Что такое инфографика, примеры использования и способы создания
Содержание:
- Таким образом…
- Как сделать интерактивную инфографику: простой чек-лист из 6 пунктов.
- Инструменты | 5 программ для создания инфографики за 30 минут
- Easelly
- Обзор онлайн сервиса
- Creately
- Что такое инфографика
- Сервисы для создания
- Что нужно знать для визуализации данных
- Правила и принципы создания инфографики
- Команда
- Инфографика — что это и где используется
- Базовые знания
- Диаграмма с анимацией
- Как создать свою инфографику?
- Виды инфографики
- Как создать инфографику самому и бесплатно?
- Включите графические формы для сбора информации
- Где публикуют инфографику
Таким образом…
Есть смыл подняться на новый уровень. И самый простой способ прорваться через шум и вовлечь аудиторию — это адаптировать статичный контент для каждого индивидуума, сделав инфографику интерактивной.
Не верите мне? 88% маркетологов говорят, что интерактивный контент отличает их от конкурентов.
ищут более наглядный и интерактивный контент.
Именно для этого и создана интерактивная инфографика.
Более половины покупателей находятся под сильным влиянием персонализированного контента. В этом случае интерактивная инфографика поможет ужать объемные массивы данных до формата, который будет наиболее релевантным и представит информацию в том виде, который соответствует интересам вашей аудитории и с учетом того, как она кликают или взаимодействует с контентом.

Это способ предоставить тонны ценной информации, ответов и решений, не заставляя читателей продираться сквозь нелепое количество текста.
В конечном итоге, чтобы вы предпочли:
- Интерактивный ресурс, который предоставляет ценный персонализированный контент за секунды.
- Поиск по статье 30+ страниц со статичным контентом.
- Прокрутка на 20 дюймах (скорее всего, имеется ввиду 20-дюймовый монитор — примечание Testix) нескольких экранов «формуляра», заполненного статистикой.
Вариант 1 побеждает!
И вот как это сделать…
Как сделать интерактивную инфографику: простой чек-лист из 6 пунктов.
Существует несчетное количество способов сделать интерактивную инфографику.
Независимо от того, каким будет итоговый проект, есть основы и последовательность действий, которые помогут убедиться, что инфографика привлекает вашу аудиторию и вдохновляет на правильный тип взаимодействия.

Инструменты | 5 программ для создания инфографики за 30 минут


Мы подобрали пять бесплатных и удобных сервисов для создания эффектной инфографики. С их помощью вы сможете визуализировать необходимую информацию меньше чем за 30 минут. Во всех программах есть готовые шаблоны графиков, диаграмм, карт и сравнительных таблиц.
Canva

Фото: фрагмент сайта www.canva.com
Canva предлагает различные шаблоны и для инфографики. Вы можете самостоятельно добавлять или убирать элементы (в программе есть библиотека графических элементов), можно загрузить изображение с компьютера для фона. Вы сможете создать и многостраничную инфографику, просто добавив новую страницу. Интерфейс интуитивный. Готовые проекты можно скачать в расширении PNG или PDF.
В этом веб-сервисе также можно создать разнообразные постеры к социальным сетям: Pinterest, Twitter, Facebook, Tumblr, Instagram. Есть также шаблоны и для документов: писем, резюме и презентаций, сертификатов; для блогов и маркетинговых постеров (афиши, меню, логотипы).
Минус в том, что некоторые шаблоны платные. Основные функции сервиса бесплатны. Стоимость бизнес-план $9,95 в месяц.
Сайт Canva .
Venngage

Фото: фрагмент сайта venngage.com
Онлайн-программа похожая на Canva. В ней можно создать отчеты, плакаты, афиши и инфографику. Есть конкретные шаблоны: под карты, графики, таблицы сравнений. Инфографику можно собрать самому, вставив понравившиеся картинки, иконки или логотипы. Проект можно скачать в PNG или PDF.
Доступны бесплатные шаблоны, но можно приобрести премиум-версию за 15 долларов в месяц.
Сайт Venngage.
Visme

Фото: фрагмент сайта www.visme.co
Онлайн-приложение работает в бета-версии, но при этом позволяет создавать анимации, макеты, баннеры и инфографику. В программе много бесплатных шаблонов для инфографики. Основные функции доступны в бесплатном режиме есть и расширенный премиум-аккаунт за 7 долларов в месяц.
Сайт Visme.
Cacoo

Фото: фрагмент сайта cacoo.com
Простой и удобный бесплатный онлайн-сервис для рисования. С его помощью можно создать разные виды инфографики. Например, презентации, диаграммы, карты сайта, схемы страниц и сетевые графики.
Создавать инфографику могут несколько пользователей одновременно, редактируя ее в одном окне. Инфографику, созданную в Cacoo, можно публиковать на ваших сайтах в формате PNG. Если вы внесете изменения в диаграмму через программу, то и ваше изображение также будут изменено автоматически.
Сайт Cacoo.
Сreately

