Технические требования к созданию рекламных баннеров
Содержание:
- Требования к графическим объявлениям в Яндекс Директ
- Графические объявления в РСЯ
- Размеры картинок в РСЯ
- Анимационный баннер — пошаговая инструкция создания GIF баннера с помощью бесплатного онлайн сервиса и бесплатной программы.
- Эффективность графических объявлений
- Как создать графические объявления?
- Создание мобильного объявления: пошаговая инструкция
- Особенности работы графических объявлений
- Совет 4. Правильно сочетайте цвета
- Что изменилось?
- Что такое баннер
- Семантика мобильных объявлений Яндекс.Директ
- Adobe Spark
- Размеры
- Совет 3. Грамотно подбирайте изображения
- Смарт-баннеры
- Графические баннеры в Яндекс.Директ: размеры
- Преимущества
- Мобильные устройства
Требования к графическим объявлениям в Яндекс Директ
Они делятся на два типа: технические и модерационные.
Технические:
- Вес самого файла не больше 120 КБ;
- Формат файлов- JPEG, GIF, PNG, иногда SWF и FLV;
- Размеры графических объявлений «Директа» в пикселях – 90 × 728, 100 × 640, 200 × 640, 240 × 400, 250 × 300, 250 × 970, 280 × 336, 300 × 500, 300 × 600, 640 × 960, 960 × 640.
Модерационные:
- Изображение должно быть ограничено рамками. Ее цвет должен отличаться от фона, отступ допускается;
- Прозрачный фон не разрешается;
- Текст должен быть четким и читабельным;
- Вся необходимая информация должна быть согласована с законодательством РФ и правилами Яндекс Директа. (дисклеймер, возрастные ограничения, для контекстно-медийной рекламы – ОГРН и наименование юридического лица и т. д.);
- Если текст анимирован, то элементов резкого мерцания и перемещения следует избежать;
- Субъекты, которые могут ввести в заблуждение пользователя на баннаре размещать нельзя (кнопка воспроизведения видео или кнопка закрытия рекламы).
Если эти требования будут нарушены или ваша реклама содержит неподобающий контент, то опубликована она не будет. В ваших интересах изучить их как можно внимательнее.
Графические объявления в РСЯ
Есть несколько вариантов, где вы можете создать графические объявления для РСЯ.
Внешний редактор.
Вы можете использовать внешний редактор для создания графических объявлений, а потом загрузить готовые объявления в систему. У этого способа есть один недостаток – информацию об ограничениях вам придется добавлять самим прямо на баннеры (например, ограничения, которые распространяются на медицинскую тематику или 18+). Информацию о всех ограничениях можно найти в Справке Яндекса.
Редактор Яндекс.Директа.
Вы можете создавать графические объявления внутри Яндекс.Директа. Такие объявления будут адаптивные – подойдут под разные площадки и разные рекламные блоки.
GIF.
Вместо статичных баннеров можно загружать GIF-ки
Меняющаяся картинка иногда может привлекать дополнительное внимание пользователей, но чтобы это понять, лучше протестировать. . Если нет возможности доверить создание баннеров дизайнерам или отрисовать их самостоятельно, лучше делать объявления в редакторе Директа.
Если нет возможности доверить создание баннеров дизайнерам или отрисовать их самостоятельно, лучше делать объявления в редакторе Директа.
Если вы решили готовить баннеры во внешнем редакторе, нужно учитывать форматы и требования, которые предъявляет Яндекс к рекламе.
Самые популярные размеры баннеров, которые получают максимальный охват в РСЯ – 240х400, 300х250, 728х90.
Специально для смартфонов в РСЯ есть отдельные размеры графических баннеров: 640х100, 640х200, 640х960, 960х640. Если вы загружаете креативы самостоятельно и не хотите показывать рекламу на смартфонах, просто не загружайте баннеры таких размеров.
Конструктор креативов в Яндекс.Директе
Чтобы создать графическое объявление в Яндекс.Директе, необходимо зайти в Директ и в блоке «Редактирование» выбрать графическое рекламное объявление. Затем нажать «Добавить» и «Создать новый».
В появившемся окне можно выбрать один из шаблонов. Рекомендуется выбрать адаптивный креатив.
Затем в интерфейсе добавляете то, что вам нужно:
- изображение. Его можно загрузить с компьютера или выбрать из библиотеки Яндекса;
- цвет кнопки;
- цвет заливки;
- цвет рамки;
- цвет текста;
- логотип;
- дополнительный текст;
- домен;
- возрастное ограничение;
- предупреждение;
- юридическую информацию.
Важно: возрастное ограничение, юридическую информацию нужно добавлять самостоятельно, если вы отрисовывали баннер во внешнем графическом редакторе.
После создания баннера нужно нажать «Показать все», чтобы посмотреть, как выглядит креатив в разных форматах.
Если какая-то важная часть изображения отрезается, можно нажать «Установить смарт-центр» и выбрать область, которая всегда должна оставаться на баннере.
После нажатия на кнопку «Создать» креатив будет создан. Созданный креатив потом можно выбрать и добавить в группу объявлений.
Затем в режиме редактирования необходимо прописать ссылку.
В группу объявлений можно добавить дополнительные графические объявления.
РСЯ от А до Я
- Урок 1. Чем отличается реклама в РСЯ от рекламы на Поиске.
- Урок 2. Как сделать удобную структуру рекламного аккаунта в Директе.
- Урок 3. Какие таргетинги есть в РСЯ и как они работают.
- Урок 4. Принципы создания эффективных рекламных объявлений.
- Урок 5. Как создать графические объявления в Рекламной сети.
- Урок 6. Как создать видеообъявление в Рекламной сети.
- Урок 7. Как управлять ставками и работать с автостратегиями.
- Урок 8. Как настраивать рекламные кампании в РСЯ.
- Урок 9. Как анализировать и оптимизировать рекламные кампании в РСЯ.
Размеры картинок в РСЯ
Удивительно, но размер картинок влияет на то, какой охват трафика вы можете получать. Дело в том, что рекламные площадки в Яндексе различные, поэтому одни площадки могут использовать одни размеры картинок, а другие другие. Соответственно, если загрузить картинку с одним размером, то можно не получить показы на определенных площадках, т.е. охват целевой аудитории срежется.
Конечно Яндекс сам подгоняет картинки под различные размеры, даже загрузив картинку квадратного размера, объявление можно увидеть в прямоугольной форме, но такие картинки смотрятся намного хуже, плюс аукцион яндекса будет отдавать предпочтение к показам конкурентов, которые используют различные размеры.
На сегодняшний день актуальны следующие размеры картинок для РСЯ:
Для стандартных объявлений текстово-графических, можно использовать всего два формата — это квадрат и прямоугольник.
Размер квадрата 1000 на 1000 пикселей.
Размер прямоугольника 1600 на 900 пикселей.
Для графических картинок, актуальные следующие размеры — 240×400, 300×250, 300×500, 300×600, 336×280, 640×100, 640×200, 640×960, 728×90, 960×640, 970×250 пикселей.
При этом важно знать, что размер баннера для графических объявлений не должен превышать 120 кб, так как в противном случае его просто будет невозможно загрузить. Кроме этого графические объявления поддерживают анимацию, т.е
можно загружать баннеры в формате gif и они будут анимированными.
Стандартные картинка в РСЯ придется самостоятельно подгонять под размеры. Открываем любой графический редактор и подгоняем картинку под нужный размер. С графическими объявлениями можно поступить проще, так как можно их создавать через встроенный конструктор. Загружаем нужную картинку для фона и в самом конструкторе подгоняем под все форматы и накладываем там же текст самого объявления. Подробнее про графические объявления здесь.
Анимационный баннер — пошаговая инструкция создания GIF баннера с помощью бесплатного онлайн сервиса и бесплатной программы.
Здравствуйте, уважаемый читатель. Перед Вами вторая статья из серии, как бесплатно создать баннер. Как Вы помните, там я сделал 2 баннера в бесплатном онлайн сервисе для создания баннеров BannerFans, размером 390×95 для рекламы в новой сети контекстной рекламы Madvertising, но я хочу, что бы мой рекламный баннер был не статичным, а анимированным.
Открыть сайт Гифовина
В первую очередь, создавая здесь анимационный баннер, нажимаю на кнопку Добавить кадры с компьютера и добавляю ранее подготовленные баннеры, что бы не было путаницы, назвав их banner 1, banner 2 и так далее, если баннеров много.
Далее я настраиваю нужный мне размер баннера, так как моего размера в списке нет я выбираю из выпадающего меню слово НАСТРОИТЬ и пишу ШИРИНА — 390, ВЫСОТА — 95, нажимаю ОК.
Как бесплатно сделать анимационный баннер по шагам
Все, размер создаваемого анимационного баннера настроен, теперь я настраиваю нужные мне эффекты, которые можно настроить, сразу для всех баннеров или для каждого перехода, настроить свой эффект. Точно так-же для создания анимационного баннера я выбираю длительность кадров и длительность эффектов, настраивать можно справа и вверху у каждого баннера, я стрелочками отметил.
Создавая бесплатно анимационный баннер, не торопитесь, пробуйте разные варианты эффектов и длительности, даже изменение одного параметра, может дать удивительные результаты. Если нужно, можете добавить в баннер разные фигуры в которые написать текст. Пробуйте, ведь ни кто Вас не торопит, создавайте баннер не спеша пробуйте разные варианты.
Настроили все что хотели? Нажмите на кнопку ГОТОВО и посмотрите результат. Если Ваш анимационный баннер получился супер, можете нажать на кнопку СКАЧАТЬ и сохраните его на свой компьютер, а можете нажать на кнопку ЗАКРЫТЬ и еще поэкспериментируйте в создании своего анимационного баннера.
Я для себя создал анимационный баннер, посмотрите результат:
А сейчас я расскажу о бесплатной программе, в которой можно создавать анимационные баннеры
Зачем она мне, если есть онлайн сервис Гифовина? Дело в том, что эта программа создает анимационные баннеры, которые весят меньше, чем создаваемые в Гифовине, а это важно для сервиса контекстной рекламы madvertising, как Вы помните там можно загрузить баннер весом не более 30kb
Бесплатная программа для анимации баннера
Программа запустится и Вы увидите:
Бесплатно скачать и установить UnFREEz, добавить баннеры, выбрать длительность кадра, создать анимированный баннер.
Как Вы видите я на картинке написал все действия, да и сложного в ней ни чего нет, все интуитивно понятно.
