Создайте бесплатно сайт-визитку своими руками за 1 час на онлайн-конструкторе
Содержание:
- Monstroid2
- Почему именно Вордпресс?
- Распространенные ошибки в оформлении визиток
- Как создать эффективную визитку
- Создание визиток онлайн и с помощью программ
- Популярные статьи
- Для кого нужен сайт-визитка?
- Зачем нужна визитка
- Советы по созданию макета визиток
- В какой программе делать визитки
- Как сделать визитку онлайн
- Как создать сайт визитку бесплатно самому
- Как сделать визитку в Ворде
- Drubo
- Требования к качественным визиткам
- Топ-6 популярных конструкторов
Monstroid2
Универсальный и многофункциональный шаблон сайта-визитки. Он состоит из множества разнообразных функций и плагинов. В нем доступно более тысячи предварительно разработанных секций и страниц. А также дополнительным плюсом является то, что шаблон разработан с помощью строителя Elementor. Он обеспечивает следующие преимущества:
- редактирование в реальном времени;
- бесплатный и открытый ресурс;
- простой в использовании;
- нет кодирования.
Кроме того, в шаблон также входят плагины Jet. С их помощью можно достичь следующих результатов:
- вести креативный блог;
- увеличить привлекательность страниц с помощью впечатляющих визуальных эффектов;
- создать уникальные одиночные страницы продуктов;
- организовать контент эффективно и индивидуально.
Также, в шаблон входят полностью анимированный революционный слайдер, пакет WooCommerce, разнообразные плагины и поддержка 24/7.
Почему именно Вордпресс?
Вордпресс как CMS располагает следующими характерными чертами, превращающими процесс создания сайта визитки в удовольствие:
- Работает на любом хостинге, легко устанавливается, у некоторых хостеров есть установка в 1 нажатие кнопки.
- Просто и понятный интерфейс административной панели — разберется любой.
- Много бесплатных плагинов и тем, расширяющих базовые возможности сайта. В интернете много инструкций о WordPress на любую тему: установка, настройка и т.п.
- Много разработчиков и фрилансеров, которые в случае чего за деньги поправят вам сайт или сделают «как надо».
Т.е. перед вами встают две комплексные задачи. Первая — установить Вордпресс на хостинг, настроить его, подключить необходимые плагины, настроить эти плагины. Вторая — грамотно заполнить сайт информацией о компании.
Ну давайте приступим. С небольшой оговоркой — я не буду подробно останавливаться на установке Вордпресса, чтобы не удлинять излишне статью. Будут только картинки установки и небольшие пояснения.
Если вы не умеете устанавливать Worpdress и моих картинок вам не было достаточно, набираете в Гугле или Яндексе «как установить Вордпресс на хостинг», «пошаговая установка WordPress», «видео установки Вордпресса» и решаете эту проблему. Повторюсь — ничего сложного в этом нет, в интернете сотни инструкций на тему установки Вордпресса — с картинками и видео.
Если и это вызывает сложность — напишите в ТП хостинга, вам все установят. Серьезно.
Распространенные ошибки в оформлении визиток
Ошибки в оформлении визитки убивают желание связаться со специалистом. Один недочет может испортить общее впечатление.
Верстка
Верстка помогает расставить акценты, выделить самые важные сведения для получателя. Из-за неправильной верстки информация становится монотонной. Такая карточка бесполезна, потому что читателю будет сложно по ней ориентироваться.
Шрифт
Используемые шрифты должны сочетаться друг с другом. Лучше не использовать более двух вариантов одновременно. Из-за таких эффектов, как тень, объем, контуры, текст рябит в глазах
А светлые, полупрозрачные, растянутые шрифты рассеивают внимание
Читаемость
Главная функция визитки — кратко, наглядно и понятно донести информацию. Не нужно заполнять каждый сантиметр карточки необычными элементами
Они не дадут читателю сконцентрироваться на важном
Заполнение
Чего стоит избегать:
- «https://» в адресе сайта. Эта часть не требуется при вводе и только занимает место.
- Слова «телефон», «сайт», «ФИО». Можно заменить символом или не уточнять без того очевидные моменты.
- Иностранные слова. Для иностранных партнеров лучше сделать отдельные экземпляры.
Сквозная аналитика поможет выяснить, какой рекламный канал приводит больше клиентов. Узнавайте общие показатели вашего бизнеса с Calltouch Старт+. Установите скрипт в код вашего сайта, интегрируйте CRM и получайте понятные и полезные отчеты. Эта настройка займет не больше 20 минут. 14 дней аналитики — бесплатно.
Как создать эффективную визитку
Для создания личной или корпоративной визитки можно воспользоваться как специальной программой, так и Adobe Photoshop или просто Microsoft Word. Как сделать визитку в различных программах рассмотрим ниже.
Создание визитки в Photoshop CS6
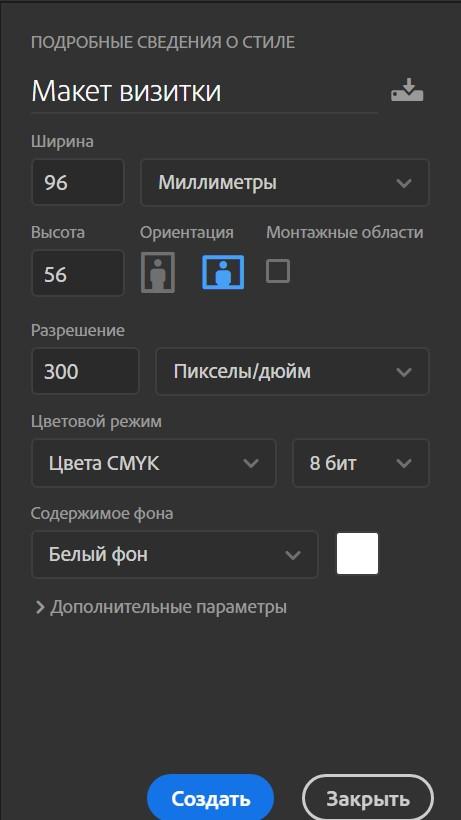
Создайте в программе новый документ сочетанием клавиш CTRL+N. Задайте размеры 96 на 56 миллиметров и разрешение 300 пикс/дюйм.
