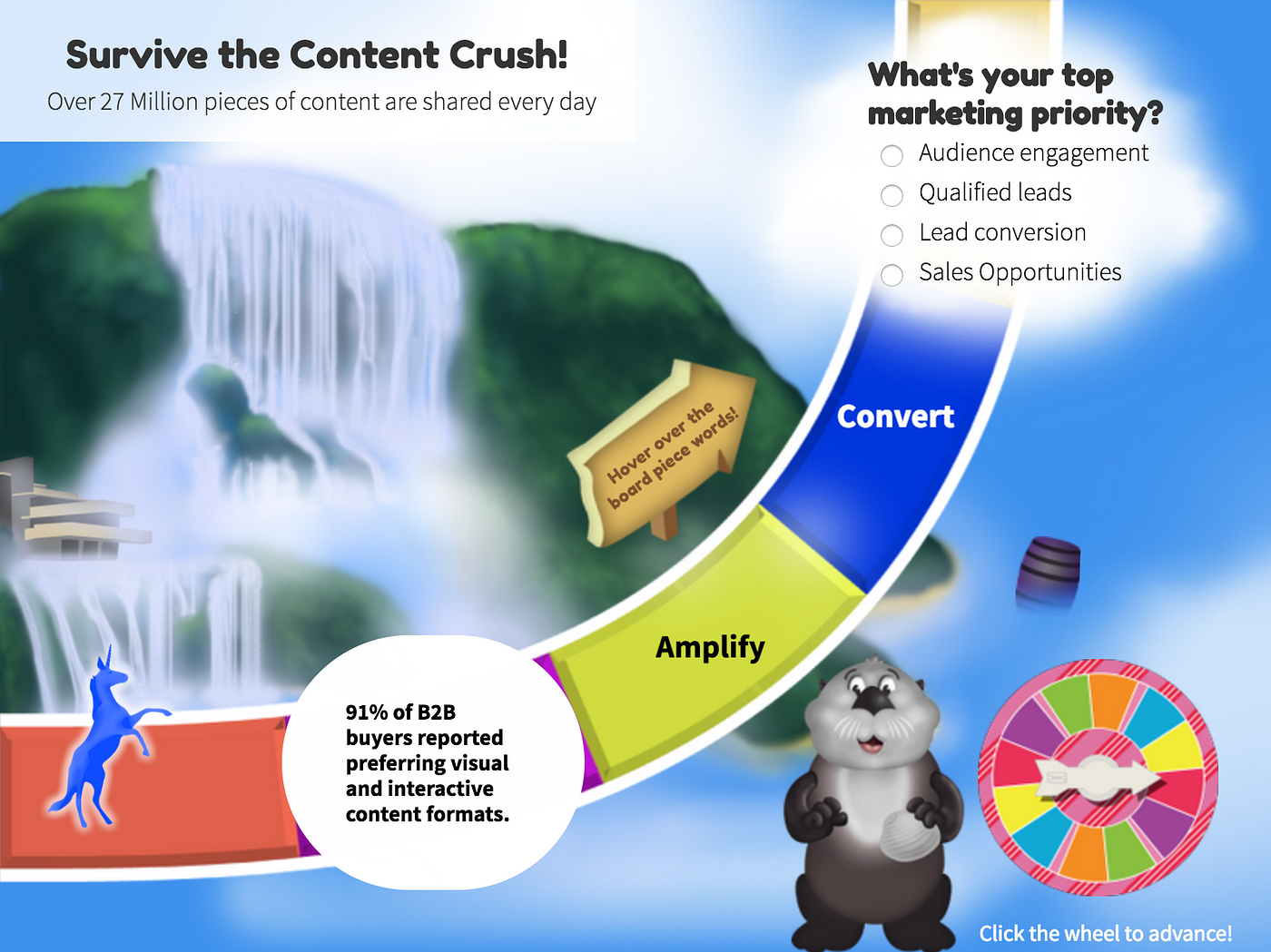
Другой пример лидогенерации — инфографика Content Land, получившая награду за лучшее использование интерактивной инфографики на Content Marketing World 2017.

Оригинал
По мере того, как пользователи продвигаются через игровое поле, им попадаются фрагменты исследования, нарезанного на удобные кусочки. Кроме того им нужно отвечать на квалификационные вопросы о выбранной стратегии контент-маркетинга:

В конце инфографики пользователю предлагается ввести свою контактную информацию, чтобы получить доступ к пункту назначения — персонализированной странице, которая основана на ответах пользователя, и которая рекомендует дополнительный контент или демо-версию регистрации:

В этом случае потребители получают гораздо больше информации, но они сами также становятся источниками информации, и таким образом маркетинговые команды могут узнать больше о том, кто на самом деле взаимодействует с ними.
