Топ-11 лучших онлайн-курсов по графическому дизайну 👩🎨
Содержание:
- Блог Максима Шайхалова
- WebDesign Master
- Дизайн Мания
- Видеоуроки Figma
- История веб-дизайна
- Ответы на вопросы
- Фотостоки и фотобанки для скачивания бесплатных изображений
- Основные направления
- Курс «Веб-дизайн с нуля до PRO» от Skillbox
- 8 полезных сайтов про иконки
- Особенности специальности
- Описание профессии
- Уроки на ЛофтБлог
- YouTube-канал Дмитрия Волкова
- Tilda Education
- Блог Максима Шайхалова
- WebDesign Master
- Дизайн Мания
- Видеоуроки Figma
- Курсы веб-дизайна
- 7 сайтов про UX
- Udemy
- 11 сайтов о логотипах
Блог Максима Шайхалова
В авторском блоге Шайхалова размещены статьи, обзоры литературы и подборки практических советов для осваивающих web-design. Имеются публикации об основах типографики, приемах повышения читаемости электронных текстов, диалоговых окнах в вебе, редизайне блога. В отдельные рубрики вынесены темы «Интерфейс», «Фотошоп», «Иллюстратор», «Фирменный стиль».
WebDesign Master
Плейлисты канала WebDesign Master формируются по разным принципам. Так, подборка «Мастер веб-дизайна» наполнена видеоуроками о процессах оформления ресурсов в зависимости от сфер деятельности их владельцев: салон красоты, пиццерия и другие.
В каталоге видеозаписей по созданию landing page — 13 уроков, демонстрирующих возможности WordPress. Имеется объемная подборка занятий, призванная обучить созданию «под ключ» заказных сайтов.
Дизайн Мания
На портале Design-mania.ru имеются как сборники разноплановых «исходников» (кистей, иконок, шрифтов), так и статьи, полезные заметки, рекомендации и тематические уроки. На последних изучаются основы верстки, юзабилити, типографики, оформления логотипов. Есть подраздел с примерами креативно оформленных интернет-ресурсов, обзоры дизайнерских блогов и теория по технологии флеш.
Видеоуроки Figma
Курс состоит из 84 уроков, на которых пользователей обучают работе в Figma.
Можно не только освоить функционал этой программы, но и попрактиковаться в применении инструментов в конкретных ситуациях: при разработке макетов обычных сайтов, оформлении приложений.
Количество интернет-ресурсов превысило миллиардную отметку, а в наши дни показатель приближается к двум миллиардам сайтов. И стать причастным к работе этого огромного механизма всемирной паутины по силам любому пользователю.
История веб-дизайна
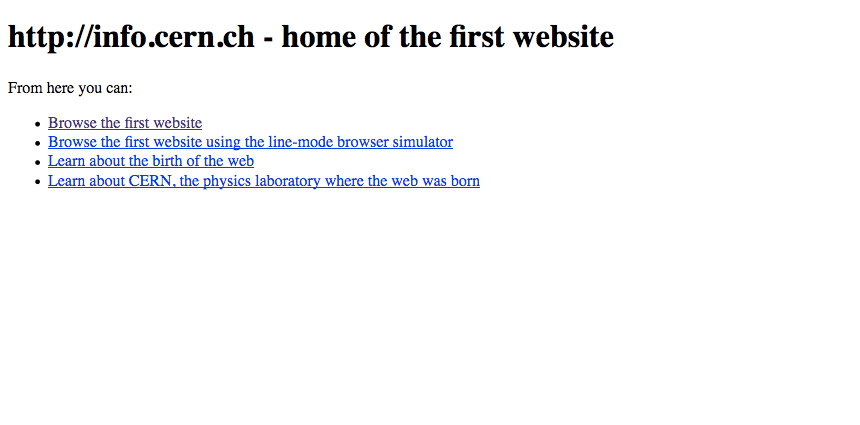
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.

Главная страница первого в мире сайта info.cern.ch
Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.