UnFREEz является высокоскоростным приложением для Windows, которые принимает любое количество изображений, сохраненных как отдельные файлы GIF и создает один анимированный GIF файл из этих изображений. Что делает эту программу уникальной среди своих конкурентов? Первое, UnFREEz является бесплатной, а значит Вы можете использовать его всегда, не платя ни цента. Второе, приложение UnFREEz невероятно крошечное. Наконец, оно очень просто в использовании. Просто перетащите несколько GIF файлов из Проводника, установите время задержки кадра, и нажмите Make Animated GIF. UnFREEz позаботится об остальном. Скачайте UnFREEz сейчас и попробуйте сами! Если Вам это нравится, пользуйтесь бесплатно! Программе не требуют никакие дополнительные файлы для запуска.
Пожалуйста, помните, что Ваши картинки уже должны быть сохранены в формате GIF (UnFREEz не делает преобразование), и что они должны быть одинакового размера. После добавления всех Ваших кадров, необходимо ввести задержку времени, между кадрами. Это время в сотых долях секунды, так что 100 сотых долей секунды равны 1 секунде. После того как Вы все настроили, нажмите сделать анимированные GIF (Make Animated GIF). Появится диалоговое окно сохранения файла, где Вы можете дать название своему анимационному файлу GIF. После сохранения созданный анимированный файл GIF, должны воспроизводиться в большинстве браузеров, в том числе, но не ограничиваясь Internet Explorer и Netscape Navigator.
Анимационный баннер я для себя сделал, как делал, все Вам рассказал, статью на этом заканчиваю, успехов Вам уважаемый читатель.
Эффективность графических объявлений
Графические объявления можно создать и без веб-дизайнера, так как есть встроенный конструктор, работа которого описана выше.
Но если графические объявления именно отрисовывать, т.е. поручать работу именно веб-дизайнеру, то а) мы будем платить дополнительные деньги веб-дизайнеру; б) загружать его работой; в) а в конечном итоге такие объявления не принесут конверсий.
Графические объявления могут действительно смотреться круто, но для этого их нужно хорошо отрисовать и хорошо продумать тот рекламный текст, который на них можно разместить, а в 99% графические объявления создаются лишь за тем, чтобы они просто были. Были как инструмент трафика, а это прямой путь к сливу рекламного бюджета.
Особенности работы
Графические объявления Яндекс Директа имеют массу преимуществ:
- За счет больших размеров привлекают больше внимания пользователей и помогают быстрее вникнуть в суть предложения.
- Получают клики чаще – по статистике, баннеры получают в 1,5–2 раза больше кликов, чем обычные текстово-графические объявления.
- Большой охват – чем больше форматов учтено в рекламной кампании, тем больше площадок она охватит.
- Повышение узнаваемости и лояльности – качественные баннеры способны сформировать отношение к бренду и нужные ассоциации.
- Можно загрузить готовое изображение с ПК, а можно создать в конструкторе креативов.
Важно!
Кроме этого, есть такой формат объявлений, как узкая полоска — 90 × 728 и 50 × 350, не рекомендую такой формат использовать вообще, так именно он и цепляет трафик с мобильных приложений, который убивает всю рекламу.
Таким образом, главная специфика графического объявления заключается в том, что оно приносит больше кликов, так как выглядит более привлекательно и ярче, чем стандартная РСЯ. Но много кликов не означает много конверсий, отсюда часто можно услышать от директологов, что графические объявления приносят клики, но не продажи.
Но в любом случае пробовать их надо, так как их эффективность нужно тестировать.
Еще одна особенность таких объявлений, что они любят приносить мобильный трафик, поэтому, если ваш сайт не имеет мобильный адаптации, то лучше сразу выставить корректировки для мобильных устройств на -50%.
Используя графические объявления в тематике по продаже камер для рыбалки, графические объявления принесли много кликов и очень маленькое количество конверсий, а вот работая с тематикой — срубы из бани, здесь был и клики и конверсии. Поэтому все зависит и от тематики.
Поддержка Яндекса пояснила, что графические объявления не конкурируют с текстово-графическими объявлениями, так как они показываются на различных местах размещения. Другими словами, графические объявления — это дополнительный трафик, поэтому можно смело запускать и стандартную РСЯ и данный формат объявлений.
Кроме этого, графические инструменты хорошо подходят, как дополнительный трафик.
Есть такие ниши, где трафика очень мало, даже с РСЯ. Здесь для увеличения объема, как раз и нужно использовать графические объявления.графические объявления
Итак, пока на практике графические объявления работают слабо и с ними много мороки, главным образом это касается их составления и создания, поэтому я их применяю в ограниченном количестве, и если вижу, что конверсия по ним низкая, то просто отключаю их.
Как создать графические объявления?
Все, что потребуется для запуска баннерных показов в рекламной сети «Яндекса», – это аккаунт в «Директе» и немного свободного времени. Ниже я описал пошаговую инструкцию, как создать графическое объявление в «Яндекс.Директе» и запустить его показы.
- Далее нажать на вкладку «Создать кампанию» в верхнем меню.
- Выбрать пункт «Текстово-графические объявления».
- На первом шаге необходимо задать стандартные настройки РК, а именно:
- название;
- дату начала и окончания кампании;
- время показов (можно выбрать определенные дни и часы, а можно показывать рекламу круглосуточно);
- географию показов (страна, регион или отдельный город);
- стратегию управления ставками (вручную или одна из автоматических);
- корректировки ставок при необходимости (позволяют увеличить или уменьшить ставку при показах определенному сегменту аудитории, например, мобильной аудитории или людям определенного пола и возраста);
- счетчик «Метрики» (обязательно подключите к своему сайту «Яндекс.Метрику» для отслеживания статистики по посещениям и посетителям, это позволит проводить эффективную веб-аналитику);
- специальные настройки (здесь можно добавить определенные площадки в список запрещенных, добавить минус-слова на уровне кампании, запретить IP-адреса и др.).
- Нажать кнопку «Дальше».
- Теперь необходимо выбрать тип объявления – «Графическое».
- Добавить креатив.
- Далее необходимо указать ссылку на сайт, куда будет попадать пользователь после клика по объявлению.
- Настроить условия показа:
- добавить ключевые слова;
- добавить минус-слова на уровне группы объявлений;
- указать аудитории ретаргетинга при необходимости (показ рекламы людям, которые уже взаимодействовали с сайтом рекламодателя, но не совершили покупку);
- отметить регионы показа на уровне группы объявлений, если необходимо;
- добавить корректировки ставок на уровне группы объявлений.
- Нажать кнопку «Сохранить».
Готово! Если на балансе достаточно средств, показы начнутся автоматически.
Создание мобильного объявления: пошаговая инструкция
Как сделать графические мобильные объявления или стандартные (текст+картинка)? Для начала нужно создать новую группу, обязательно отметив имеющийся пункт «Мобильное объявление». Иначе стандартно они начнут показываться для всех.
Дальнейшие действия:
- Пользуясь рекомендациями этой статьи, заполнить заголовок, текст, указать ссылки, добавить изображение.
- Чтобы потенциальный клиент мог сделать звонок напрямую — настроить визитку.
- Отправить созданную группу на проверку модератору.
Разрешено рекламодателю добавлять мобайл-объявление к действующей группе десктопных. Необходимо перейти в группу, нажать «+» и совершить действия, идентичные описанным выше.
Следующее — настройка мобильных объявлений. По возможности нужно сделать, чтобы в группе были все варианты рекламы для владельцев разных устройств. Если группа состоит исключительно из мобайл-рекламы, система будет демонстрировать ее в том числе владельцам ноутбуков и ПК с соответствующей стоимостью клика. Опции и ставки для всех видов объявлений общие:
- Перейдите в параметры кампании или на страницу настроек группы.
- Нажмите «Изменить» в разделе «Корректировка ставок».
- Перейдите в «Мобильные» и задайте коэффициент изменения стоимости клика. Минимально возможная ставка в таких условиях: −50% к цене клика, предельная — +1200%.
Особенности работы графических объявлений
Главная специфика графического объявления заключается в том, что оно приносит больше кликов, так как выглядит более привлекательно и ярче, чем стандартная РСЯ. Но много кликов не означает много конверсий, отсюда часто можно услышать от директологов, что графические объявления приносят клики, но не продажи.
Еще одна особенность таких объявлений, что они любят приносить мобильный трафик, поэтому, если ваш сайт не имеет мобильный адаптации, то лучше сразу выставить корректировки для мобильных устройств на -50%.
Используя графические объявления в тематике по продаже камер для рыбалки, графические объявления принесли много кликов и очень маленькое количество конверсий, а вот работая с тематикой — срубы из бани, здесь был и клики и конверсии. Поэтому все зависит и от тематики.
Поддержка Яндекса пояснила, что графические объявления не конкурируют с текстово-графическими объявлениями, так как они показываются на различных местах размещения. Другими словами, графические объявления — это дополнительный трафик, поэтому можно смело запускать и стандартную РСЯ и данный формат объявлений.
Совет 4. Правильно сочетайте цвета
Выбор цвета — важнейший момент создания рекламных баннеров. Каждый цвет передает определенные эмоции. Универсальных советов по комбинированию цветов не существует, все зависит от типа рекламы, особенностей бизнеса и аудитории. Например, считается, что молодых пользователей больше привлекают светлые цвета, старшее поколение предпочитает темную цветовую гамму.
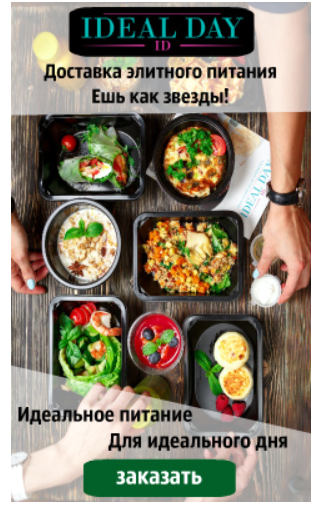
Старайтесь подобрать цвет, сочетающийся с особенностями товара. Например, зеленый и желтый отлично подходят для рекламы натуральных продуктов, здорового питания и т. д.