Цветовой режим важно выбрать CMYK. Это стандарт типографской печати

Далее задаем внешние и внутренние отступы. Размещаем изображение и пишем текст. Полученную визитку сохраняем в нужном формате, например, PNG.

Создание визитки в Word
С помощью этой программы вы можете за несколько минут создать визитку и подготовить ее к печати.
Совет: на стандартном листе формата А4 можно разместить десять визиток стандартного размера 90 на 50 мм. Но только при выборе опции «Узкие поля» (1,27 сантиметра).
Далее необходимо:
- создать на листе таблицу из двух столбцов и пяти строк;
- выделить ее при помощи мыши и открыть «Свойства таблицы»;
- задать высоту строки 5 сантиметров и ширину столбца 9 сантиметров;
- заполнить одну ячейку необходимыми данными;
- скопировать будущую визитку и вставить в каждую ячейку таблицы.

Создать визитку можно и в Libbre Office — это аналог Microsoft Word.

Создание визитки в CorelDRAW
Процесс фактически идентичен созданию визитки в Photoshop:
- Создайте новый документ с размером 96 на 56 миллиметров, разрешением 300 и цветовой схемой CMYK.
- Задайте отступы с помощью направляющих (0, 3, 8, 48, 53, 56 горизонтальные и 0, 3, 8, 88, 93, 96 вертикальные).
- Заполните визитку и сохраните ее в необходимом формате.


Создание визитки в программе Мастер Визиток
Чтобы создать визитку в этой программе, нужно:
- Скачать и установить приложение.
- На главной странице выбрать тип «Визитка».
- Задать размеры во вкладке «Формат».
- Внести текст визитки через «Данные».
- Во вкладке «Дизайн» выбрать подходящий шаблон или создать свой.
- Отредактировать визитку.
- Сохранить документ.
Мастер Визиток предлагает более 570 шаблонов, сотни картинок и фоновых изображений. Есть возможность разработать оригинальное оформление. Также там создают бейджи, сертификаты, дисконтные карты. Результат можно сохранить в PDF, BMP, TIFF, JPEG и CMYK и распечатать на листах любого формата.
Создание визиток онлайн и с помощью программ
Как создать визитку в Интернете? Здесь у вас не возникнет никаких сложностей. Просто следуйте инструкции:
- Найдите сервис или программу в Сети, которые умеют создавать визитки.
- Далее откройте в браузере сервис или установите программу.
- Выберите макет для создания визитки.
- Отредактируйте выбранный макет – например, добавьте на него фон визитки, цвет, текст и так далее.
- Сохраняем визитную карточку на рабочий стол компьютера. На сервисе (и в программах) можно использовать кнопки, которые сохраняют визитку. Для этого, нажмите и выберите место на компьютере, куда нужно ее сохранить.
Если набрать в поиске браузера – «Создание визиток онлайн», то можно выбрать много различных конструкторов и программы, которые создают визитки.
Далее мы о них подробно поговорим.
Создание визиток программой, какую программу выбрать
Итак, какую программу выбрать для создания визиток в Интернете? Заходите в браузер и напишите в нем – «создание визиток программой» (Скрин 2).
Результат поиска вам покажет список доступных программ:
- Программа Мастер визиток. Скачать в Интернете ее можно бесплатно. У ней есть готовые шаблоны визиток, которые вы сможете быстро отредактировать. Затем их сохранить на компьютер.
- Утилита Визитка Офис. С ее помощью пользователь сможет создавать различные визитки. Причем, создание визитки будет происходить достаточно быстро – в два клика мыши.
- Визитка Дизайн. Утилита имеет много возможностей для создания визитки, например, с помощью различных шаблонов или графических элементов.
- Фотошоп. Эта программа ориентирована на профессионалов-дизайнеров. Но в ней сможет разобраться и новичок, чтобы создавать визитку.
Думаю, этих программ вам должно хватить, чтобы сделать собственную визитку в Интернете.
Создание визиток онлайн, сервисы для создания визиток
Конечно, сервисы для создания визиток довольно удобные, ведь вам не придется лишний раз устанавливать программы. Для этого мы воспользуемся лучшими ресурсами по созданию визиток:
- printclick.ru;
- editor.printdesign.ru/products/redaktor_vizitok;
- printut.com/constructor;
- maketron.ru/konstruktor-vizitok;
- offnote.net/vizitka2/.
Есть и другие сервисы для создания визиток онлайн, которые вы найдете в Интернете.
Образец визитки и ее создание
Итак, давайте на практике создадим образец своей визитки, с помощью специального сервиса – offnote.net/vizitka2/.
Первое, что нужно сделать – это открыть сервис выше и нажать в нем кнопку «Открыть редактор». Далее будет открыт конструктор, который поможет вам создать визитку. Вот образец моей визитки (Скрин 3).
Вторым действием будет редактирование этого шаблона. Нажмите например, на раздел «Добавить текст» и напишите в нем что-нибудь. К примеру, название своей деятельности. Далее можно нажать на кнопку «Фоновое изображение, чтобы добавить готовый фон для визитки.
Затем указываем в ней контактную информацию, например, Скайп и нажимаем внизу редактора на кнопки для скачивания визитки. Они могут быть разными:
- скачать формат PNG;
- макет Word;
- в формате Pdf.
Конечно, удобно использовать первый вариант загрузки, поэтому выбираем его. Ведь он будет отображаться, как картинка на компьютере.
Популярные статьи
- 8.9K
- 12 мин.
Что не забыть, принимая макет сайта от дизайнера, или мелочей не бывает
Хотите сократить число правок и доработок на этапе верстки сайта – исключите часть из них при передаче макета от дизайнера верстальщику. В статье даем готовый список того, что нужно проверить в макете от дизайнера. Будет полезно менеджерам проектов, маркетологам, верстальщикам, начинающим дизайнерам.
- 9 января 2018
- Создание сайтов
- 95.6K
- 5 мин.
Создать логотип бесплатно: обзор 7 сервисов для «чайников» и начинающих дизайнеров
В статье собрано описание 7 приложений для создания логотипов для новичков: Logaster, Free Logo Design, Free Logo Maker, LogotypeMaker, Canva, Hipster Logo Generator и Fotoump.
- 23 января 2019
- Создание сайтов
- 44.3K
- 10 мин.