Плюсы и минусы инфографики
Расскажу о том, почему стоит использовать этот формат и какие у него недостатки.
Плюсы:
-
Информацию из инфографики гораздо проще запомнить, чем из обычного текста.
-
Это прекрасный способ отличиться от конкурентов.
-
На инфографике остаются важные факты и выдержки из текста, лишнее отбрасывают. Поэтому воспринимать информацию таким образом гораздо проще.
-
В отличие от текстовой статьи инфографика сразу цепляет взгляд читателя.
-
Инфографику чаще сохраняют в «закладки», «сохраненки», отправляют друзьям или делятся на страницах в соцсетях.
-
Даже скучная инфа в инфографике становится более интересной.
-
Инфографика помогает развивать бренд. Главное — не забывать указывать логотип компании.
-
Инфографика стала популярным форматом, поэтому многие люди ищут информацию в интернете именно в таком виде.
Минусы:
-
Создание инфографики — удовольствие не из дешевых. Нужно будет написать текст, выбрать подходящие изображения, отрисовать иллюстрации, подобрать стиль для оформления, выбрать подходящий шрифт, проработать детали и грамотно всё это совместить.
-
Инфографика сильно упрощает информацию. Это одновременно и преимущество и недостаток. Некоторые описания и уточнения невозможно передать через инфографику, потому что в таком случае она получится перегруженной. Поэтому текст придется сильно сократить.
-
Некоторые несерьезно относятся к информации, которая представлена на инфографике, из-за того, что та слишком красочная.
-
Создание инфографики занимает больше времени, чем написание текстовой статьи.
-
Если человек читает инфографику со смартфона, у которого маленькое разрешение, ему может быть плохо видно мелкий текст.
-
Поисковики не индексируют текст инфографики, это плохо сказывается на Seo.
Плюсы и минусы инфографики
Зачем вообще делать инфографику
Мозг устроен так, что визуальную информацию воспринимает и запоминает намного лучше, чем текстовую. В первом случае он воспроизводит ее с точностью 90%, а втором — всего 10%. Поэтому нет лучшего способа донести до аудитории нужный контент, чем представить его в виде инфографики. Особенно, если речь идет о сложной информации типа how to или содержащей множество цифр.
Слово «инфографика» обладает почти магическим эффектом. Если оно стоит в заголовке статьи или теме рассылки — это повышает количество просмотров в первом случае и Open Rate во втором. Но пользуйтесь этим лайфхаком дозированно, иначе магия потеряет силу.
Что стоит учитывать
Обычно создание инфографики отнимает много времени и ресурсов
Поэтому важно просчитать, насколько ожидаемый результат будет соразмерен вложениям. Одна из созданных нами инфографик — исследование по звонкам в разных тематиках
Ее не только взяли для публикации редакторы vc.ru, но и переопубликовали у себя другие издания. Это дало нам профит: повышение узнаваемости бренда и подтверждение экспертизы. Затраченные усилия полностью окупились.
Если каждый пост оформлять в виде инфографики, это быстро надоест читателям. Поэтому формы подачи информации стоит чередовать, а этот формат использовать лишь там, где без него не обойтись.
Даже при наличии дизайнера инфографику нельзя просто заказать и забыть о ней. Нужно составить составить подробное ТЗ, дождаться готовности, внести правки, перепроверить и т. д. Мы в отделе маркетинга Ringostat тоже с этим сталкивались. До того момента, пока не решили взять дело в свои руки.
Сейчас мы занимаемся дизайном инфографики сами, без привлечения специалистов и покупки сложного софта — Adobe Photoshop, Illustrator или CorelDRAW. Даже особых навыков не нужно. Ниже мы расскажем, как это сделать.
Инфографика «Алгоритм»
Инфографика в виде алгоритма обычно крайне увлекательна, и имеет главную задачу — развлечь. Мы последовательно выбираем один из нескольких ответов на вопросы, после чего цепочка ответов нас приводит к какому-то финальному выбору. Например, одно время была очень популярна инфографика о том, какой вы кофе. Информационного наполнения эта инфографика не несла никакого, однако вирусный эффект был впечатляющим: все хотели поделиться со своими друзьями тем, какой же они кофе (кстати, Pressfeed — прямолинейный эспрессо).