Реклама элитных продуктов правильного питания

Баннер с рекламой здорового питания
Фиолетовый подходит для рекламы профессиональных специализированных товаров и услуг.

Старайтесь, чтобы цвета фона, текста и кнопки призыва к действию сочетались между собой. Можно воспользоваться этой диаграммой, если вам сложно составить гармоничную комбинацию.

Что изменилось?
В первую очередь были убраны заголовок и описание. Никакого текста, только изображение (или GIF-анимация).
При желании рекламодатель может сделать текст частью изображения, но он не должен занимать более 50 % всего пространства. Можно даже сымитировать кнопку. Сами объявления при этом стали больше (за счет использования освободившегося места), а также увеличился выбор форматов (креативов).
Разные креативы используются на разных сайтах, так как место, выделенное под рекламу, везде отличается. Рекламодатель сам решает, под какое число креативов «подогнать» свое объявление. Чем больше он учтет форматов, тем больше площадок сможет охватить.
Что такое баннер
Баннер – это реклама в интернете, которую размещают на сайтах в виде прямоугольных изображений, привлекающих внимание. К такой рекламе относятся картинки, анимации, интерактив или слайды
Пользователь кликает на баннер и попадает на сайт рекламодателя, где находится товар, услуга или продукт.
На сайте для баннера отводится пространство – специальный блок, в рамках которого и показывается баннерная реклама. Администратор сайта может вставить баннер вручную или подгружать рекламу с внешнего источника, после чего получать деньги от рекламодателей, которые захотят арендовать это место под свой баннер.
Баннер можно поставить однажды, и он будет занимать фиксированное место на конкретном ресурсе. Также можно воспользоваться услугами баннерных сетей и купить (продать) размещение баннера на сайтах внутри конкретной сети. Таким образом, рекламодатель может пойти к владельцам сайта напрямую или воспользоваться услугами биржи.
Семантика мобильных объявлений Яндекс.Директ
Мобильные объявления Директ имеют особое семантическое ядро (перечень подходящих поисковых запросов). Это запросы без «хвостов»: лаконичные и короткие. У них менее экспрессивная формулировка: упор на раскрытие сути услуги/товара. Для подбора запросов можно пользоваться инструментов Яндекс.Вордстат.
Как создать мобильные объявления? Необходимо понимать специфику:
- Выдача поисковика мобильного сегмента демонстрирует до 3-х объявлений (2 в блоке спецразмещения, 1 — в гарантированных показах).
- Рекламный текст максимально сжатый, чтобы его легче было воспринимать с маленького экрана.
- Можно добавить до 4-х ссылок на сайт, но каждая должна помещаться в одну строку.
- В графических объявлениях размеры картинок должны быть небольшими.
- В запущенной кампании невозможно изменить десктопную рекламу на мобильную.
Adobe Spark
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от 9,99 $ в месяц.
Adobe Spark — это веб-приложение, им можно пользоваться с десктопа, также есть версия для iOS. У приложения три основных назначения:
- Создание графического контента.
- Создание видеороликов.
- Верстка веб-страниц.
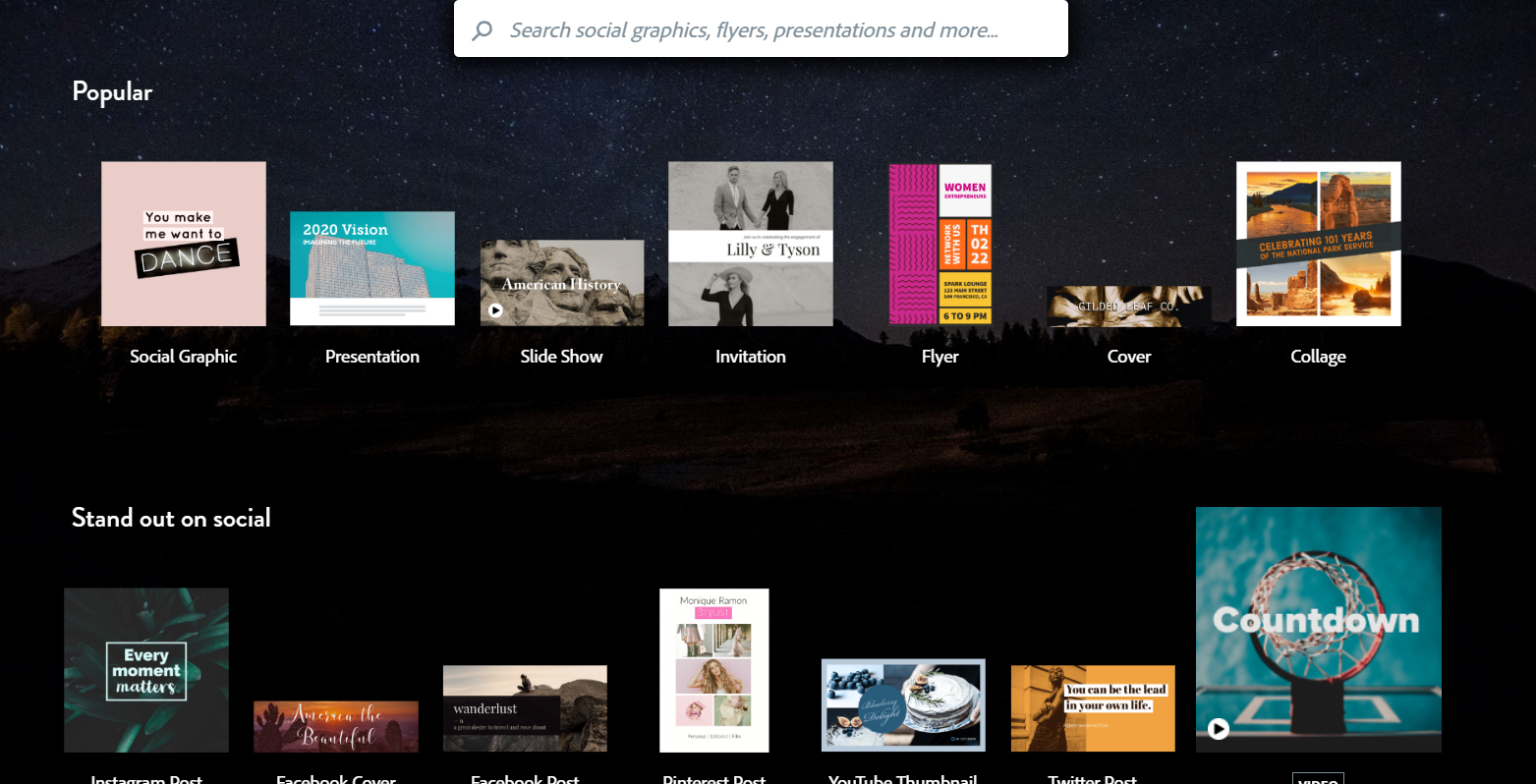
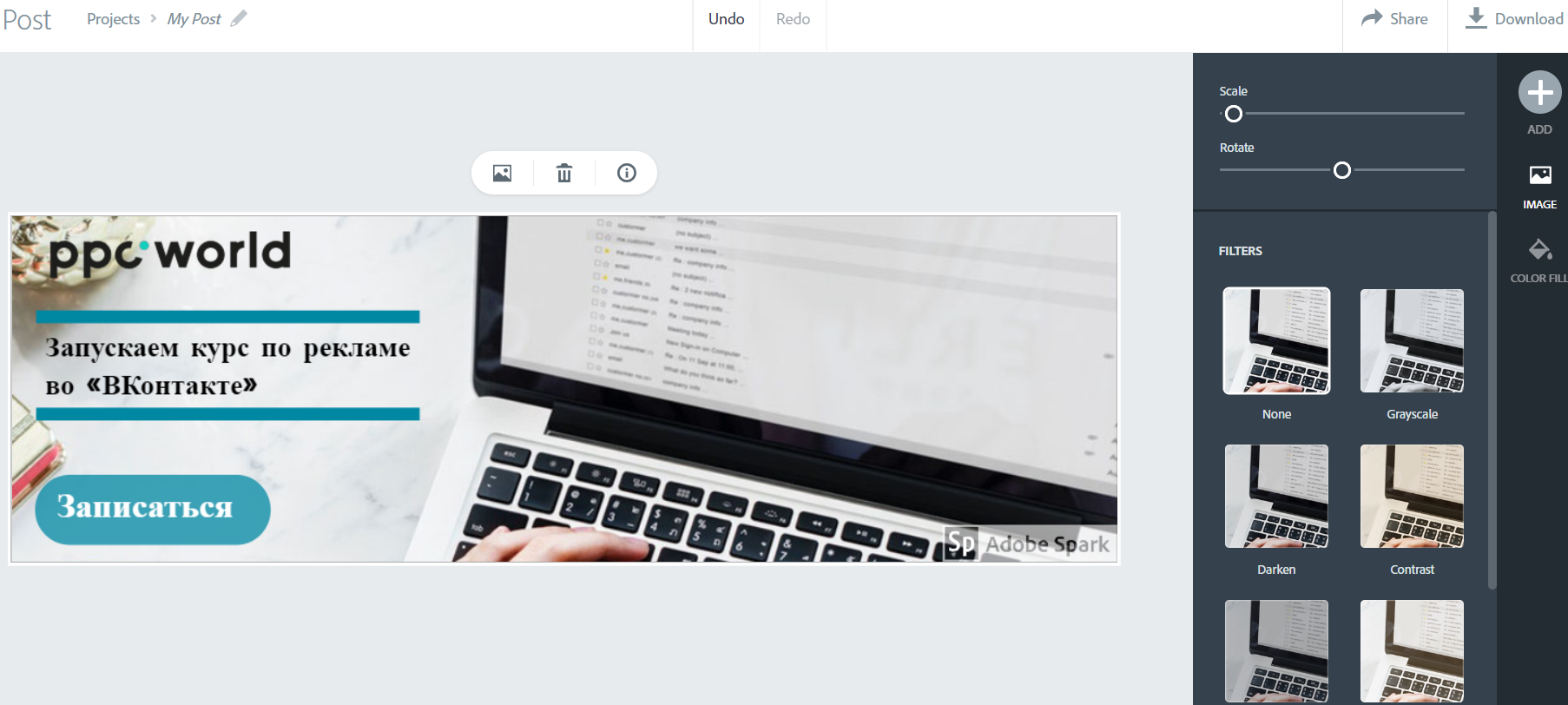
Сервис позиционирует себя как инструмент для тех, кто не обладает навыками работы в сложных графических редакторах. Проверим, насколько легко с его помощью создать баннеры.