404 ошибка: 50 крутых примеров 404 страницы
Даже самая незаметная страница на сайте играет важную роль в его структуре. Речь идет о той самой «404 page not found». Грамотно продуманная 404 поможет удержать пользователя на сайте и всегда даст подсказку, что делать дальше если «такой страницы не существует». Мы сделали для вас подборку самых разнообразных примеров страниц с 404 ошибкой и дали комментарий к каждой.
- 17 декабря 2020
- Создание сайтов
Для кого нужен сайт-визитка?
Сайт визитка — это инструмент стартапов в первую очередь. Фирма только образовалась и собирается о себе заявить. Еще нет бюджета на рекламу, еще не определились с продуктом, но есть уже движуха и желание что-то делать. Сообщаем миру что, МЫ_ЕСТЬ! И МЫ_ТУТА! А заодно тестируем продукты, которые хотим запустить через рунет.
Второй вариант, фирмы, которые относятся к узко линейной нише, да еще и в небольшом городе. Прямо сейчас сообщайте, что вы уже занимаетесь своим делом и ждете всех, всех. Это убойный инструмент для вас.
Третий случай просто замечательный! Бизнес есть и не плохой, НО не для интернета. Не всякий товар заходит в Рунет, и бизнесмены об этом знают. Сайт-визитка — это то, что нужно. Прописываем все чем занимаемся, часы работы, ведущие спецы по каким вопросам, подключаем телефонию, перечень услуг и вперед покорять города и раскручиваемся во вселенских масштабах. (Переводим на китайский, английский и немецкий, и вы международный бизнесмен) Регистрируем все это хозяйство на Яндекс картах и 2ГИС к вам не зарастает народная тропа.
В общем суть в том, что визитка нужна для имиджа(!) и раскрутки лэндинга продажника. Для малого и среднего бизнеса это не плохая альтернатива начать бизнес в интернете. Без сайта никак!
Из чего состоит сайт-визитка?
- Описание компании, когда создана, чем занимается УТП, кто руководитель, история создания и все что внутри вашего бизнеса. Хорошо бы подкрепить отзывами клиентов.
- Что мы предлагаем, ваши товары и услуги показываем и рассказываем в захлёб. Впечатление должно остаться, что только вы способны осуществить мечту мира в обретении данного продукта или услуги.
- Контакты, необходимо прописать все варианты как с вами связаться, все что звонит, пишет, едет и ползет. Вопрос зачем если возник, значит не понятно зачем нужен сайт.
Главное отличие сайта-визитки от корпоративного сайта, это объём информации. Корпоративный сайт имеет лэндинги продажники и блог с кучей статей. (Соответственно и стоимость в разы больше)
Лэндинг-как правило описывает один товар или услугу, с достаточно агрессивной политикой продаж (купи, нажми, у тебя 1 минута и все рухнет и т.д.) и кучей красивых картинок. Стоимость в районе 9500-10 000 руб.
Сколько стоит сайт-визитка.
От трех до пяти страниц сайт стоит 17-18 000 руб. При правильной работе менеджеров затраты окупаются в 2-3 месяца. Подведем итог: Сайт-визитка. Что нужно об этом знать.
«Потенциальные клиенты с официального сайта компании банально получают информацию о режиме работы, предоставляемых услугах, ценах. Справедливости ради стоит также отметить, что интернет-реклама в большинстве случаев показывает себя эффективнее, чем разного рода каналы оффлайн рекламы, включая теле-, радио- и т. д. Да и стоит дешевле. Ее без сайта не запустить.»
Пока это всё! А заодно можете посмотреть статью план “Продажи через интернет”.
- Сделать сайт самому на конструкторе.
- Лэндинги или продающий сайт.(автоворонки)
- Что такое СЕО?
- Сео для одностраничного сайта. Хотите улучшить позиции в бизнесе? Читай как!
Посмотрите статью как можно запустить рекламу бюджетно «Тик-ток. Реклама в тик-ток.»
Зачем нужна визитка
Визитная карточка решает сразу несколько задач:
- Практическую. Не нужно писать контакты на листе блокнота — достаточно вручить стильную визитку.
- Имиджевую. Визитка многое расскажет о своем владельце. Получив в руки интересную карточку с современным дизайном, отпечатанную на качественной бумаге, потенциальный клиент сделает соответствующие выводы о вашей деловой репутации.
- Рекламную. Карточки раздают людям, которые потенциально могут стать клиентами. Так они вспомнят о ваших услугах в нужный момент.
- Сарафанное радио. Визитки будут передавать интересующимся людям.

Яркая визитная карточка цветочного салона привлекает внимание

Размещение фото реальной работы на визитке — дополнительное преимущество.
Советы по созданию макета визиток
Уже о многом сказано, что требуется для правильного создания визиток, но остались несколько важных моментов, которые мы не могли обойти стороной.
Рекомендации по разработке визитных карточек:
- Хороший тон – на тыльной стороне размещать QR-код. Это позволит клиенту быстро найти ваш сайт, страницу в социальной сети или контакт, не выполняя введение и поиск данных вручную.
- Лучше использовать около 3-4 цветов в фоне открытки. Слишком мало – может выглядеть скучно, избыточное количество выглядит неуместно и порой создает эффект несерьезности.
- Старайтесь использовать крупный шрифт. Так даже люди с не 100% зрением рассмотрят информацию на визитке.
- Укажите больше вариантов связи с вами, в том числе через социальные сети. Некоторые люди могут отказаться от сотрудничества всего лишь из-за того, что не зарегистрированы в ВК, Instagram и т. п., а это единственный вариант связи.
Все это общие правила и подсказки по созданию визиток, которые на практике иногда приходится нарушать. В большинстве же случаев лучше их придерживаться, тогда визитная карта будет максимально стильной и информативной. Какой метод будет выбран для разработки, по сути, не играет большого значения, в каждом из перечисленных редакторов реально сделать потрясающий макет. Можете выбирать по собственному вкусу.
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
В какой программе делать визитки
Для этих целей подходит текстовый или графический редактор. Рассмотрим работу некоторых программ.