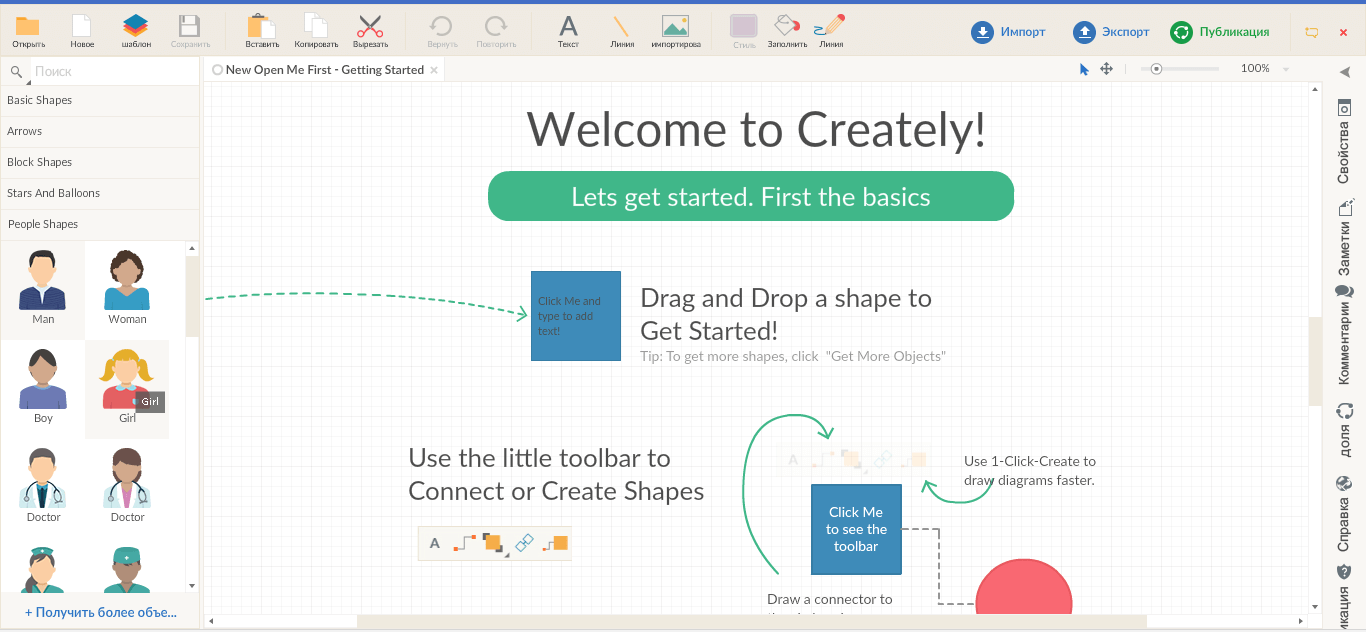
Фото: фрагмент сайта creately.com
В онлайн-программе вы найдете множество различных блоков, графических фрагментов и функций, которые можно использовать для создания детализированных схем и графиков любой сложности. Возможно добавить и собственные изображения с компьютера или сайта, изменить шрифт, объекты, их размеры и цвета. Для создания инфографики вы будете работать в окне редактора. Изображение сохранится на компьютер в формате PDF.
Сервис бесплатный, но существуют и платные аккаунты от 5 долларов в месяц. Поддерживает семь языков, в том числе и русский.
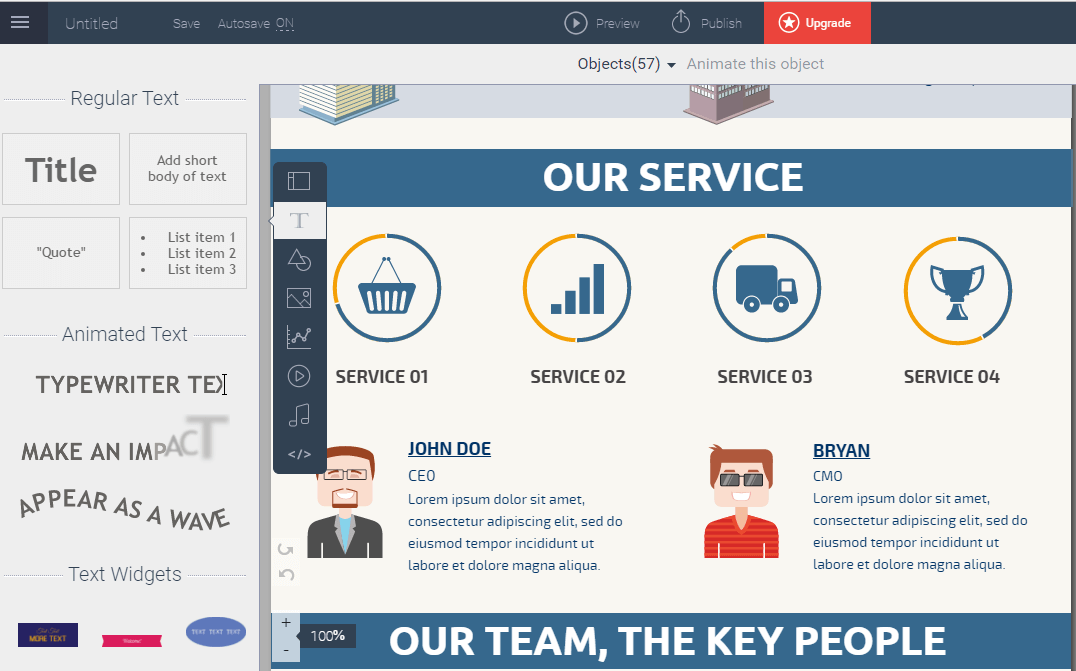
Easelly
Спасает, когда есть разрозненные цифры, факты и даты.
Десяток отличных фактов и цифр иногда не получается вместить в диаграммы или графики. Либо нужно кратко и наглядно описать последовательность действий, историю вопроса или компании. Сервис помогает сделать это.
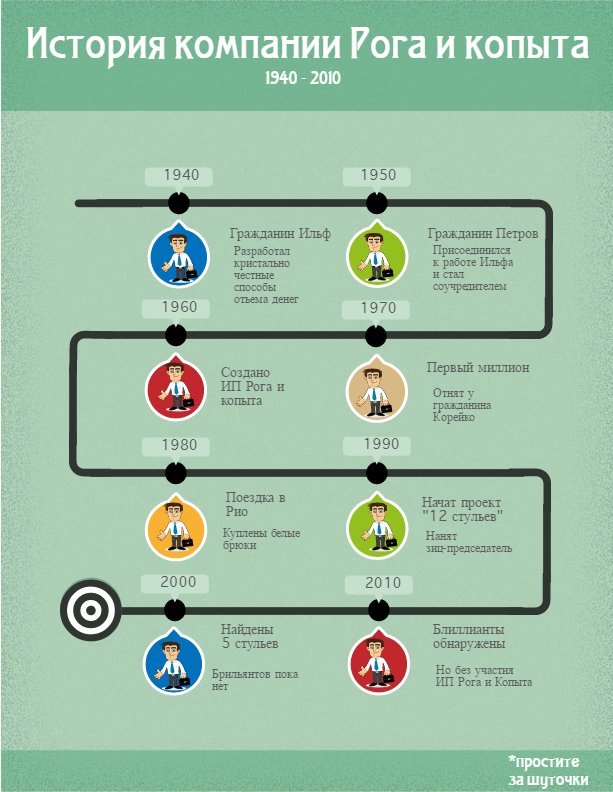
Пример

Что можно сделать в easel.ly
- Создать инфографику с цифрами, изображениями, краткими пояснениями.
- Скачать получившееся изображение в формате jpg или pdf.
Сложности и особенности
Сайт не русифицирован. Для начала нужно зарегистрироваться. Схема мало чем отличается от типичной регистрации на сайте: нужно ввести адрес электронной почты и придумать пароль. Либо нажать на одну из кнопок: Фейсбук или Google+. Порой во время работы сайт зависает и не сразу реагирует на команды. Чтобы работа шла быстрее, советую закрыть все лишние вкладки в браузере.
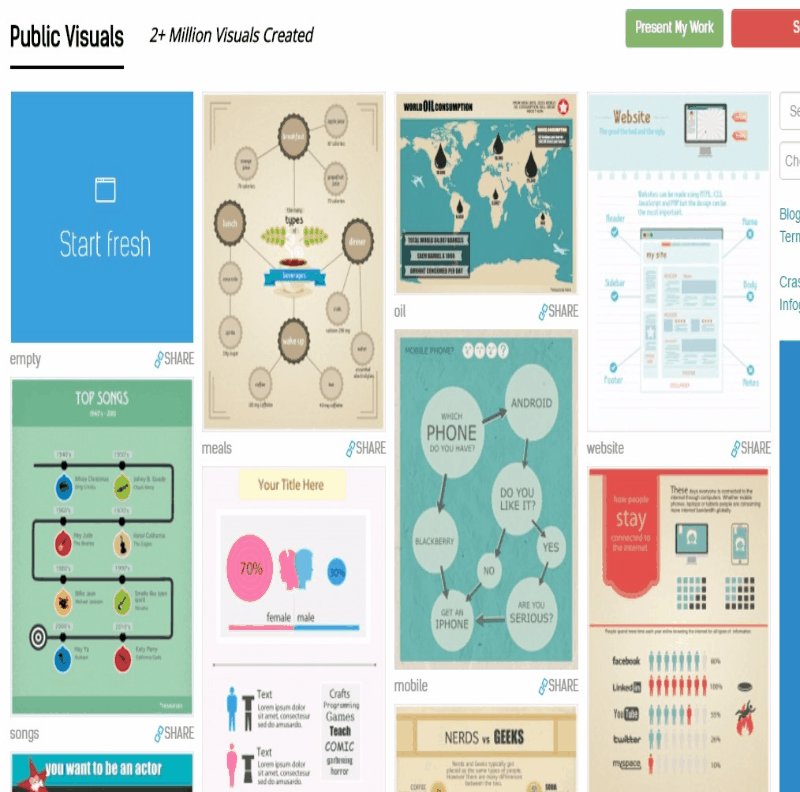
Как выглядит работа с сервисом