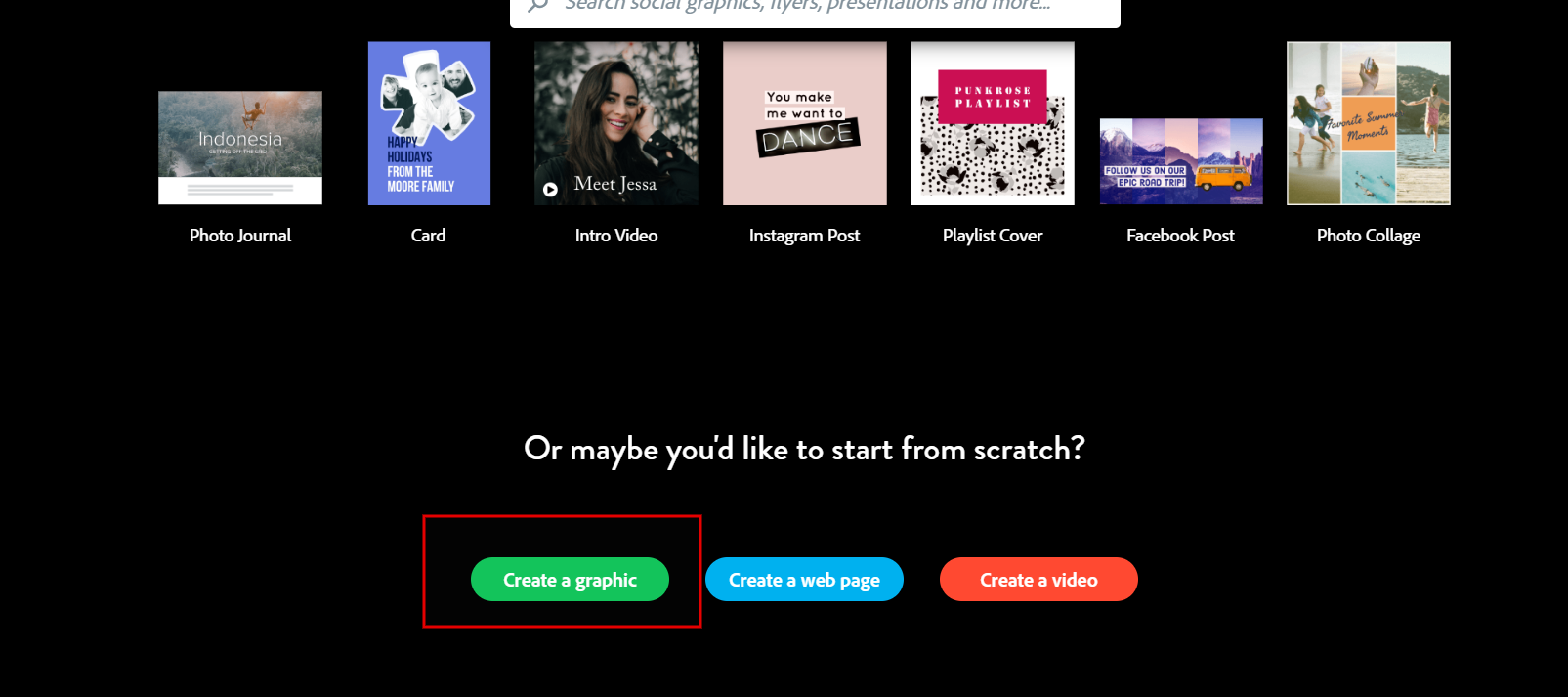
Спускаемся вниз страницы, нажимаем Create a graphic.

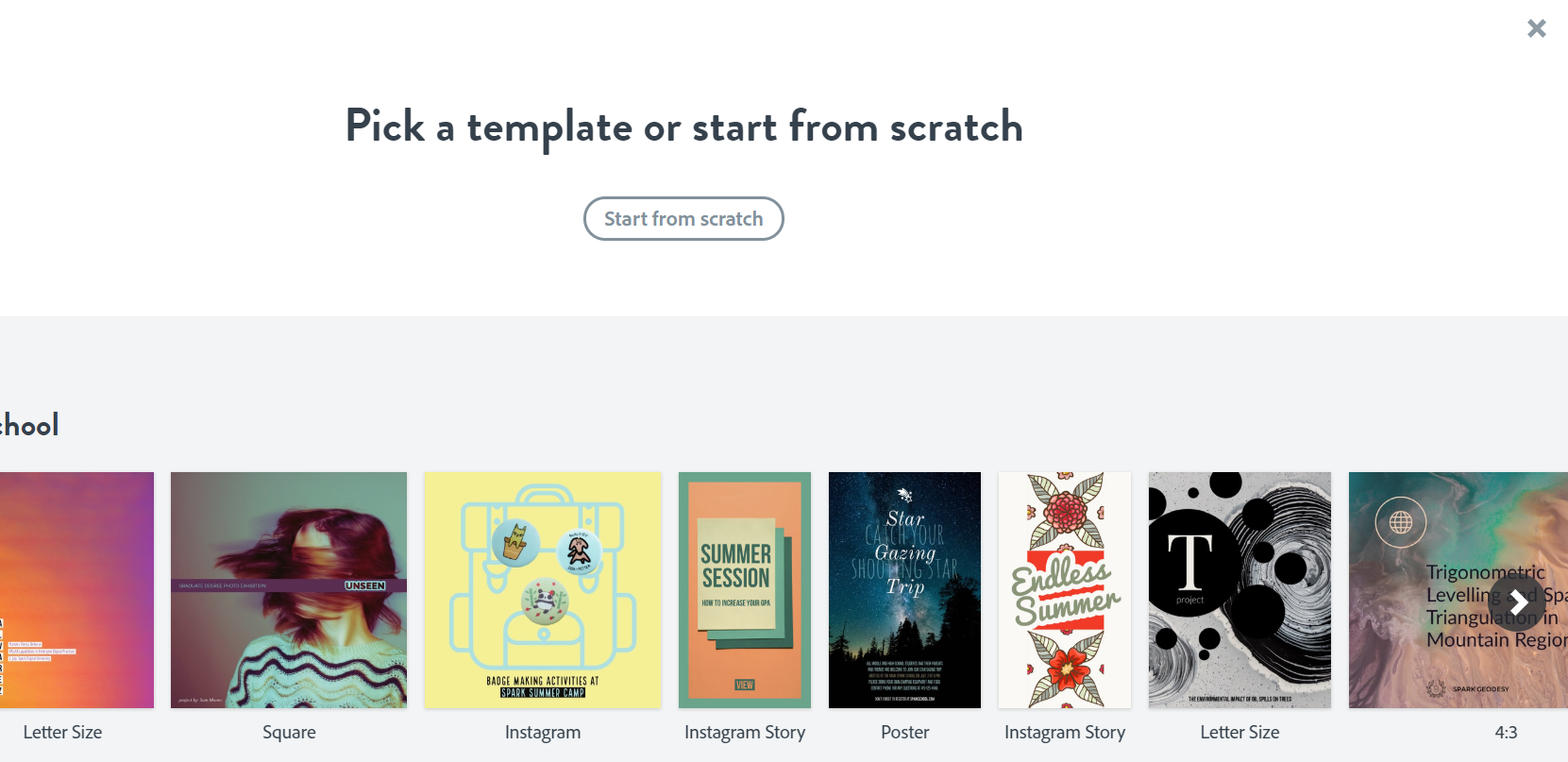
Сервис предлагает воспользоваться шаблонами, но мы будем создавать баннер самостоятельно, поэтому нажимаем Start from scratch.