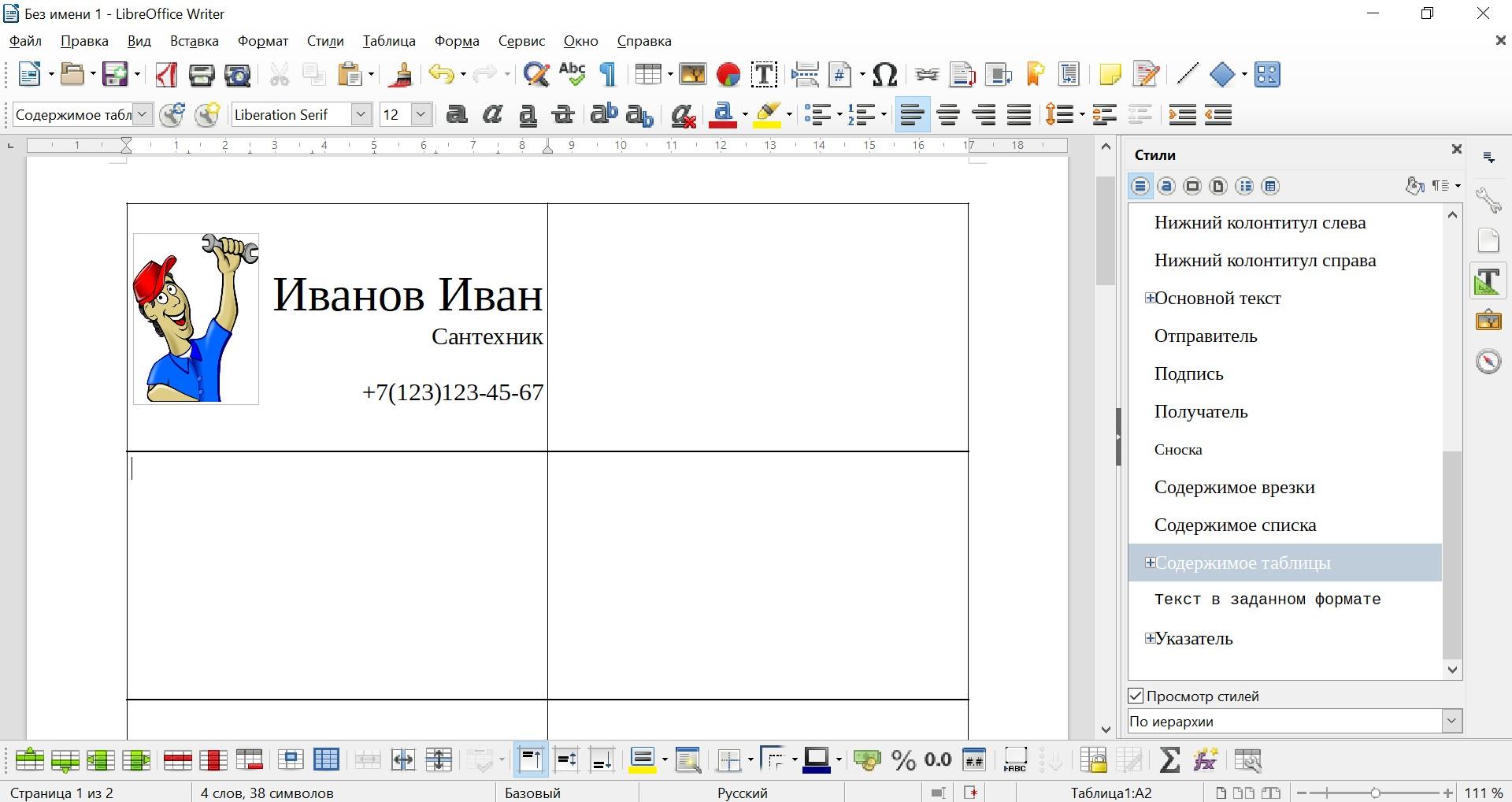
Microsoft Word: шаблон сантехник
На одном листе А4 помещается 10 визитных карточек размером 90 на 50 мм.
Открываем новый документ и переходим на вкладку меню «Разметка страницы», выбираем «Узкие» поля — 1,27 см (0,5 дюйма).
Переходим на вкладку «Вставка» — «Таблица», выбираем 2 столбца и 5 строк.
Выделяем все ячейки созданной таблицы и жмем по ним правой кнопкой мыши, затем переходим в контекстное меню «Свойства таблицы».
На вкладке «Строка» вводим высота 5 см, на вкладке «Столбец» ширина 9 см и жмем «OK».
Ячейки в созданной нами таблице примут размер 90×50 мм.
Приступаем к наполнению информацией наших ячеек. Достаточно оформить одну визитку, а затем методом Ctrl+C — Ctrl+V (копировать — вставить) растиражировать её на всю страницу.
Вставляем картинку. Подберите рисунок, соответствующий размеру визитки, иначе форма ячейки изменится, если картинка окажется большой.
Вставить изображение можно мышью, перетащив файл с картинкой в одну из ячеек.
Чтобы свободно перемещать логотип (изображение) в ячейке, нажмите по нему правой кнопкой мыши и выберите «Обтекание текстом» — «По контуру».
Добавьте текст и контакты, выберите подходящий шрифт и цвет. Не забудьте оставить отступы, не размещайте текст впритык к краям таблицы.
В нашем случае получился такой образец визитной карточки сантехника.
Так выглядят растиражированные визитки методом «копировать — вставить» в оставшихся ячейках таблицы.
Распечатайте их на бумаге, затем аккуратно разрежьте по линиям.
Photoshop: макет грузоперевозки
Запустите Фотошоп и создайте новый документ. Нажмите сочетание клавиш Ctrl + N или перейдите в меню «Файл» — «Создать».
В открывшемся окне задайте ширину и высоту, 96 и 56 мм соответственно. Размер визитки равен 90 на 50 мм. Указанные нами 96 на 56 мм — с расчетом на обрезку по 3 мм с каждой стороны.
Выставьте разрешение (dpi) — 300 пикселей на дюйм. Выберите цветовой режим CMYK 8 бит — его требуют большинство типографий. Выполнив вышеописанные настройки, жмите «OK».