- Выберите шаблон для работы. Сервис предлагает на выбор более 2 миллионов идей для создания инфографики. Выбирайте любую или начните с нуля, выбрав вариант Start Fresh. Для примера мы переработаем один из шаблонов.
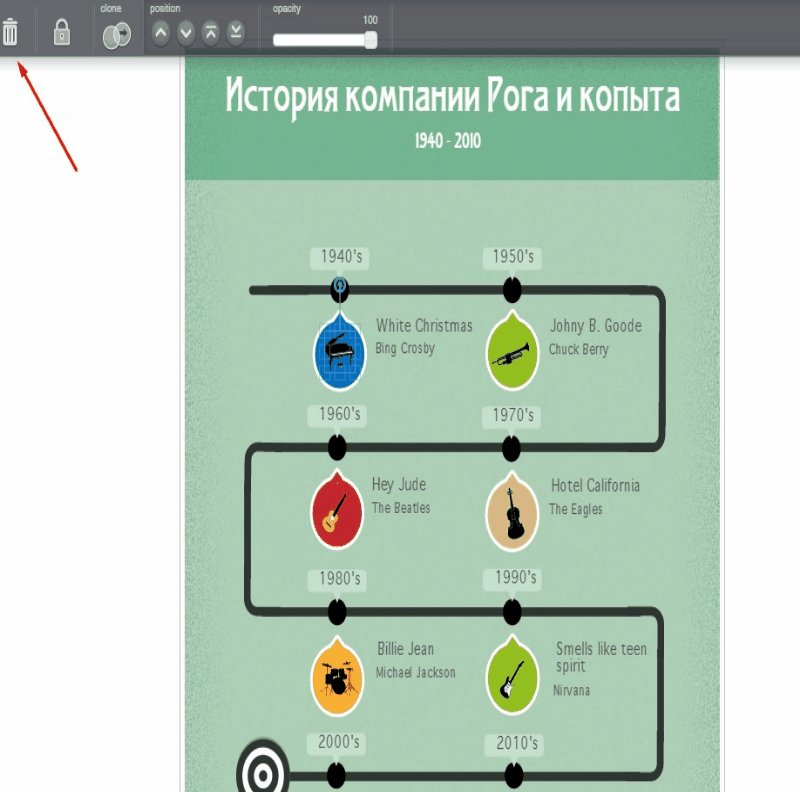
- Меняем текст. За основу возьмем шаблон с историей музыки. Информацию о песнях заменим на рассказ о компании. Для этого нужно переписать заголовок и тексты. Кликнем по заголовку дважды и появится поле для редактирования текста. Одно за другим, редактируем текстовые поля. При необходимости можем заменить шрифт, размер, цвет надписей — меню для редактирования расположено вверху страницы и очень похоже на обычный текстовый редактор.
- Убираем лишние блоки. Потренируемся на картинках. Кликнем по одной из них мышью и нажимаем на крайнюю слева иконку в меню сверху. Она выглядит как мусорный бак.
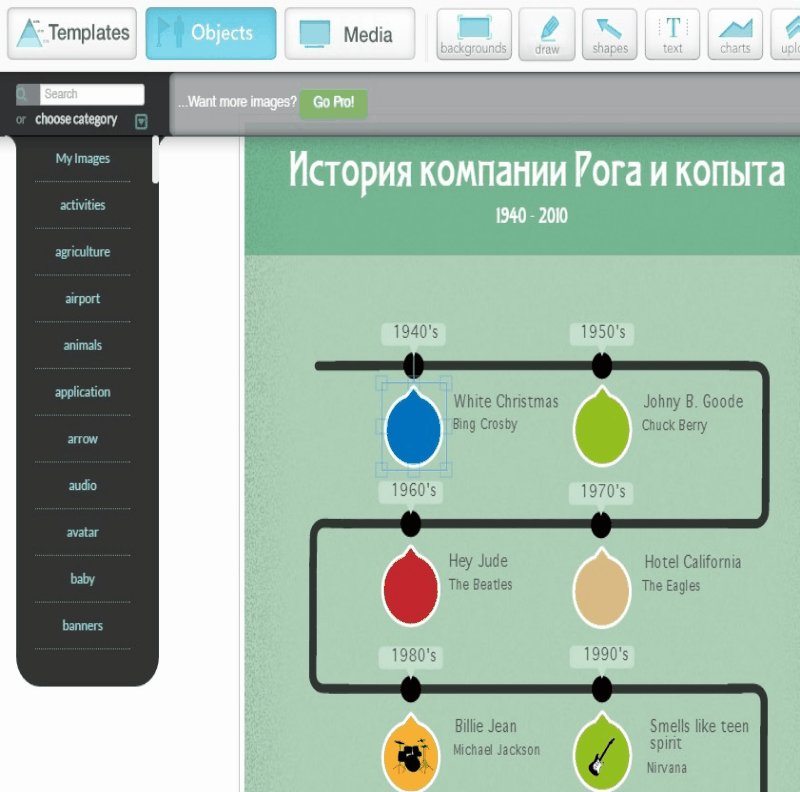
- Добавляем подходящие изображения. Для этого нажимаем кнопку Objects и кликаем по строке choose category. Выбираем подходящую категорию и ищем картинки, которые заменят изображения музыкальных инструментов.
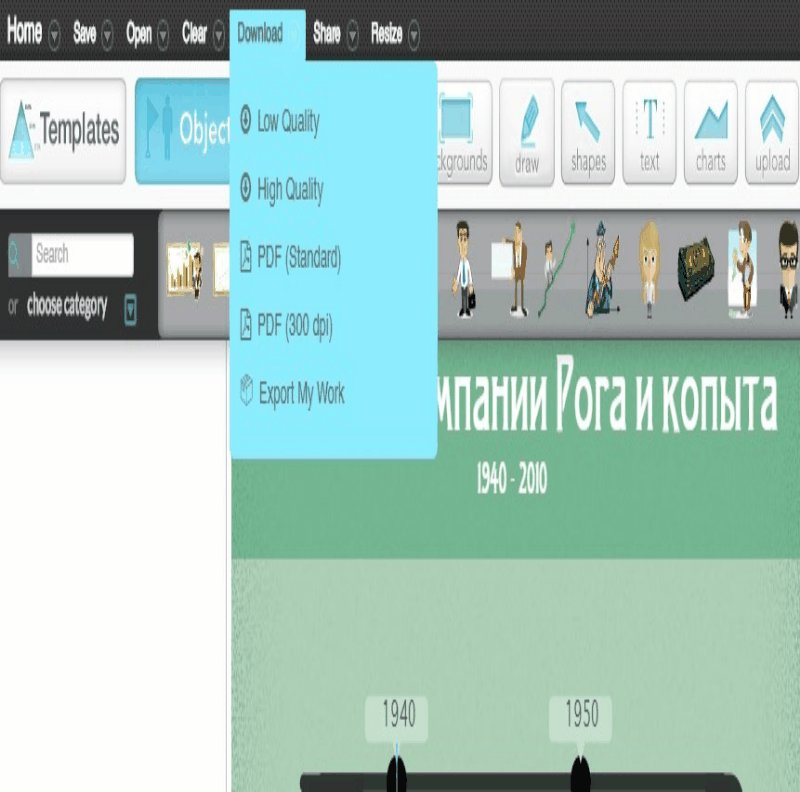
- Сохраняем инфографику. Нажимаем на кнопку Download и выбираем подходящие формат и размер.
Low Quality — jpg-изображение относительно небольшого разрешения. Подойдет для публикации в соцсетях или мобильной версии сайта.
Higt Quality — jpg-изображение большего разрешения, а следовательно, лучшего качества.
Обзор онлайн сервиса
Видеообзор бесплатного сервиса easel, с помощью которого можно создать собственную инфографику. В нем собраны шаблоны, в которые можно подставлять свои данные, а также на основе имеющихся в базе элементов собрать свою картинку. Объекты разделены тематически, к сожалению, не все в свободном доступе. Можно добавить текст, отредактировать его, есть набор подложек, стрелок, всевозможных фигур, диаграмм, возможность рисования. Помимо встроенных элементов можно добавлять собственные изображения. К сожалению, в бесплатной версии нет возможности сохранить работу в хорошем качестве или pdf, но можно вставить ссылку или скопировать код и поделиться результатом в соцсетях или на сайте.
Creately