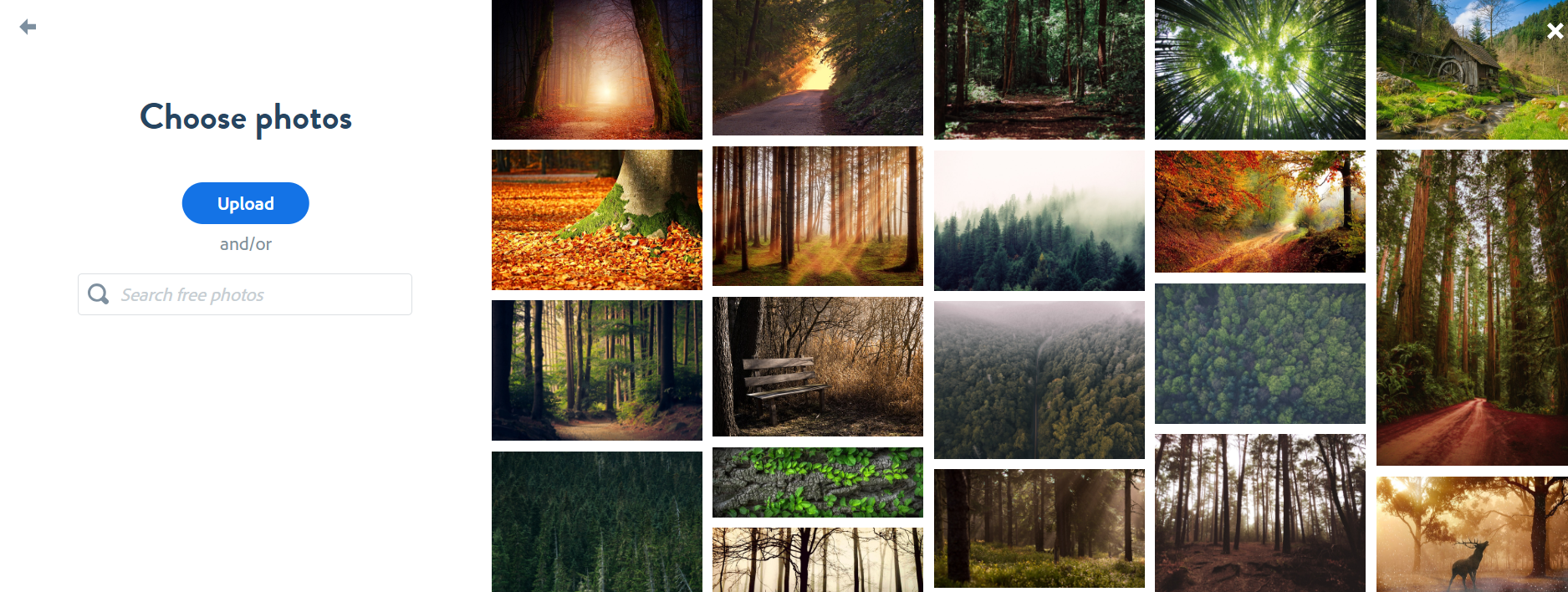
Теперь нужно выбрать размер. Мы будем вводить параметры вручную, поэтому выбираем Custom и вводим значения ширины и высоты. Затем открывается библиотека изображений. Можно использовать что-то из выборки или ввести запрос в поисковую строку, чтобы система подобрала подходящие картинки. Также можно загрузить фото с компьютера, нажав Upload.

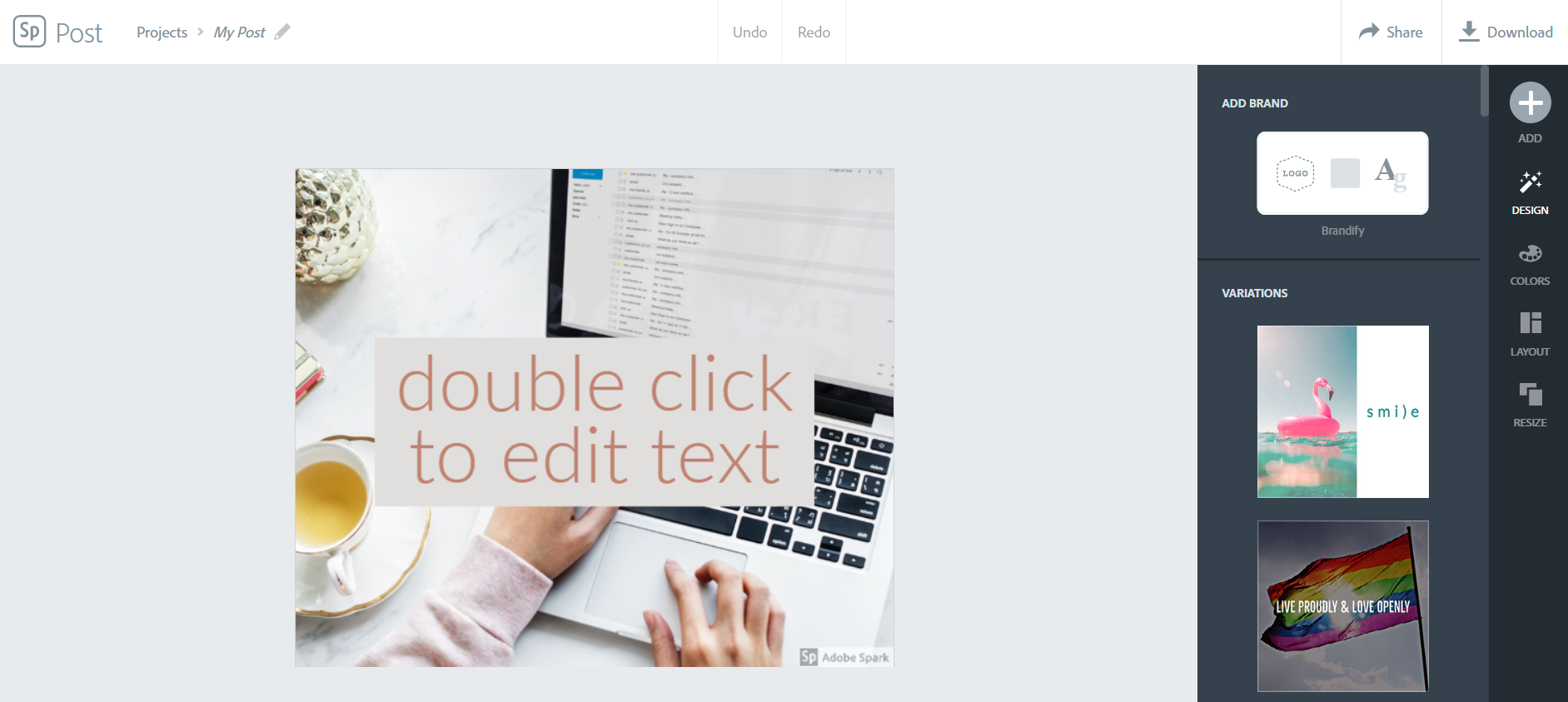
Переходим в редактор.

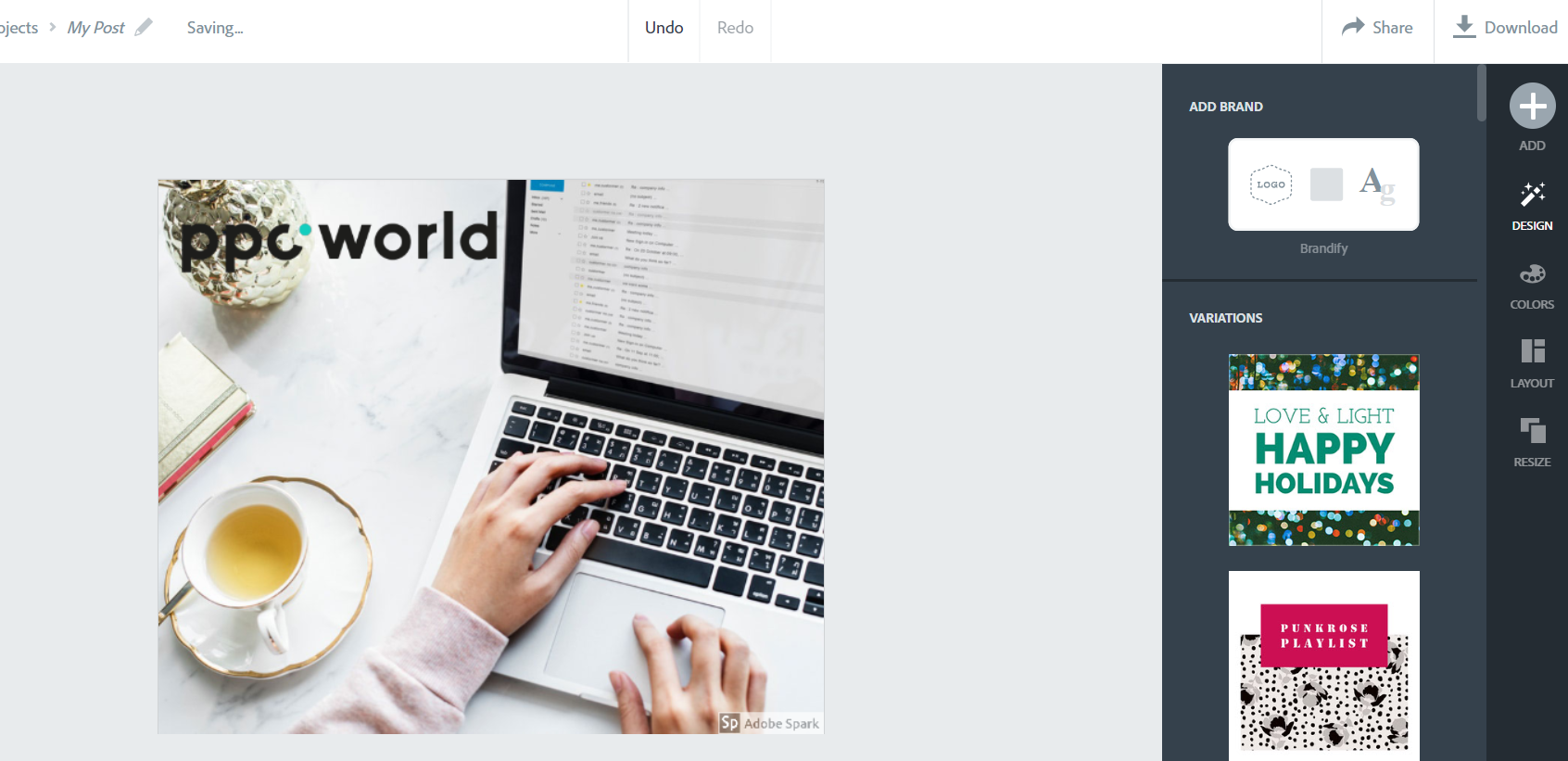
Начнем с логотипа. Чтобы загрузить его с компьютера, нажимаем на круглый значок с плюсом и выбираем Photo.