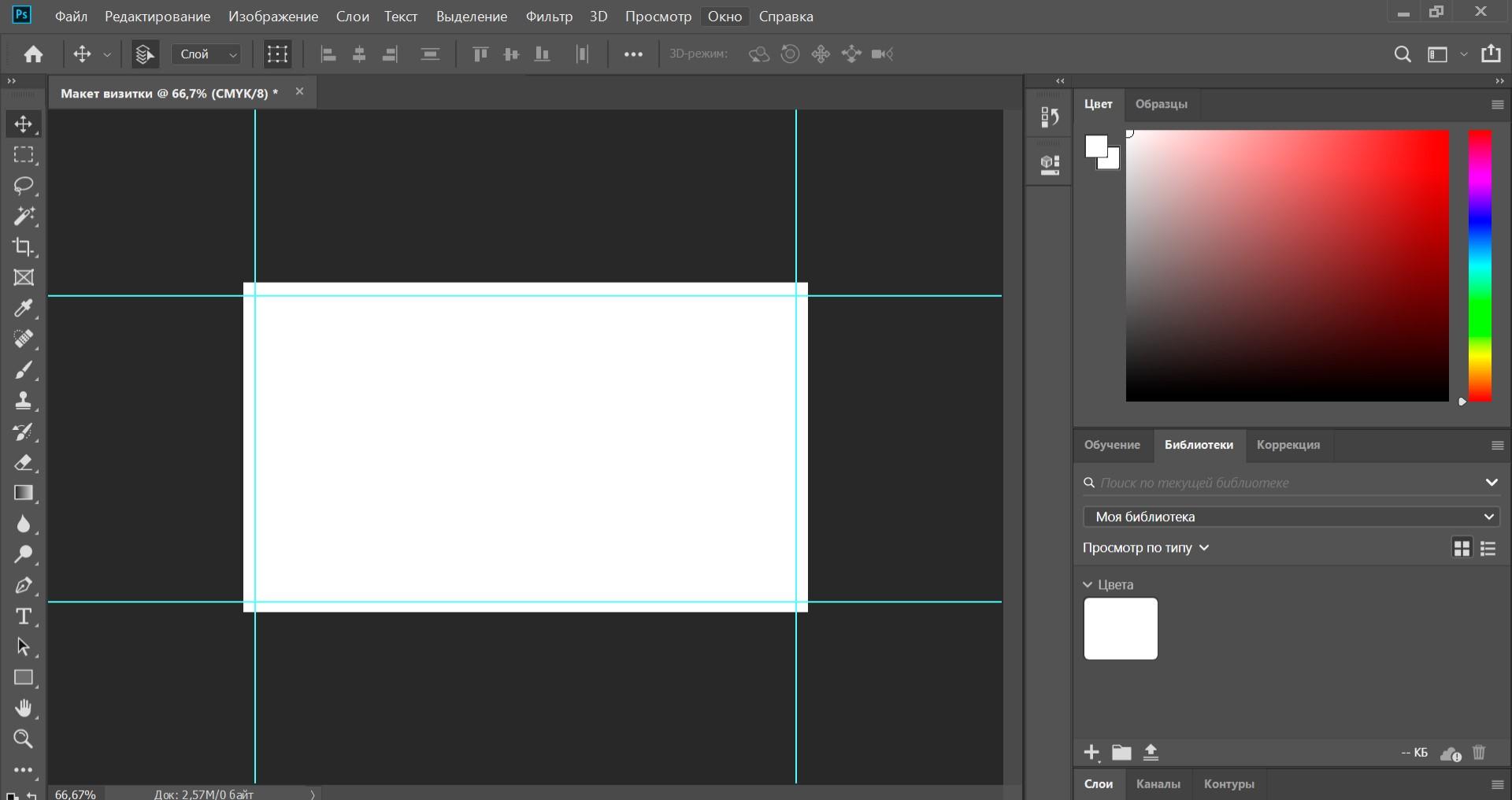
Перед вами откроется новый документ. Теперь задайте направляющие.
Перейдите в меню «Просмотр» — «Новая направляющая».
Поочерёдно задайте направляющие по горизонтали и вертикали.
Т.к. размер визитки с запасом для отрезки равен 96 на 56 мм, а без запаса 90 на 60 мм (минус 3 мм на каждой стороне). Задаем поочередно по горизонтали: 0, 3, 53 и 56 мм. По вертикали: 0, 3, 93 и 96 мм.
Отметим внутренние отступы, чтобы текст не находился на краях визитной карточки. Пусть, внутренний отступ равен 5 мм. Т.к. вначале мы отступали по 3 мм под обрезку каждой стороны, для постановки направляющих будем ставить 5 + 3 = 8 мм.
Снова ставим направляющие в Фотошопе, но уже под внутренние отступы. По горизонтали: 8 и 48 (56 — 8) мм. По вертикали: 8 и 88 (96 — 8) мм.
В итоге новый документ с направляющими имеет такой вид:
Теперь приступайте к дизайну. Делайте его лаконичным и простым, не перегружайте лишней графикой.
В качестве примера вставим изображение, перетащив мышью файл картинки на рабочую область фотошопа. Затем добавим надпись грузоперевозки и контактный телефон.
С помощью инструмента «Прямоугольник» (клавиша U на клавиатуре) выделим нижнюю часть визитной карточки и закрасим её желтым цветом. Снова выделим «Прямоугольником» нижнюю часть макета — половину окрашенной в желтый цвет, и закрасим её красным.
На созданном макете, в закрашенных прямоугольных областях, напишем текст: «по Москве и России», «работаем за наличный и безналичный расчет». Шрифт и размер текста могут быть разными, на ваше усмотрение.
Получился такой шаблон.
Готовый образец можно сохранить в файл или вывести на печать.