Нужны публикации в СМИ?
Как быстро познакомиться с журналистами, пишущими на вашу тему, и организовывать публикации в СМИ бесплатно? Как это работает

Что же мы должны запомнить из этой статьи?
То, что цель визуализации данных и цель того, о чём мы говорим – это помочь нашей целевой аудитории принять правильное решение. И в следующей статье мы будем говорить подробнее о том, кто является нашей целевой аудиторией, какие решения принимают эти люди, и как вообще мы можем им помочь для того, чтобы они были счастливы, и для того, чтобы с удовольствием смотрели наши документы, читали их до конца и принимали правильное решение.
Спасибо что дочитали эту статью. Как и обещали даем вам супер бонусы от автора. Чтобы создавать яркие и запоминающиеся презентации, и доносить информацию наглядно и понятно, пройдите курс по инфографике от Павла Лебедева. Бесплатный доступ открыт только для читателей infogra.ru.
Если вы не хотите ждать следующей статьи, вы можете посмотреть мои лекции на канале: https://www.youtube.com/channel/UCjPiNc_0J6iq5rPBnx-cI6g или в телеграм канале http://t.me/marketograf
С наилучшими пожеланиями, Павел Лебедевлебедевпавел.рф
40 000 страниц текста. Придумать историю и отсечь лишнее
Чтобы история получилась, надо определить две вещи — для кого и зачем ты ее рассказываешь. Например, у меня была задача собрать познавательную инфографику про космос для «широкого круга читателей». Это ответ на вопрос: «для кого работаем». Цель — развлечь и дать немного полезных знаний.
Следующий шаг — это поиск нужных данных и статистики. Проблема в том, что найти в открытых источниках эти материалы бывает сложно. Можно брать результаты исследований с сайтов Левада-Центр, ФОМ, Росстат. Еще удобно пользоваться специальным поиском в Гугл. Я искала всеми этими способами и получила 20 листов А4 одного только текста. А ведь были еще схемы, графики и иллюстрации.
.png)
Специальный поиск в Google
Первое, чему мне пришлось научиться — это выбирать главное. После редактирования текста, у меня получилось ужать материал до четырех листов. Теперь на них уже были таблицы и тезисы — появилась структура и обозначилась история. Отсекать лишнюю информацию стало проще, так как теперь я знала, о чем буду рассказывать в своей работе.
Правила и принципы создания инфографики
Приступая к работе над инфограммой, нужно соблюдать принципы создания информативных графических изображений:
- Определение цели – нужно обозначить предназначение инфографики, для чего она создаётся, какое действие должен выполнить человек, ознакомившись с содержанием картинки.
- Концентрация информации – выделяется основная мысль, прописываются главные тезисы, подбираются визуальные инструменты.
- Проверяется информация – данные в графическом изображении должны быть актуальны и достоверны.
Процесс создания визуальной графики с информативным наполнением должен выполняться поэтапно. После выбора сервиса, алгоритм действий следующий:
- Определяются элементы и инструменты, с помощью которых будет передана информация.
- Намечается путь, по которому должен следовать пользователь. Золотое правило хорошей инфограммы: «Один шаг – одна мысль».
- Выбирается фон – на белом фоне пользователю зрительно легче воспринимать информацию. Но для корпоративных презентаций можно использовать фирменные цвета компании.
- Стилизация инфограммы – все иконки, элементы и пиктограммы должны быть выдержаны в едином стиле.
- Подбор шрифта – в рамках одного графического изображения рекомендуется использовать 1-2 основных шрифта, и 1 вспомогательный – для сносок, выделения фрагментов текста.
- Проверка полученного изображения на соответствие формата ресурса, на котором она будет размещена – для мобильных приложений и соцсетей подойдёт картинка в вертикальном формате, для полноценного сайта – горизонтальное расположение.
Это основные правила и принципы создания инфографики. Есть много других нюансов, которые можно узнать, воспользовавшись специальными программами по созданию визуализации контента.
Материал по теме: Франшиза: что это такое и какую лучше выбрать в 2020 году
Как придумать свою инфографику?
Полностью ознакомьтесь со своей целевой аудиторией. Здесь важен тон голоса, а также использование дизайна, который будет радовать глаз, и темы, которые могут заинтересовать ваши зрители.
Оригинальность — это король: в киберпространстве полно контента, поэтому сделайте свою инфографику уникальной для вас и вашего бренда.