Затем выбираем расположение логотипа и корректируем размер.

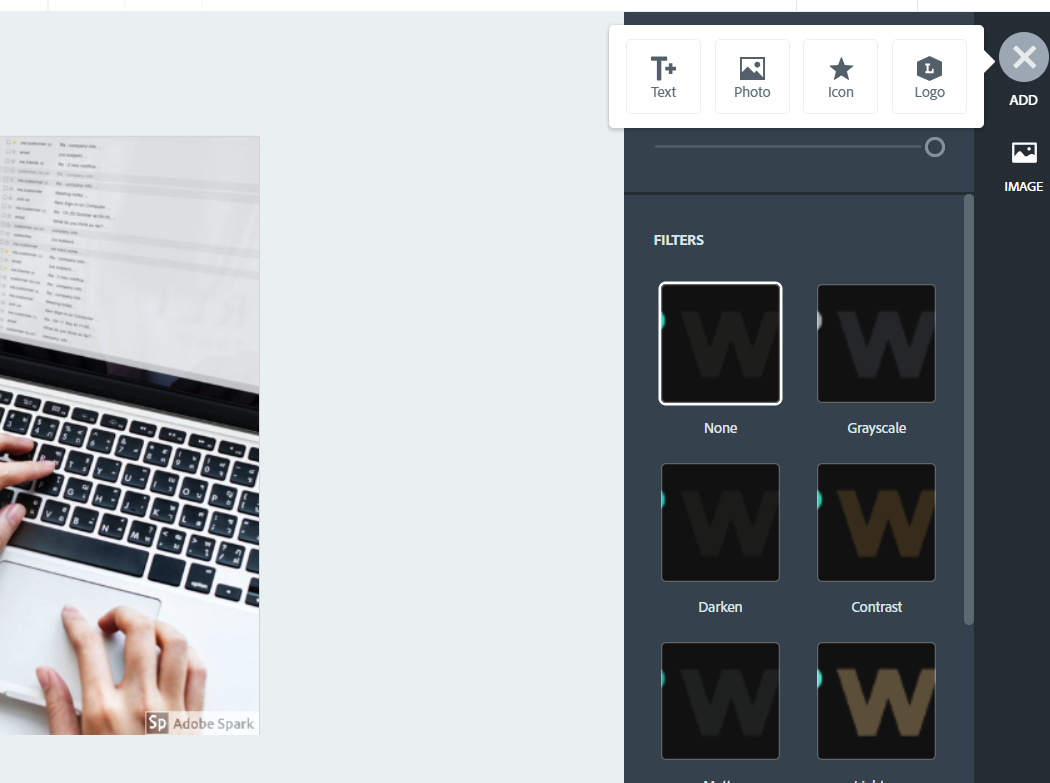
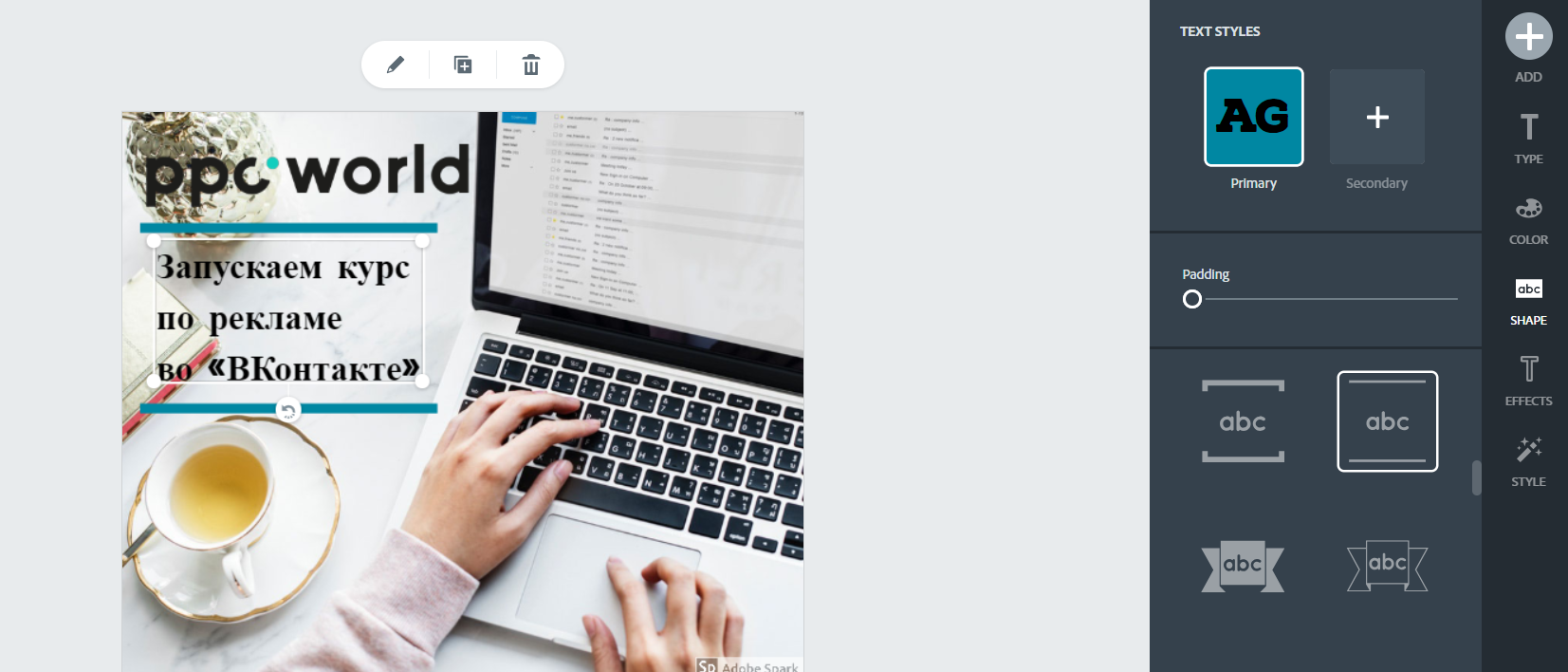
Теперь добавим текст. Для этого нажимаем ту же круглую кнопку с плюсом и выбираем Text. Здесь интерфейс не такой простой и понятный, как в предыдущем сервисе, чтобы откорректировать каждый параметр (цвет, стиль шрифта, задний фон и т. д.), приходится заходить в разные вкладки на панели сбоку справа. Например, мне долго не удавалось понять, как сделать задний фон текста прозрачным. Оказалось, что фон текста редактируется во вкладке Shape. Зато набор инструментов этого редактора гораздо шире, здесь много интересных возможностей и функций.