Особенности
Придется иметь дело с интерфейсом на английском языке. Creately поддерживает интеграцию с Google Drive, Slack и Confluence. В разработке интеграция с OneDrive и Zapier.
Что предлагает редактор бесплатно
Доступно много шаблонов, подкорректировав которые, вы получите уникальный проект. Они разбиты по темам для более удобного поиска: маркетинг, HR, стратегия, IT, образование и другие. Иконки, картинки и другие элементы перетаскиваются в любое место листа. Можно изменять их размер и отображение. Есть выбор из различных вариантов диаграмм.

Действует ограничение по количеству проектов – не более трех в месяц. Но у документа могут быть три соавтора. Во многих других сервисах коллективная работа в бесплатном тарифе не предусмотрена. Экспорт изображений – только в форматах PNG, JPG. Все ваши проекты смогут посмотреть другие пользователи Creately.
Что такое инфографика
Инфографика — это графический способ подачи информации. Если ещё проще — это информация, поданная в виде картинок. При этом помимо изображений в инфографику могут входить и другие элементы: текст, а также стрелки, диаграммы, блоки и схемы. Но ключевую роль играют именно изображения.
Созданием инфографики обычно занимаются графические дизайнеры. Иногда для этого они привлекают иллюстраторов.
Чем инфографика отличается от простого изображения или текста с изображением?
Инфографика — это не иллюстрация к тексту и не украшение, она — самодостаточный источник информации. Это значит, что все идеи и факты, которые вы хотели сообщить, есть в самой инфографике. Чтобы их понять, человеку не нужно никаких дополнительных материалов. Инфографика в целом и каждая её часть — самостоятельное средство передачи информации. Этим она отличается от, например, иллюстрации, которая хотя и передаёт информацию, но только дополнительную, и не может существовать без текста. Исключение — комиксы или рисованные истории, но это уже совсем другая тема.
Сервисы для создания
Онлайн-сервисы для создания инфографики давно превратились из редкого явления в типичный способ разработки информационных буклетов, графиков, диаграмм и карт. И на то сразу несколько причин.
Во-первых, впечатляет скорость подготовки рабочей среды. Зарегистрируйтесь, и на экране сразу же появится панель с доступными действиями и полем для ввода текста, добавления изображений и расчетов. Во-вторых, онлайн конструкторы для создания инфографики не нуждаются в программном обеспечении и помогают хранить уже подготовленные работы на сайте, без использования жестких дисков.
И, раз уж с функциональной точки зрения подобные сервисы стали незаменимым новшеством, мы выделим четыре наиболее значимых ресурса:
- Tableau – классическая программа, сосредоточенная на создании инфографики и работе с цифрами, текстом и сопроводительным описанием. Доступ к Tableau выдается по модели Freemium. То есть основной функционал, вместе с шаблонами и примерами, бесплатен. А вот за дополнительные материалы, круглосуточную поддержку от разработчиков и синхронизацию информации между компьютерной, мобильной и браузерной версиями Tableau придется отдавать деньги ежемесячно.
- Canva – изобретательная графическая программа, способная работать с изображениями, документами и информацией в тех форматах, которые и не снились конкурентам. В Canva не возникает проблем – ни с созданием инфографики онлайн (да еще и без загрузки дополнительных материалов, ведь иконки, рамки, направляющие стрелки и иные детали разработчики сервиса выдают бесплатно, сразу после регистрации), ни с подготовкой визитных карточек и открыток, ни с организацией публикаций для добавления в социальные сети. И главное – разбираться в нюансах и деталях можно по ходу дела, даже не вчитываясь в инструкции и рекомендации, ведь новичков уже ждут шаблоны и примеры. Осталось сделать лишь новое описание и добавить немного деталей.
- Visual.ly – экспериментальный конструктор инфографики, отличающийся от конкурентов по жанру тем, насколько серьезно разработчики нацелены и на новичков, и на профессионалов. Тех, кто впервые сталкиваются с графикой и дизайном в Visual.ly, ждут инструкции, советы и наглядные рекомендации (сделать даже сложную работу по чужим примерам станет легче). Экспертам же достанутся редкие материалы и расширенные настройки оформления, а еще шаблоны и программы улучшения уже полученных результатов.
- Infogr.am – автоматизированный, интуитивный и условно-бесплатный сервис, открывающий доступ к мультифункциональному графическому редактору. В нём легко создать инфографику онлайн, воспользовавшись заранее подготовленными шаблонами, схемами и картинками. В результате – появится шанс в полуавтоматическом режиме сделать инфографику запредельного уровня.
Что нужно знать для визуализации данных
Специалист по созданию инфографики должен уметь пользоваться инструментами визуализации, собирать и обрабатывать данные, выбирать подходящий софт и тип представления в зависимости от поставленной задачи. Специалисты Британской высшей школы дизайна приводят конкретный список теоретических навыков и практических умений для дизайнера инфографики (инфографиста):
- основы рисунка, живописи, колористики, типографики;
- актуальные тенденции в графическом дизайне;
- анализ и систематизация информации;
- психология восприятия информации в визуальном виде;
- особенности графики в интерактивной среде;
- основы режиссуры и сценария;
- моушн-анимация и создание видео;
- работа с графикой;
- владение графическими пакетами (SketchApp, CorelDraw, Фотошоп и др.);
- умение рисовать на планшете и от руки;
- работа с ТЗ, брифами.
Чтобы делать красивую инфографику, недостаточно уметь рисовать и иметь художественный вкус. Для получения информации из базы данных редактору или графическому дизайнеру нужно знать язык SQL, а для обработки данных и представления их в удобном виде — инструменты статистического анализа (SPSS, Statistika), языки программирования для разработки алгоритмов анализа R, Python, BI-решения (Tableau, Power BI).
Правила и принципы создания инфографики
Приступая к работе над инфограммой, нужно соблюдать принципы создания информативных графических изображений:
- Определение цели – нужно обозначить предназначение инфографики, для чего она создаётся, какое действие должен выполнить человек, ознакомившись с содержанием картинки.
- Концентрация информации – выделяется основная мысль, прописываются главные тезисы, подбираются визуальные инструменты.
- Проверяется информация – данные в графическом изображении должны быть актуальны и достоверны.
Процесс создания визуальной графики с информативным наполнением должен выполняться поэтапно. После выбора сервиса, алгоритм действий следующий:
- Определяются элементы и инструменты, с помощью которых будет передана информация.
- Намечается путь, по которому должен следовать пользователь. Золотое правило хорошей инфограммы: «Один шаг – одна мысль».
- Выбирается фон – на белом фоне пользователю зрительно легче воспринимать информацию. Но для корпоративных презентаций можно использовать фирменные цвета компании.
- Стилизация инфограммы – все иконки, элементы и пиктограммы должны быть выдержаны в едином стиле.
- Подбор шрифта – в рамках одного графического изображения рекомендуется использовать 1-2 основных шрифта, и 1 вспомогательный – для сносок, выделения фрагментов текста.
- Проверка полученного изображения на соответствие формата ресурса, на котором она будет размещена – для мобильных приложений и соцсетей подойдёт картинка в вертикальном формате, для полноценного сайта – горизонтальное расположение.
Это основные правила и принципы создания инфографики. Есть много других нюансов, которые можно узнать, воспользовавшись специальными программами по созданию визуализации контента.
Материал по теме: Франшиза: что это такое и какую лучше выбрать в 2020 году
Команда
Сегодня у нас в штате семь человек. В штате у нас дизайнеры и менеджеры, а на аутсорсинге — дикторы, сценаристы, звукорежиссёры. Каждого нового человека мы ищем по два-три месяца, потому что рынок моушен-дизайнеров очень узкий. Там много людей, называющих себя профессионалами, но реально хорошо делают работу единицы. Научиться базовым вещам просто, но необходимо понимать, как визуализировать информацию, иметь вкус — кто-то элементарно не понимает, как подбирать палитру цветов или что нельзя постоянно делать ролики из клипарта. Мы в своей работе вообще не используем шаблонов
Также важно уметь рисовать персонажей. Кроме моушен-программ, надо знать Illustrator и Photoshop
Собрать все эти качества в одном человеке не так просто, как кажется.