Организация — королева: размещайте информацию по порядку, чтобы самое важное было вверху. Нарисуйте читателя и убедитесь, что беспорядок сведен к минимуму
Прежде всего, придерживайтесь своей основной темы.
Цвет не менее важен: цвета могут помочь передать концепции и могут направить зрителя к важным данным или тексту.
Найдите хороший баланс между текстом и визуальными элементами. Используйте значки, иллюстрации или изображения, чтобы заменить заголовки и разбить блоки текста. Использование нескольких разных шрифтов — необходимость в каждом хорошем макете.
Рассмотрите возможность использования интерактивных элементов
Популярная сегодня инфографика привлекает внимание интерактивными и анимированными элементами. Хотя с технической точки зрения это может быть немного сложнее, это стоит дополнительных усилий
Отличие инфографики от иллюстрации
Инфографика – это графический инструмент, который помогает донести сложные вещи более простым языком.
В отличие от иллюстрации она может включать в себя сразу несколько элементов:
- изображения;
- иконки;
- рамки;
- диаграммы;
- блоки внимания;
- таблицы;
- карты;
- схемы и др.
Зачастую в графическом материале присутствует несколько ярких картинок, статистические данные, минимальное количество текста, а также другие взаимосвязанные части.
Таким образом, в достаточно небольшом проекте, автор может уместить огромный объем данных и правильно его систематизировать. С научной точки зрения инфографика представляет собой нестандартную форму графического и коммуникационного дизайна.
Где применяется
Сфера использования данного продукта огромна: это журналистика, статистика, география, история, сфера образования и услуг, а также др.
Сегодня данный графический инструмент активно применяется практически во всех сферах жизни, поскольку способен:
- Увеличить число просмотров на 90%.
- Упростить смысл обращения, не теряя его главной сути и содержания.
- Сделать информацию более убедительной и аргументированной.
- Вызвать у зрителя определенные ассоциации.
- Запомниться на более долгий промежуток времени, нежели иллюстрация.
Инфографика хороша, когда человеку необходимо объяснить функционирование какой-либо сложной системы и продемонстрировать все проходящие в ней процессы.
Для реализации данной задачи автор сможет воспользоваться всеми графическими составляющими и поэтапно отобразить понятные окружающим визуальные образы.
Примеры
Зачастую инфографику используют для создания и подготовки презентаций, а также бизнес-проектов.
Помимо этого, графический инструмент применяется и за пределами «серьезных» дисциплин, например, в журналистике.
Особенно популярны графические материалы в сфере кулинарии, где необходимо подробно расписать различные ингредиенты, специи и стадии готовки.
Отдельный пример включения инфографики – это спорт. Благодаря данному инструменту автор может отобразить тенденции заработка медалей на различные соревнования, а также динамику побед или проигрышей за несколько лет.
Другие шаблоны использования инфографики:
- для быстрого раскрытия темы;
- для предоставлений результатов социологических опросов и исследований;
- для подведения итогов научной статьи или литературного труда;
- для сравнения или противопоставления двух вещей;
- для повышения общей осведомленности об объекте или проблеме.
Все чаще к инфографике начали обращаться во время поиска работы и при составлении резюме.
В ней соискатель может наглядным образом указать стаж профессиональной деятельности, успешно завершенные образовательные учреждения, курсы повышения квалификации, навыки и умения, а также др.
Дополнить резюме можно несколькими уместными картинками с реализованными проектами или показателями работы. Прекрасно данный инструмент работает и в рекламе.
Основные инструменты и программы
Трудно найти в сети отдельные «программы для инфографики», загружаемые на компьютер и способные в два счета сделать из шаблона или примера профессиональную работу. И главная тому причина – узкая спецификация. Разработчики программного обеспечения не пытаются изобретать отдельные механизмы, а предлагают использовать для работы с графикой давно знакомые программы.
Adobe Photoshop – классика жанра. Программа с бесконечным количеством доступных функций, шаблонов, наглядных примеров и способов реализовать доступные идеи. Как сделать инфографику в Фотошопе? Вариантов два – взять за основу чужой шаблон и поработать над деталями уже вручную, корректируя отдельные фрагменты и набивая руку буквально на «чужом опыте». Или же можно засесть за YouTube и познакомиться с серией уроков по графике в Photoshop. Второй вариант, безусловно, сложнее, зато результаты станут любопытнее и самобытнее. Да и инфографики обретут четкость, яркость и сразу же узнаваемый стиль, который не спутать с примерами от конкурентов.