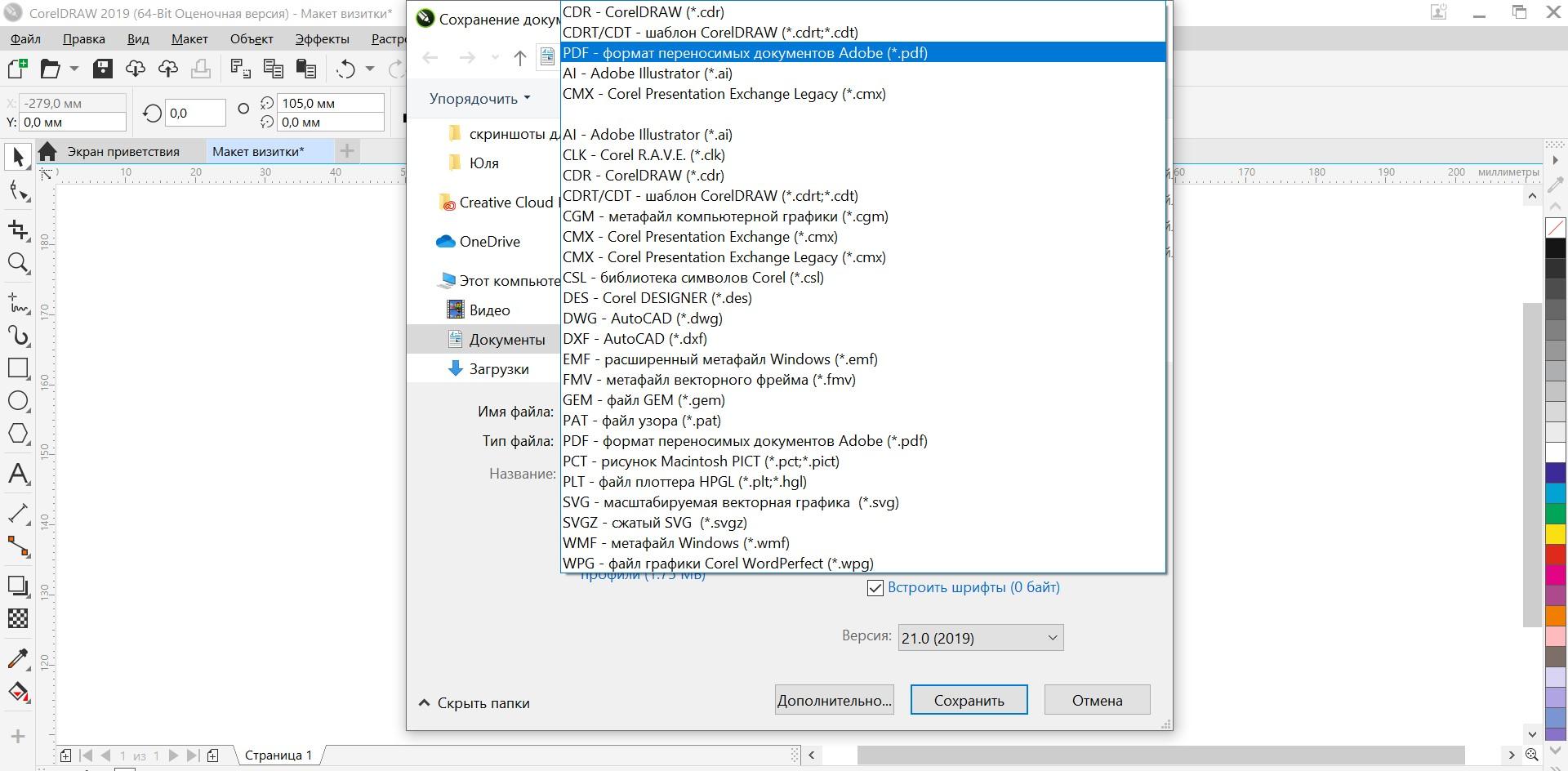
CorelDRAW: шаблон массажист
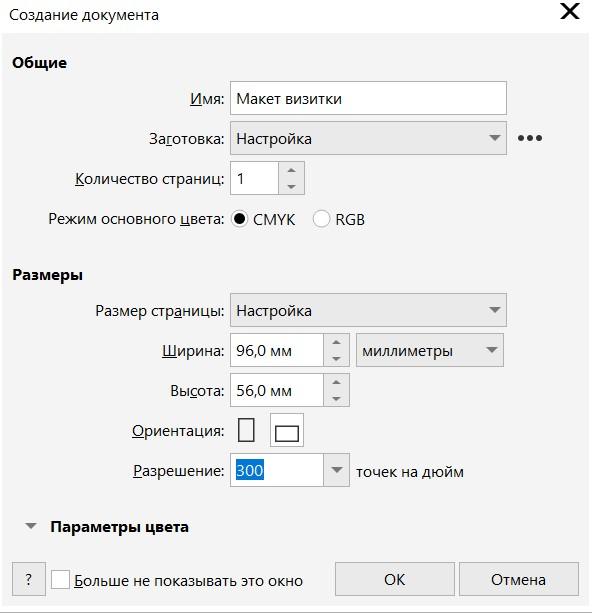
Создаём новый документ — меню «Файл» — «Создать». В открывшемся окне настроек указываем ширину и высоту 96 и 56 мм соответственно. Выбираем альбомную ориентацию документа. Количество страниц — 1. Режим основного цвета — CMYK. Разрешение отображения — 300. Жмем «OK».
Наглядно настройки показаны на следующем рисунке.
Созданному документу задаём направляющие — меню «Вид» — «Настройка» — «Настройка направляющих».
Значения направляющих:
- По горизонтали: 0, 3, 8, 48, 53, 56.
- По вертикали: 0, 3, 8, 88, 93, 96.
Получился следующий шаблон с направляющими.
Добавим логотип, текст с описанием услуг, адрес и контакты. Ниже показан образец визитки массажиста.
Как сделать визитку онлайн
Сегодня в интернете легко найти множество сайтов, предлагающих сделать визитки самостоятельно в режиме онлайн. Их главные достоинства в разнообразии шаблонов и возможности при желании разработать индивидуальный проект, с учетом всех своих требований.
К минусам можно отнести тот факт, что за скачивание полученного макета придется заплатить. Если заказывать сразу печать, то тираж в большинстве случаев начинается от нескольких сотен карточек. Не всегда это оправдано
Тем более, для многих заказчиков важно лично оценить качество и фактуру бумаги, а также соответствие цветов на компьютере реальному результату
Посмотрим, как действовать, если вы хотите сделать визитку онлайн, и какой результат получится. Алгоритм следующий:
- Выберите подходящий сайт. Для этого достаточно просто вбить в любой поисковик запрос: «сделать визитки онлайн».
- Определите сферу деятельности, чтобы найти подходящий шаблон. Например, для цветочного магазина можно посмотреть макеты в категории «Дизайн».
- Задайте размер карточки.