Подбор персонала — это колоссальный труд. Я сперва наделала кучу ошибок. Брала не тех людей: смотрела на опыт и резюме, верила обещаниям, а в итоге натыкалась на недобросовестную работу. С такими приходилось расставаться. Почти все, кто у меня работает, не имеют профильного образования. Есть у нас инженер и специалист по вентиляционным системам, есть философы — все они сами получили навыки, самостоятельно осваивали программы и смотрели видеоуроки в интернете.
Отношения у нас дружеские. У нас компания семейного типа — офис сделан так, чтобы всем было максимально комфортно и удобно. Я сама не люблю работать в огромном коллективе и не хочу построить очень большую компанию.
Инфографика — что это и где используется
Инфографика — современный способ визуального представления информации для последующего анализа и выявления взаимосвязей в удобной форме. Так сформулировал определение корреспондент Петр Пархоменко в обсуждении на интернет-площадке для дизайнеров re:vision.
Если простыми словами, инфографика — это картинка, передающая информацию с помощью графики. Такой способ представления данных используют в разных областях, начиная от статистики демографических данных, заканчивая образованием и журналистикой. Это универсальное средство для распространения информации.
Что такое инфографика, рассказывают здесь:
Обратите внимание! В эпоху коронавируса все ищут дополнительные возможности заработка. Удивительно, что альтернативными способами зарабатывать можно гораздо больше, вплоть до миллионов рублей в месяц
Один из наших лучших авторов написал отличную статью про заработок на играх с отзывами людей.
Базовые знания
В вебинаре рассматриваются вводный материал по инфографике, ее использовании, процессе создания. Ее возникновение относят к XIX веку, когда появились первые изображения, систематизирующие и передающие большой объем данных с помощью небольших, но информативных изображений. Со временем она совершенствуется, меняет свой облик, добавляются новые элементы. На сегодня это любой дизайн-макет, в котором смысл доносится с помощью визуализации данных.
Чтобы определится с нужной идеей, изучите уже наработанные примеры. В интернете можно найти множество работ. Также можно визуализировать статьи или статистические данные. Чтобы сделать картинку, необходимо пройти 4 этапа визуализации: посмотреть собранные данные, структурировать и проанализировать их, выбрав те, что будут использоваться, представить прототип макета, эскиз, перенести его в дизайнерскую программу. Автор дает много информации, которая будет полезна для начинающих.
Диаграмма с анимацией
В уроке демонстрируется создание диаграммы в Adobe After Effects и добавление к ней анимации. Для этого необходимо иметь минимальные знания программы. Автор пошагово рассказывает все этапы работы. Начинает с настройки начальной композиции и добавления подложки с градиентом. Далее рисуется сама диаграмма. К занятию прилагаются файлы с палитрой цветов, что значительно упрощает работу новичкам, избавляя их от необходимости подбирать удачные цвета. Создаются сектора, которые будут появляться в определенный момент времени. Следующим этапом добавляют текстовую информацию и иконки, которые также будут анимированы.
Как создать свою инфографику?
Сам принцип понятен без дополнительных объяснений – открываем графический редактор и оформляем информацию в выбранном стиле.
Дам несколько важных советов, чтобы инфографика получилась качественной:
-
Не перебарщивайте с текстом. Попробуйте сделать инфографику вообще без текста, чтобы и без него было понятно, что вы хотите сказать.
-
Поясняйте текстом детали, которые невозможно выразить графически. Не упускайте особо важные моменты в угоду стилю или минималистичному оформлению. Полезность слайда важнее его внешнего вида.
-
В другую сторону перебарщивать тоже нельзя. Слишком большое количество визуальных элементов может отвлекать от сути или всецело усложнять восприятие информации.
-
Работайте с контрастом. Все элементы должны одинаково легко читаться.
-
По возможности используйте иконки, которые уже и так находятся в ходу и легко ассоциируются у людей с определенными сущностями. Говорите о Wi-Fi? Используйте общепризнанный значок этой технологии, а не выдумывайте собственный.
Приложения для создания инфографики
Вы можете нарисовать презентацию в любом приложении, которое вам по душе. Sketch, Photoshop или Pixelmator…
Но если вы не дизайнер и у вас нет такового на примете? Не беда, есть парочка программных решений.
-
Visme – популярная утилита для создания презентаций и инфографики. Ее разработчики – люди со вкусом, добавившие в сервис массу красивых шаблонов для быстрого создания интересных и визуально приятных слайдов.
-
geneal.ly – еще один мультитул, позволяющий людям, далеким от дизайна, создавать красивые презентации, графики, схемы, таблицы и прочие варианты презентации данных.
-
Canva – известный сервис, распространяющий большое количество стильных и удобных шаблонов для создания качественных инфографик, презентаций и т.п.
На этом и закончим. Теперь вы знаете, зачем нужны инфографики, как они используются в бизнесе и каким образом можно быстро сделать картинку, не тратя большие деньги на дизайнера или художника.
Виды инфографики
Типы инфографики:
- Аналитическая – в инфографике приводятся статистические и цифровые показатели;
- Новостная – материал включает в себя наглядное разъяснение новостного материала (сравнение нового и старого, хронологию, аналитику и последствия);
- Реконструкция – включает хронологическое воссоздание какого-то процесса или события;
- Презентация – когда в виде инфографики делают презентацию (рекламу) чего-либо.
Формы подачи:
- Единая – когда вся информация инфографики собрана в одном блоке и взаимосвязана между собой;
- Раздельная – данный вид инфографики имеет разделение на блоки, которые не связаны между собой.
Категории:
- Числовые – когда все числовые данные излагаются в виде графиков, диаграмм и другими способами;
- Расширенный – любой факт, изложенный в статье, визуализируется в инфографике и имеет краткое описание особенностей (пояснений);
- Пошаговый – когда в инфографике графически излагается пошаговая инструкция, план действий или описание процесса.
Интерактивная инфографика
Интерактивная инфографика представляет собой обычную инфографику, данные в которой меняются в зависимости от выбранных или установленных читателем параметров. Такой вид инфографики применим в различных сервисах расчётов. Также интерактивная графика может отображать данные в режиме реального времени.
Как создать инфографику самому и бесплатно?
Конечно, для создания качественной инфографики лучше обратиться к профессионалам, например на ту же Workzilla биржу, тем более если вам она нужна срочно.
Если же нет — запасайтесь терпением и вперед.
Терпение понадобится, потому что качественный продукт требует не малого опыта. А опыт набирается со временем , с тренировками. т.е. нужно просто брать и делать.
Конечно, лучше всего иметь навыки работы с какими-то графическими редакторами, например Photoshop. Если у вас этих навыков нет, но очень хочется — рекомендую этот курс.
Конечно, программы для создание инфографики есть — часто на русском языке. Но нужно еще научиться ими пользоваться.
Кстати, заранее хочу сказать, что знания и опыт, который вы приобрете — поможет вам в будущем зарабатывать. Например в создании инфографики на заказ, стоимость которой будет зависеть только от вас. И вашего опыта.
А профессиональные дизайнеры, даже резюме в виде инфографики делают! Да, это штука достаточно интересная и актуальная.
Но что-то я с вами заговорился уже.
Давайте создавать уже инфографику бесплатно. Даже если у вас нет опыта — вам помогут сервисы и сайты для создании инфографики онлайн. Это своеобразные конструкторы, которые создают инфографику по вашим настройкам.
Сервисы и сайты для создание инфографики
venngage.com — бесплатно позволяет создать инфографику.
killerinfographics.com
spritesapp.com — получается красиво, на сайте есть примеры инфографиков.
creately.com — удобный сервис, но только графики и блок схемы.
easel.ly — здесь можно творить реальные темы!!
visual.ly — аналогично, удобный сервис для создания инфографики с кучей возможностей.
draw.io — а этот сайт для создания инфографики единственный кто не требует регистрации.
сacoo.com — скорее больше похоже на презентации, но тоже ничего.
Все эти сервисы для инфографики можно использовать бесплатно. Я думаю для наших скормных блоггерских целей — бесплатных возможностей вполне хватит. На любом из этих сервисов.
Кстати, в некоторых из сервисов есть возможность посмотреть наглядное видео, как создается инфографика. Порой бывают довольно занятные видео. Вот например
Включите графические формы для сбора информации
Около 80% В2В маркетологов в 2017 году определили главной целью создания контента лидогенерацию — привлечение потенциальных клиентов.