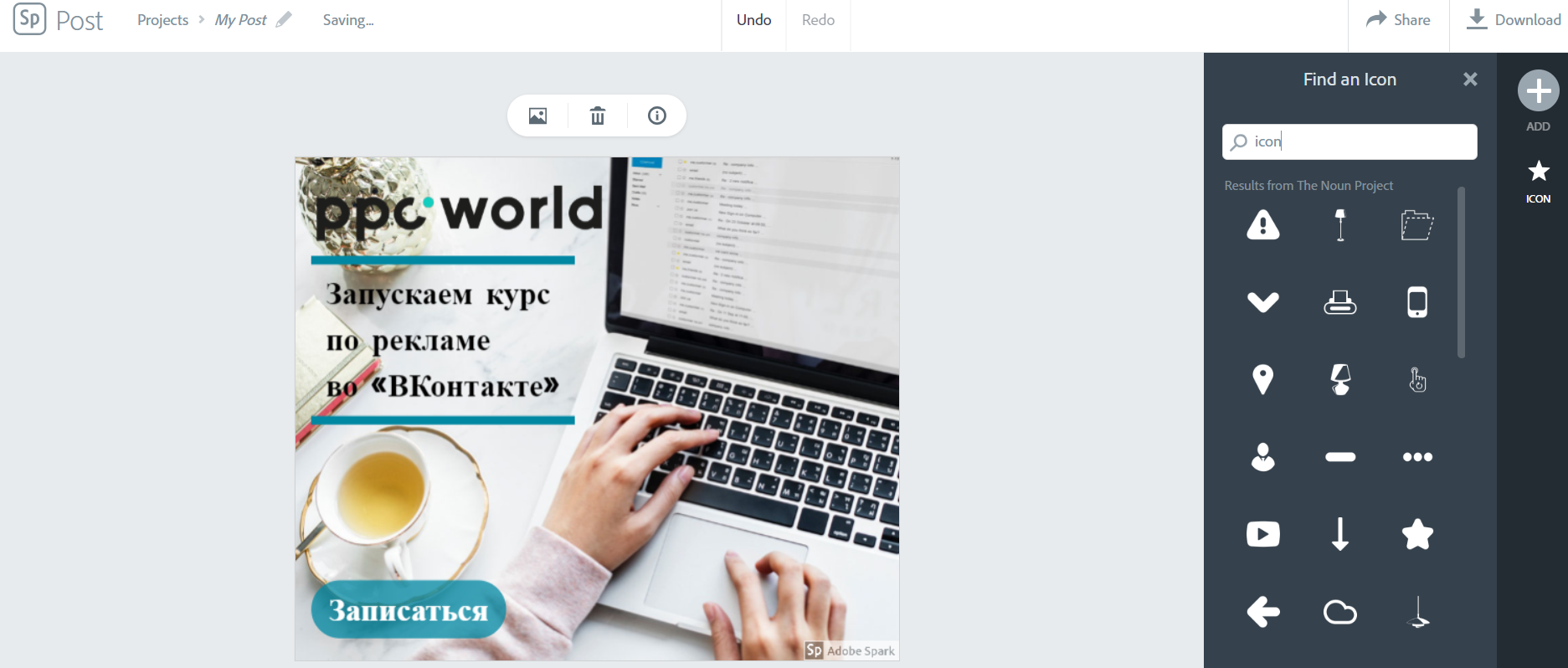
Осталось добавить кнопку. Для этого снова нажимаем круглый значок с плюсом, выбираем Icon. Там много форм и размеров, выберем прямоугольник со скругленными краями. В этот раз кнопка будет не со стрелкой, а с призывом к действию. Пишем текст, накладываем на кнопку и выбираем цвет букв.

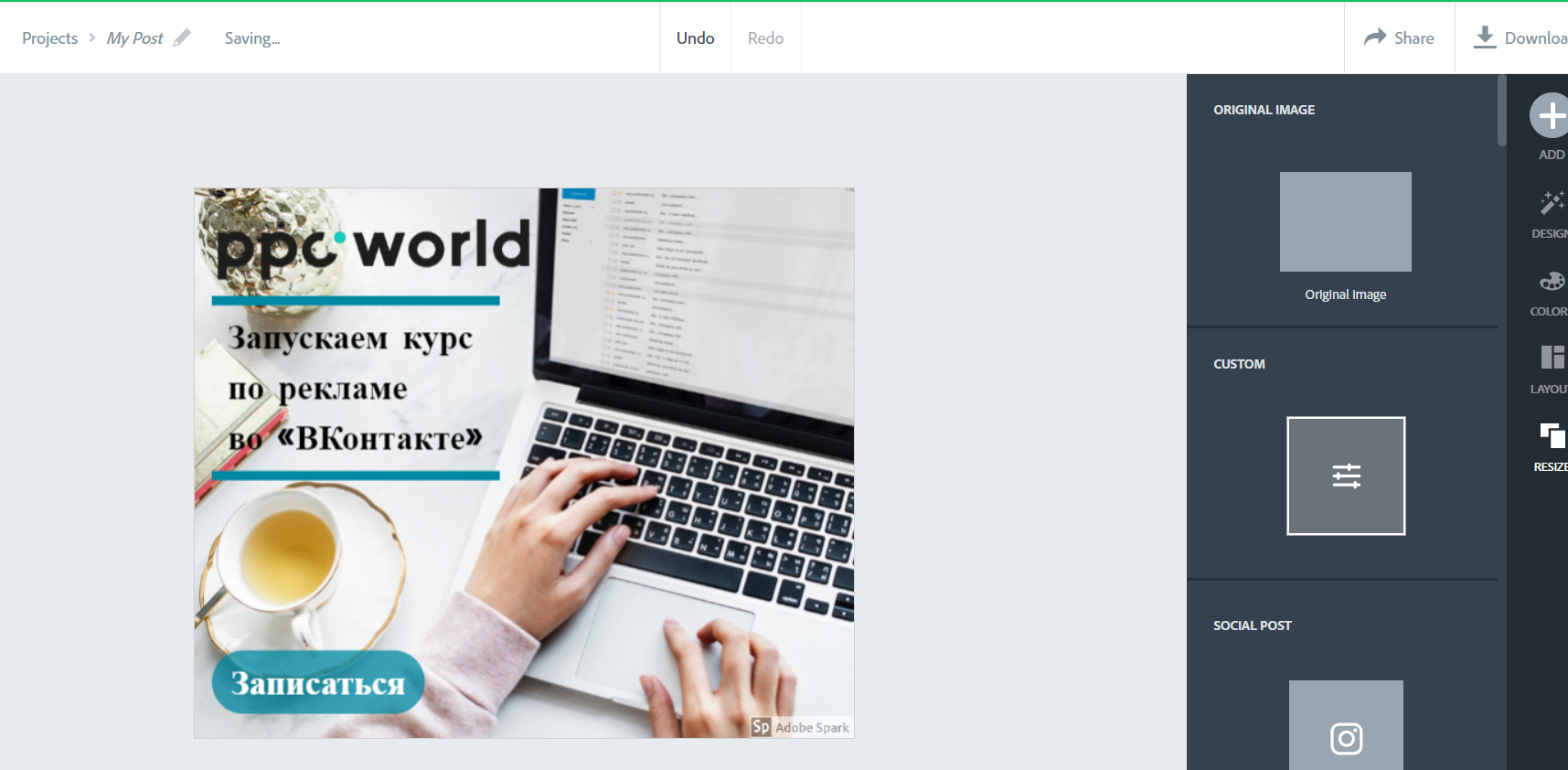
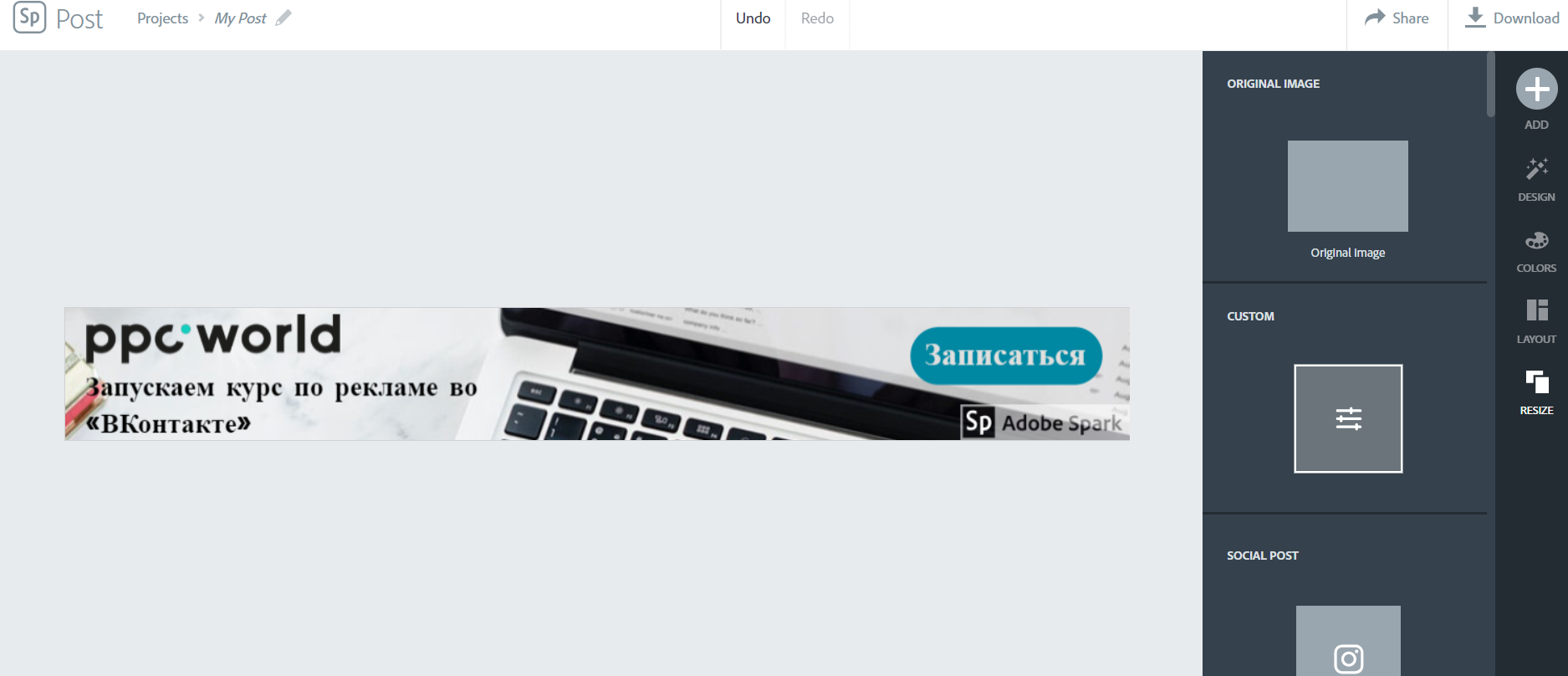
Сохраняем, нажав Download справа вверху. Когда один баннер готов, можно оставить макет и поменять размеры, перейдя во вкладку Resize на правой боковой панели и выбрав вариант Custom.