Adobe Illustrator – еще одна программа Adobe, нацеленная на иллюстраторов, дизайнеров и экспериментаторов. Adobe Illustrator помогает работать с логотипами векторной графикой, типографикой, инфографикой и изображениями для печатных изданий, публикаций в интернете или сайтов. Как и в Photoshop, превратиться в профессионала без подготовки и беспрерывной практики не смогут даже те, кто давно умеет переносить идеи на бумагу и воплощать мечты в жизнь.
Power Point – инструмент, входящий в состав офисных программ Microsoft Office. Распространяется условно-бесплатно, и формально предназначен для подготовки презентаций, но, как ни странно, способен и работать с информацией, передаваемой с помощью графиков, изображений и диаграмм. Как делать инфографику в программе PowerPoint? С помощью заранее подготовленного инструментария и раздела «Вставка», который даже Microsoft Word превращает в дизайнерский холст. «Вставка» хранит и иллюстрации, и геометрические фигуры, и надстройки, и разделы со ссылками, примечаниями, текстом и направляющими стрелками. Единственное, чего недостает – поддержки инфографики в формате PSD. Файлы из Photoshop тут не принимаются и не обрабатываются. Зато нативных шаблонов с примерами предостаточно – даже новички сразу же разберутся в сути.
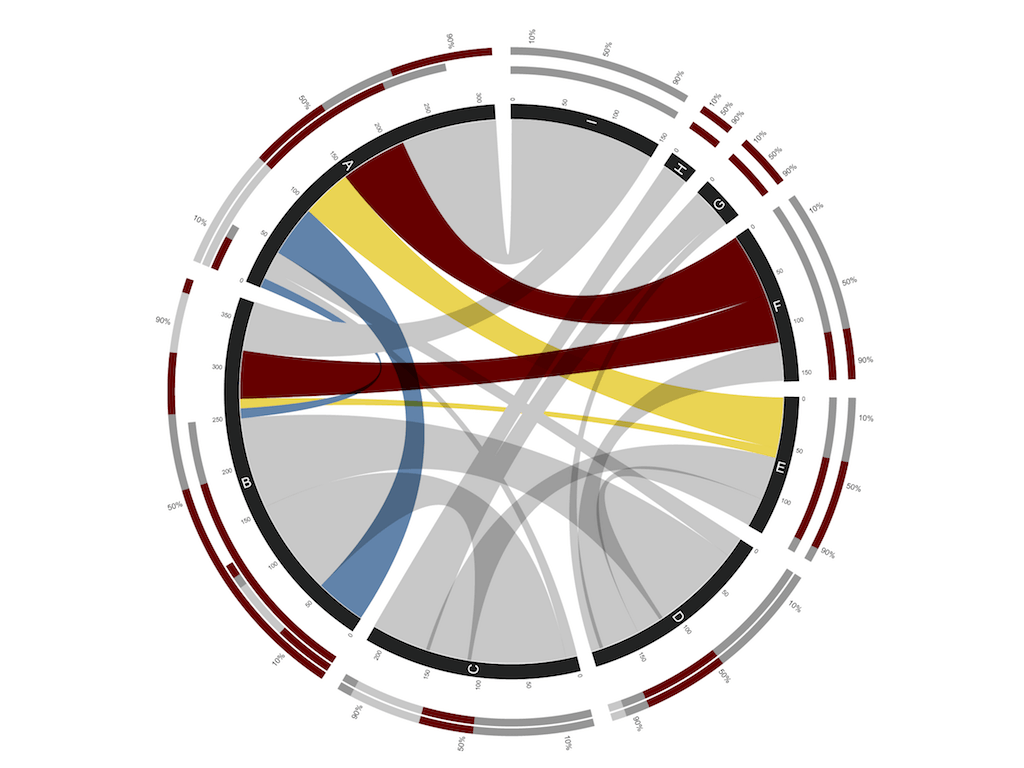
Фреймворк D3.js – загружаемый набор JavaScript-библиотек, которые, с учетом знаний HTML, SVG и CSS, легко использовать для работы с инфографикой. Из преимуществ перед конкурентами – четкое отображение вводимой информации, ведь придется использовать не графические приемы, четкие линии, геометрические фигуры, шаблоны или примеры, а программный код, который добавляется в тег <script>.
Пример интерактивной инфографики из NY TImes, сделанной на d3.js