Благодаря инфографике, которая предлагает персонализированные результаты или любые данные, адаптированные к вводимой пользователем информации, у вас есть возможность завладеть вниманием и создать еще более невероятный пользовательский опыт. Вы можете не только фиксировать релевантную информацию о вашей аудитории, но и собирать контактную информацию, предлагая персонализированную версию инфографики на основе их введенной информации
Вы можете не только фиксировать релевантную информацию о вашей аудитории, но и собирать контактную информацию, предлагая персонализированную версию инфографики на основе их введенной информации.
Интерактивный контент был создан, чтобы генерировать в 2 раза больше конверсий, чем пассивный контент.
У BBC это получилось благодаря инфографике Your Life on Earth.

Оригинал
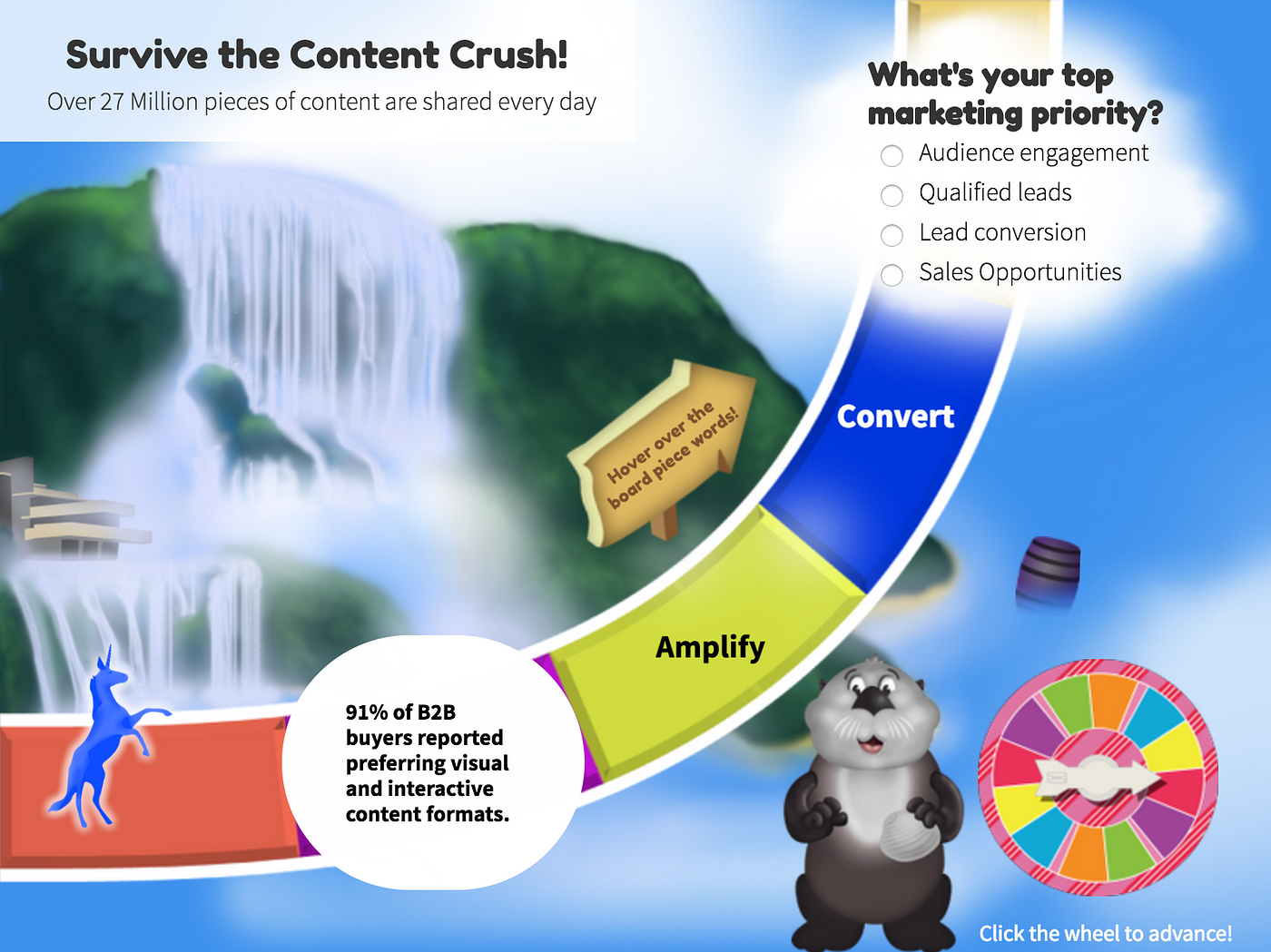
Другой пример лидогенерации — инфографика Content Land, получившая награду за лучшее использование интерактивной инфографики на Content Marketing World 2017.