- Введите личные данные — название компании, ФИО, должность, контакты.
- Проверьте текст на отсутствие орфографических ошибок и опечаток.
- При необходимости добавьте оборотную сторону — на ней обычно размещают схему проезда, условия акций или QR-код, ведущий на сайт.
- Определите нужное количество визиток и сделайте заказ.
Как создать сайт визитку бесплатно самому
Перед тем, как перейти к созданию собственного сайта, мы рекомендуем:
- Сделать небольшой анализ конкурентов и оценить их сайты. Во-первых, это даст вам возможность понять, как они презентуют себя. Во-вторых, поможет взять себе на заметку какие-то интересные идеи.
- Помимо конкурентов, найдите еще несколько хороших примеров сайтов. Они необязательно должны быть связаны с вашей нишей. Это нужно, чтобы повысить уровень вашей насмотренности и найти идеи.
- Составьте прототип вашего сайта. Нарисуйте схематически от руки то, каким вы его видите. Например, что будет в шапке? Какие элементы используете? Какой полезной информацией можете поделиться с читателями? Разбейте все по экранам. Например:
- первый экран: шапка и заголовок сайта, или шапка, ваша фотография и название бренда;
- второй экран: о проекте;
- третий экран: товары/услуги и т.д.
- Вспомните свой опыт знакомства с сайтами других компаний. Какую информацию вам хотелось узнать о них первоначально? Подумайте, чего может не хватать тем, кто будет знакомиться с вашим сайтом.
После того, как вы выполните эти шаги, в вашей голове должна сложиться ясная картина того, каким будет ваш сайт. Она может меняться в ходе верстки, могут появиться новые детали, а что-то окажется ненужным, но общее представление у вас будет.
Чтобы создать сайт визитку под ключ, необязательно привлекать разработчиков. Существует много бесплатных конструкторов сайтов, которые дадут вам возможность сделать это самостоятельно. Например, WordPress, Wix или Tilda. Мы остановимся на последнем.
Почему именно Tilda или возможности сервиса:
- Интуитивно понятный интерфейс и большое количество бесплатных обучающих видео на русском языке. Самостоятельно создать работающий на цель сайт — действительно непростая задача. Тем более, если у вас нет опыта и знаний в этом. Но это не значит, что задача невыполнима. Видео-обучения, хороший анализ того, что уже есть на рынке и немного времени дадут вам возможность создать сайт-визитку бесплатно самому.
- Большая библиотека шаблонов, которая разбита по категориям. Это позволит вам легче сориентироваться и найти что-то, что подойдет и вашему бизнесу. Вы сможете создать сайт как на основе всего шаблона, так и меняя любые блоки на свое усмотрение.
- Встроенная аналитика. После создания сайта вы сможете отслеживать статистику посещения: сколько людей зашло на сайт, сколько совершили ключевое действие, сколько по времени просматривают страницу и сколько процентов посетителей проскроллили на 25, 50, 75%.
- Если будут возникать трудности при создании сайта, вы всегда можете написать в поддержку. Вам помогут.
- Встроенная бесплатная CRM-система. Дает возможность получать заявки прямо с сайта или добавлять их вручную. Есть ограничение в том, что прием заявок с сайта будет возможен только в том случае, если у вас платный тариф и созданы формы для сбора информации по заказу.
- Есть возможность подключить свой инструмент для обработки заявок с сайта. Tilda интегрируется со многими сервисами, в том числе — CRM Пачка. Полный список вы можете найти в разделе «Настройки сайта» — «Формы».
Ограничения сервиса:
Если для вас важно подключить домен, то вы сможете сделать это только в платном тарифе. При бесплатном тарифе ваш домен будет выглядеть примерно так: project34343.tilda.ws
Значительная часть возможностей доступна только при платных тарифах. Например, сбор заявок с сайта через формы, подключение платежной системы, подробная аналитика, SEO-оптимизация. Если SEO-оптимизация или подробная аналитика для начинающих предпринимателей, скорее всего, не особа важны, то возможность собирать заявки с сайта была бы полезна.
Вы можете самостоятельно и выбрать тот, который покажется вам наиболее подходящим.
Форма регистрации на сайте Tilda
Когда вы заполните форму регистрации, нужно выбрать тариф, нажав на кнопку «Создать сайт».
Далее, вы попадете в библиотеку шаблонов. Тут мы рекомендуем задержаться. Это ещё одна возможность взять себе на вооружение несколько идей. После того, как вы выберете шаблон, переходите к его редактированию.
Перед тем, как вы начнете работу, сервис покажет вам небольшую инструкцию по использованию. Не спешите её пропускать. Просмотр не займет у вас больше пяти минут. Дополнительно можете посмотреть это видео.
Если у вас будут возникать трудности, то вы всегда можете нажать на кнопку «Помощь» и перейти в раздел «Справочный центр». Там будут видео-инструкции и другие полезные материалы.
Как сделать визитку в Ворде
Кажется, что самый простой способ сделать визитную карточку — это воспользоваться Вордом. Плюс в том, что программа присутствует на ПК практически у всех пользователей, и каждый в ней работал.
Однако не все так радужно, есть и минусы — процесс займет довольно много времени. Потребуется совершить большое количество шагов, для которых нужно хорошее знание Ворда, а результат, скорее всего, не поразит ваше воображение — в MS Word можно сделать только простейшие и довольно примитивные шаблоны. Следуйте пошаговой инструкции:
- Запустите редактор Ворд и откройте новый документ.
- Перейдите в меню во вкладку «Разметка страницы» и сделайте поля узкими.
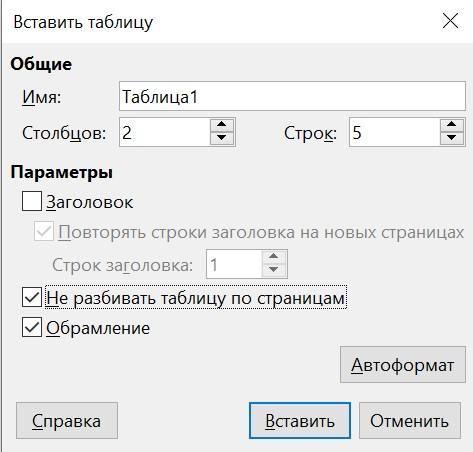
- Добавьте таблицу, воспользовавшись соответствующей кнопкой во вкладке «Вставка». В параметрах таблицы укажите: 2 столбца и 5 строк. Стандартный российский формат карточек — 90*50 мм, значит, при такой раскладке у вас получится 10 карточек на одном листе А4 с книжной ориентацией.