Средний прямоугольник 300×250

Полноразмерный баннер 728×90

Большой мобильный баннер 320×100
Теперь о плюсах и минусах.
Плюсы
- В графическом редакторе много инструментов и возможностей. Например, есть инструмент «Пипетка», фильтры, интересные визуальные эффекты для текста и т. д.
- Большая часть функций и возможностей в бесплатном доступе.
- Если нужно создать несколько похожих баннеров разного размера, нет необходимости каждый раз начинать заново. Можно открыть уже имеющийся макет и просто поменять размеры холста и элементов баннера.
- Огромная библиотека изображений, иконок и прочих элементов.
- Если вам сложно подбирать сочетания цветов, у сервиса есть готовые палетки. В них объединены цвета, которые красиво сочетаются друг с другом.
Минусы
- Нет русскоязычной версии, и сам интерфейс простым не назовешь, нужно время, чтобы к нему привыкнуть, разобраться с инструментами и найти нужные функции.
- Adobe Spark на каждый проект накладывает свой логотип в нижнем левом углу. Он небольшой, полупрозрачный, но его все равно видно. Конечно, его можно обрезать или закрасить в любом другом фоторедакторе, но на это потребуется дополнительное время. Есть возможность один раз убрать логотип, потом эта функция становится платной.
- Нельзя один раз поместить изображения в медиатеку и потом использовать, нужные картинки приходится каждый раз загружать заново.
В веб-приложении Adobe Spark удобно создавать баннеры разных форматов. Вначале придется потратить некоторое время, чтобы разобраться с интерфейсом и создать первый баннер, но потом нужно будет лишь изменить размеры и переместить элементы, если необходимо.
Размеры
В разделе «Размеры» на панели «Адаптивные» перечислены определенные размеры вашего объявления. Выберите нужный вариант, чтобы переключиться на этот размер и добавить или изменить для него переопределения.
Часто используемые размеры
Раздел Размеры на панели «Адаптивные» автоматически заполняется стандартными размерами. Их нельзя удалить или изменить.
Специальные размеры
Вы можете добавить специальные размеры.
Фильтр размеров
Используйте раскрывающееся меню, чтобы применить один из фильтров:
- Все размеры
Размеры для показа
Это размеры, которые используются при экспорте графического объявления. В документе должен быть выбран хотя бы один размер для показа.
Как выбрать размер для показа
Установите флажок под значком Размер для показа . Максимальное количество размеров – 40.
Размеры для предпросмотра
Документ отображается в заданных размерах на .
Как выбрать размер для предпросмотра
Установите флажок под значком Размер для предпросмотра . Размеры для предпросмотра должны соответствовать размерам для показа.
Как открыть панель для предпросмотра в разных размерах
- Нажмите кнопку Посмотреть в разных размерах на панели Адаптивные.
- Выберите Вид > Адаптивные > Предпросмотр в меню сверху.
У размеров с переопределениями есть значок .
Совет 3. Грамотно подбирайте изображения
Очевидно, что изображение должно быть привлекательным. Оно также должно соответствовать тематике. Вот несколько советов по выбору подходящего изображения.
Не используйте фотографии, если в этом нет необходимости
Уникальная яркая графика привлекает внимание современных пользователей лучше, чем фотографии. Используйте ее в объявлениях, если для тематики не принципиальны фотографии
Использование типографики — еще одна тенденция в дизайне баннеров. Она поможет объявлениям выделиться на фоне остальных.

Используйте фильтры и графические элементы в объявлениях
Фильтры (изменение цветового баланса и контрастности изображения) могут сделать баннеры более привлекательными. Также можно сочетать графические элементы и фотографии для создания интересного и необычного визуального эффекта.

Старайтесь подбирать изображения с учетом места
Многие объявления, особенно в соцсетях, показываются с учетом местоположения пользователя. Вы можете настроить географический таргетинг для баннера и использовать в нем название локации картинки, на которую вы таргетируетесь.


Приветливые лица
Считается, что люди склонны обращать внимание на фотографии, где запечатлены улыбающиеся лица. Если вы используете фотографии людей на баннере, желательно, чтобы они улыбались и смотрели в камеру
Баннер медицинского центра
Реклама сумок и аксессуаров
Смарт-баннеры
Главное отличие баннеров – это динамический контент, который меняется в зависимости от интересов пользователей на основании их поисковых запросов. То есть, система показывает только те объявления, которые будут интересны пользователю. Содержание баннера перед показом генерируется автоматически, для каждого человека персонально.
Например, пользователь выбирает холодильник, при поиске нужной модели, он вводит в поисковик ключевой запрос «купить холодильник». Эта ключевая фраза сохраняется в истории поиска. Затем на основе сохранённого запроса система сформирует индивидуальное объявление для показа пользователю. Так как пользователь выбирал холодильник, для него будет показан баннер по продаже холодильника.
Отбор целевой аудитории происходит по двум принципам.
Первый способ – ретаргетинговый.
Баннеры будут показываться пользователям, которые уже посещали ваш сайт ранее. Например, человек выбирал утюг на сайте. Система сформирует баннер с моделью утюга и предложит завершить покупку.
Второй способ – поведенческий.
Система отбирает и показывает рекламу пользователям в соответствии с их интересами. Например, учитываются: история поисковых запросов, демографические данные, интересы. Далее, полагаясь на собранную информацию о пользователе, генерируется подходящий контент баннера. Допустим, пользователь искал стиральную машину в интернете. Система подготовит для посетителя подборку баннеров с разными стиральными машинами.
Для запуска рекламы потребуется фид, установленный счетчик Яндекс.Метрики и сведения о компании (название, юр. адрес, ОГРН). Смарт-баннеры можно создавать для различных категорий товаров, например, авто-товары, мебель, стройматериалы, товары для спорта, красоты и здоровья, одежда, электроника и др.
Чтобы создать смарт-баннер, необходимо подготовить файл со списком товаров (фид).
Фид – это файл содержащий информацию о рекламируемых товарах и услугах. Из этого списка система будет выбирать нужный товар, который интересен пользователю.
Вы можете использовать все товары своего сайта или выбрать определенную товарную группу. Остается настроить визуальное оформление объявления – выбрать шаблон баннера.
Смарт-баннеры генерируются автоматически и обновляются регулярно, реклама всегда является актуальной, для этого в настройках доступно автоматическое скачивание фида. Отсутствует необходимость подбора ключевых фраз и написания текстов.
Графические баннеры в Яндекс.Директ: размеры
Если вы создаёте креатив по шаблону, размеры графических объявлений в Яндекс.Директ будут предложены системой автоматически. Все их использовать не обязательно, можно выбрать пару форматов
Однако обратите внимание: чем больше вы создадите различных форматов, тем больше площадок смогут отобразить вашу рекламу. А значит, будет больше шансов на конверсии
Также у Директа есть адаптивный вариант объявления. Изображение и текст на таком баннере меняются автоматически исходя из требований площадки, на которой размещается креатив.
О том, как создать рекламу по шаблону мы расскажем далее. А пока опишем требования системы на случай, если вы самостоятельно загружаете баннеры без использования шаблонов.
Размеры креативов для Яндекс.Директ могут быть следующими — в пикселях:
- 240×400
- 300×250
- 300×500
- 300×600
- 336×280
- 640×100
- 640×200
- 640×960
- 728×90
- 960×640
- 970×250
- 320×50
- 320×100
- 320×480
- 480×320
Аналогично созданию объявлений по шаблону, использовать абсолютно все перечисленные форматы не обязательно. Однако чем больше, тем лучше.
Каждый загружаемый файл должен весить не более 120 кб. Допустимый формат PNG, JPG или GIF.
Преимущества
Графические объявления «Яндекс.Директа» имеют массу преимуществ.
- За счет больших размеров привлекают больше внимания пользователей и помогают быстрее вникнуть в суть предложения.
- Получают клики чаще – по статистике, баннеры получают в 1,5–2 раза больше кликов, чем обычные текстово-графические объявления.
- Большой охват – чем больше форматов учтено в рекламной кампании, тем больше площадок она охватит.
- Повышение узнаваемости и лояльности – качественные баннеры способны сформировать отношение к бренду и нужные ассоциации.
- Можно загрузить готовое изображение с ПК, а можно создать в конструкторе креативов.
Мобильные устройства
Мобильными устройствами люди пользуются в пути. Постоянно появляются все новые и новые мобильные устройства, поэтому составить их полный перечень очень трудно. Однако ниже перечислено несколько наиболее распространенных типов устройств.
Мобильные телефоны
Под «мобильными телефонами» обычно подразумеваются смартфоны с диагональю экрана менее 7 дюймов. Не забывайте, что в Google Реклама мобильные телефоны иногда попадают в категорию «мобильные устройства» или «мобильные устройства с полнофункциональными браузерами».
Планшеты
Планшеты во многом похожи и на мобильные телефоны, и на компьютеры. Однако они больше мобильных телефонов (размер экрана планшетов обычно составляет не менее 7 дюймов). А в отличие от компьютеров, планшеты оснащены сенсорными экранами. Не забывайте, что в Google Реклама под «мобильными устройствами» часто имеются в виду мобильные телефоны и планшеты.
Носимые устройства
Носимые устройства, например умные часы, – это устройства, с помощью которых люди могут пользоваться Интернетом в любое время и в любом месте. Обычно эти устройства меньше, чем мобильные телефоны. В настоящее время Google Реклама не показывает объявления на устройствах, у которых отсутствует экран.