Оригинал
По мере того, как пользователи продвигаются через игровое поле, им попадаются фрагменты исследования, нарезанного на удобные кусочки. Кроме того им нужно отвечать на квалификационные вопросы о выбранной стратегии контент-маркетинга:

В конце инфографики пользователю предлагается ввести свою контактную информацию, чтобы получить доступ к пункту назначения — персонализированной странице, которая основана на ответах пользователя, и которая рекомендует дополнительный контент или демо-версию регистрации:

В этом случае потребители получают гораздо больше информации, но они сами также становятся источниками информации, и таким образом маркетинговые команды могут узнать больше о том, кто на самом деле взаимодействует с ними.
Где публикуют инфографику
Возможности инфографики полезны для СМИ — лучше дать экономическую новость и приложить к ней понятно упакованные данные, чем выдать читателю текст с огромным количеством чисел и формул.
Хороший пример — это президентские выборы в США. Даже если вы не следите за новостями, сложно увернуться от заголовков и графических работ об этом. Сильнейшие зарубежные студии инфографики работают в The New York Times, Bloomberg, The Washington Post, The Guardian.
Примеры классной инфографики:
- подборка 16 работ, которые сделала редакция The Washington Post в 2016 году.
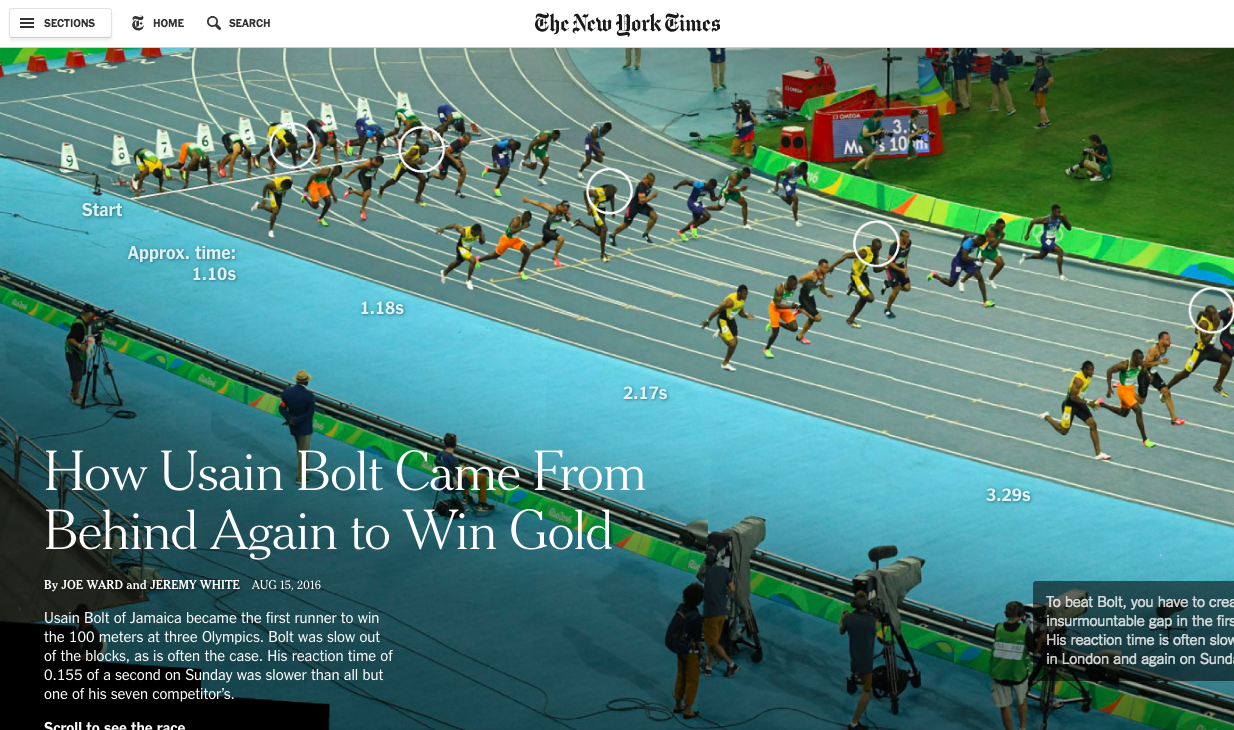
- интересная инфографика на панорамном фото о том, как Усейн Болт выиграл свое «золото».

- работы редакции Bloomberg в 2016 году.
- работы информационного агентства «Россия сегодня».
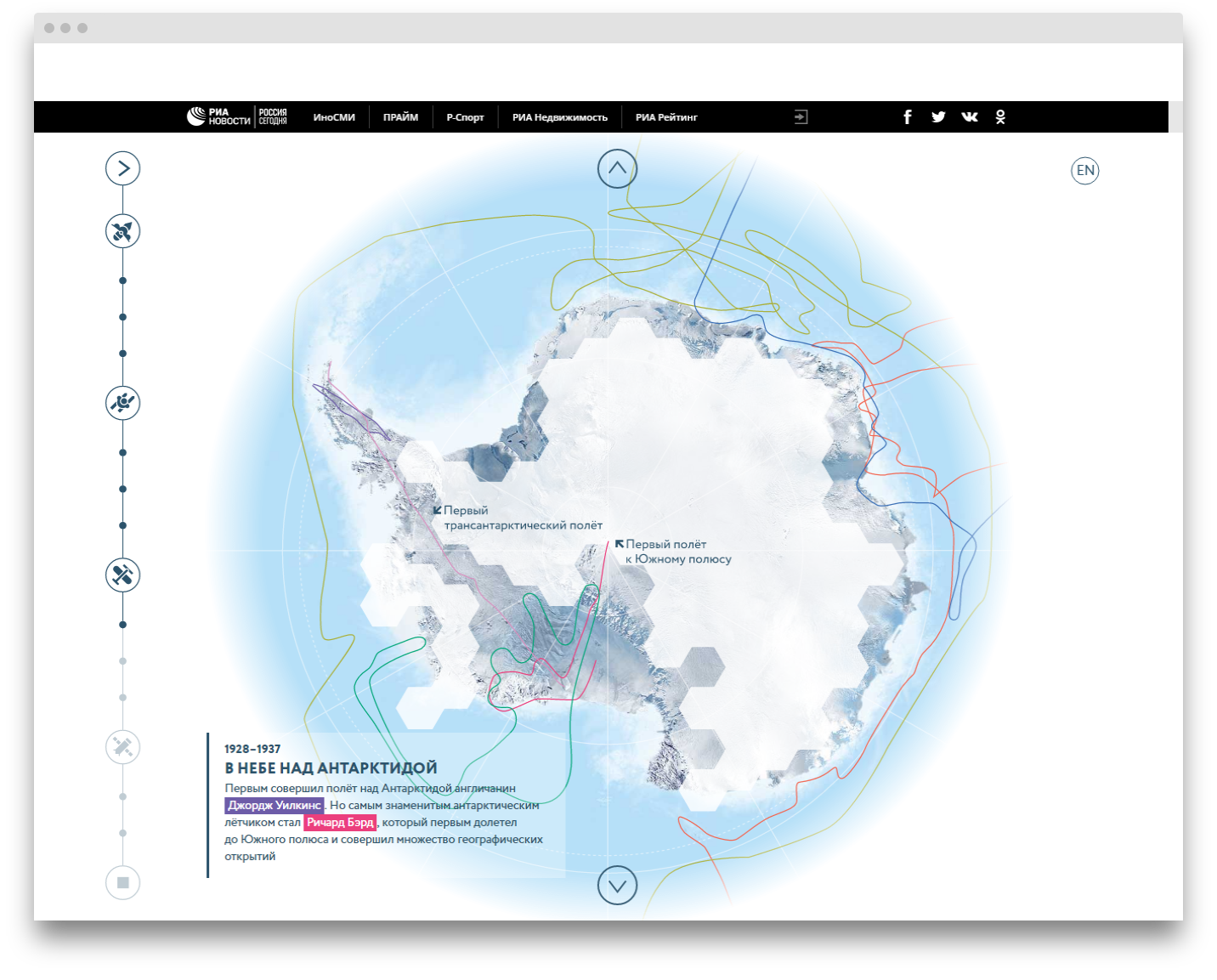
- интерактивная инфографика об исследовании Антрактиды.