- Скорректируйте свойства таблицы: задайте высоту строки 5 см, а ширину столбца — 9 см. Обозначьте, что поля ячейки равны нулю.
- Добавьте картинку в ячейку. Можно настроить, что рисунок будет на заднем плане. Далее есть несколько вариантов — использовать изображение в качестве фона или сделать заливку ячейки цветом. Или же оставьте фон белым.
- Введите информацию — ФИО, должность, контакты, название компании и т. д.
- Создайте свой дизайн, изменив шрифт и стиль. Найдите максимально эффектное расположение информационных блоков.
- Заполните остальные ячейки, сохраните документ, отправьте его на печать.
 Скопируйте содержимое заполненной ячейки в остальные и распечатайте визитки
Скопируйте содержимое заполненной ячейки в остальные и распечатайте визитки
Безусловно, в Ворде вполне реально сделать карточки на компьютере бесплатно, если возникла необходимость. Однако надо учесть, что процесс будет трудоемким — без специальных знаний и хороших навыков работы в программе обойтись не получится. Особенно неприятно, что текст и картинка постоянно «убегают».
Drubo
Drubo — корпоративная тема WordPress, многофункциональная, чистая и современная. В шаблоне доступны 5 разнообразных макетов домашней страницы на выбор, а также следующие плагины:
- Mailchimp;
- King Composer;
- WPML;
- WooCommerce;
- CMB2;
- Contact form 7;
- Redux;
- W3 Total Cache.
Также в шаблоне доступны короткие коды и вариация цветов, которую можно поменять в любой момент. Кроме того, в шаблоне доступны другие преимущества:
- 100% адаптивный дизайн;
- хорошая документация;
- простота в редактировании;
- бесплатные обновления;
- креативный и уникальный дизайн;
- дружелюбность к пользователю;
- дружелюбность к SEO;
- бесплатные шрифты Google;
- Google аналитика;
- установка демо-версии в 1 клик;
- быстрая загрузка страницы;
- динамичная контактная форма;
- многоязычность; бесплатные шрифты;
- поддержка 24/7 и многое другое.
Требования к качественным визиткам
Перед тем, как создать макет визитки, нужно подготовить небольшую теоретическую базу, которая поможет не допустить распространенные ошибки и сделать продукт эффектным.
Основные советы и правила по разработке визиток:
- Размер визитки лучше выбирать 9х5 см или 10х6 см, не больше, так как в противном случае она не поместится в отсек для карточек в кошельке или визитнице.
- Карточка должна вмещать исключительно необходимую информацию и ничего лишнего.
- Текст не должен находиться на самом краю. Выглядит не очень, да и высокая вероятность обрезать часть.
- На фронтальной части на самом видном месте должен быть ваш логотип или имя.
- С тыльной стороны можно разместить контакты (или с фронтальной, если там осталось место). Также желательно написать девиз, по нему люди часто узнают компанию и делают вывод о ней. Например, «работаем на качество» – говорит покупателям, что компания предлагает продукцию среднего или дорогого сегмента. Люди с небольшим бюджетом будут обращаться реже, поэтому тщательно продумайте, что хотите написать.
- Оформление не должно быть слишком разноцветным, ярким, экстравагантным. В таком случае теряется текст, который обязательно должен быть хорошо различимым на выбранном фоне.
- Выбирайте хорошую бумагу. Это отразится на стоимости, но наличие софт-тач покрытия, легкого тонированного эффекта, сатиновой поверхности сразу покажет, что вы заботитесь о клиентах и являетесь профессионалом своего дела. Глянец неплох, но он слишком маркий, остаются отпечатки, которые портят внешний вид.
- Предпочтите качественную печать в специализированной компании (типографии). Распечатанные на принтере визитки скорее всего будут неудачными: цвет окажется тусклым, краска будет размазываться, бумага получится слишком тонкой или просто неподходящей для визитки. На этом лучше не экономить, стоит отдать готовый макет в работу профессионалам по печати.
В целом визитная карточка должна выглядеть элегантно и просто. На ней обязано быть имя, должность, компания, номер телефона, адрес, почта для связи и сайт фирмы.
Топ-6 популярных конструкторов
В сети представлены сервисы, позволяющие самому сделать визитку. Это программы, которые устанавливаются на компьютер, онлайн-сервисы, плагины для графических редакторов. Платные и бесплатные, русско- и англоязычные.
Информацию, которая должна быть на визитке, размещают на готовом шаблоне либо самостоятельно выбирают цвет, шрифт, расположение информационных блоков.
Рассмотрим шесть самых простых и популярных сервисов:
- «Визитница». Русскоязычный онлайн-сервис для самостоятельного изготовления визиток. Карточки хранятся в учетной записи пользователя, доступны с любого устройства: ПК, смартфона, планшета.
- Business Card Generator. Англоязычный сервис с возможностью создания карточек на русском языке. Регистрация не нужна. Пользователь выбирает изображение (дает ссылку на логотип), размер и тип шрифта, вводит информацию. Сервис генерирует файл в формате .pdf, предлагает распечатать или сохранить его.
- Editor.printdesign. Один из популярных платных конструкторов визиток. Поддерживает печать в стандартном, вертикальном и евроформате. Уникален тем, что позволяет заказывать изображения и эмблемы. То есть прямо на сайте можно создать эксклюзивный логотип.
- OffNote. Веб-сервис с понятным интерфейсом. Его особенность — возможность сохранять макеты в форматах .png, .doc, .pdf.
- «Мастер визиток». Программа со множеством настраиваемых параметров: 150 шаблонов, возможность выбора фона, графики, шрифта. Готовый файл сохраняется в базе. Удобная обрезка, опция печати непосредственно из меню.
- Easy Card Creator Express. Программа с опцией предварительного просмотра. Совместима с большинством принтеров, представленных на рынке, регулярно обновляется (расширяется список собственных оригинальных эффектов/стилей).
Макет визитки в Easy Card Creator Express