- работы информационного агентства ТАСС.
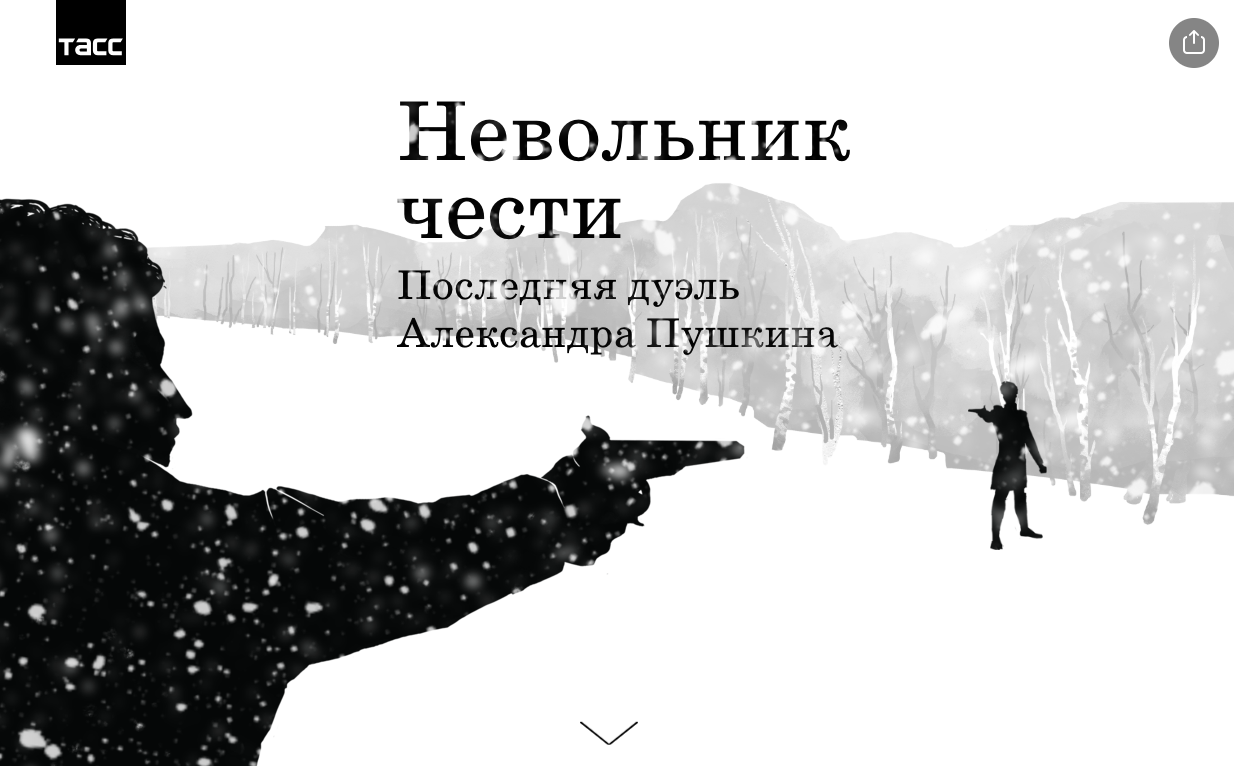
- лонгрид о Пушкине и его последней дуэли, где есть интерактивная инфографика

- победители конкурса Information is Beautiful Awards за 2016 год.
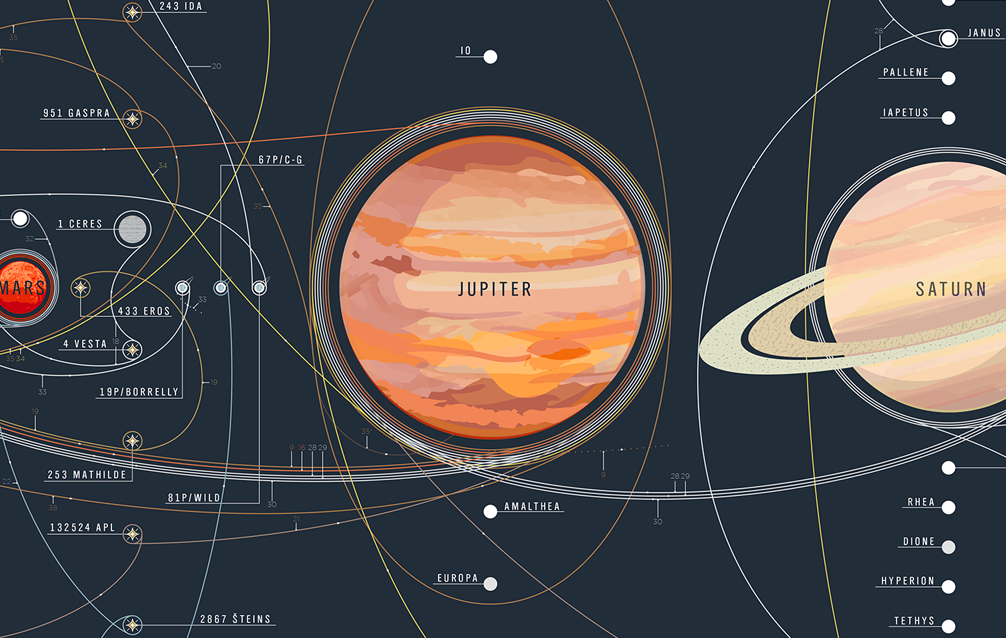
- бронзовый призер конкурса Information is Beautiful Awards-2016 — работа об изучении космоса.

Хорошие работы полезны тем, что в них можно подсмотреть решения для своих проектов. Я стараюсь понять, что сделано хорошо и что можно было бы улучшить в тех примерах, которые вижу. Если работа чем-то вам интересна, это повод изучить ее внимательнее.
Инфографика похожа на журналистику тем, что касается всех сфер жизни. Это способ объяснить сложное простым языком и увидеть историю там, где до вас были только столбики чисел.
Если вы хотите научиться делать классную инфографику, то вам нужен наш курс «Инфографика: искусство презентации данных».
Но если вы хотите делать крутые контентные проекты с инфографикой, которые мы приводили в пример от Tass, Bloomberg, МИА «Россия сегодня», то вам не обойтись без нашего нового офлайн-курса «Контент-продюсер», где преподают настоящие профи из «Теорий и практик», «Коммерсанта», «Комитета», «ТАСС», «LookAtMedia».
Читать еще
- 3 сервиса для визуализации контента без помощи дизайнера
- Лучшие приемы в минималистичном дизайне
- 5 бесплатных сервисов, чтобы создать инфографику самому
Обучение
- Бесплатный курс «Adobe Photoshop: основы для веб-дизайнера»
- Программа обучения «Инфографика: искусство презентации данных»
- Программа обучения «Моушн-дизайн: графика в движении»