Поисковик Yahoo! в 1993-м выглядел так
В 1997-м сайт Apple был далек от минимализма, который прославил компанию
Сайт, посвященный истории и развитию интернета в 1996 году
В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
1994
Первая версия браузера Opera.
1995
Появились Internet Explorer 1, JavaScript и PHP.
1996
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
1997
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 пикселей.
- Мониторы стали отображать 256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.
- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.
Ответы на вопросы
Сколько будет зарабатывать графический дизайнер после обучения с нуля?
Начинающий специалист может получать от 40 000 рублей в месяц. Многое зависит от его стремлений и практического опыта. Со временем заработок может перейти рубеж в 100 000 рублей.
Куда можно устроиться графическому дизайнеру?
Хороший специалист может реализовать себя в сфере рекламы, IT, дизайна и т.д. Работать можно, как в штате, так и на фрилансе.
Достаточно ли одного курса, чтобы стать графическим дизайнером?
Для старта одного курса графического дизайна достаточно. Но даже профессионалам требуется регулярно повышать свою квалификацию. Поэтому учиться новому – актуально всегда и для всех.
Фотостоки и фотобанки для скачивания бесплатных изображений
На многих сайтах указана лицензия для коммерческого использования, но советуем перепроверять перед скачиванием.
Stock Up — картинки с разных сайтов в одном месте.

Pexels — русскоязычный сайт, разные тематики.

Mazwai — не только фото, но и видеоклипы, и футажи.

Foodie’s Feed — продукты, готовые блюда и процесс приготовления.

All The Free Stock — изображения, иллюстрации, иконки и видео.

Jéshoots — тематические категории.

Pixabay — фотографии, иллюстрации и векторная графика.

Unsplash — работы фотографов, можно скачивать в большом размере.

Picjumbo — скачивание в большом размере.

Основные направления
Графический дизайн — художественно-проектная деятельность, направленная на создание визуальной графической системы. Можно выделить 10 направлений:
- Веб-дизайн — проектирование веб-сайтов, интерфейсов и приложений, создание логической структуры и художественного оформления.
- Полиграфия обращена на разработку печатной продукции: листовки, буклеты, газеты, журналы, книги.
- Фирменный стиль создает имидж фирмы, единство товаров и услуг, призван выделять фирму среди конкурентов (логотипы, товарные знаки, сочетание цветов, лозунг).
- Шрифт используется везде как способ передачи информации. С его помощью можно создавать эффектную визуальную картинку.
- К дизайну рекламной продукции относится разработка всех видов печатной рекламы (визитки, листовки).
- Дизайн упаковки и этикетки является элементом брэндинга, представляет собой отдельное направление, включающее в себя разработку стиля упаковочных изделий (пакеты, коробки, емкости и т.д.).
- Рисунки и иллюстрации подразумевают художественное воплощение задумки в визуальной форме.
- Инфографика призвана облегчить процесс восприятия сложной информации в более простых и доступных формах (графиках, картинках, схемах).
- Дизайн пользовательских интерфейсов относится к веб-дизайну (программы, приложения).
- 3D дизайн включает объемное моделирование (промышленное, интерьерное и т.д.).
Курс «Веб-дизайн с нуля до PRO» от Skillbox

Продолжительность — 7 месяцев.
Для кого предназначен? Для тех, кто желает начать карьеру; для дизайнеров-самоучек; тех, кто желает работать на себя.
Список учебных блоков включает практические занятия на основе кейсов, дизайн-спринты. Количество уроков — 119, разноплановых модулей — 31.
Программа «Figma» представлена разделами:
- Знакомство.
- Основные инструменты.
- Картинки.
- Компоненты.
- Стили.
- Auto Layout (инструмент для выравнивания и указания отступов), Variants (вариативные компоненты).
- Многостраничные документы.
- Доп. возможности.
- Макет.
Программа «Веб-дизайн» включает такие блоки как:
- Знакомство с рассматриваемой специальностью.
- Тех. задание.
- Поиск уникальных идей.
- Модельные сетки.
- Вертикальный ритм.
- Типографика (оформление текста).
- Роль текста.
- Тени, цвета.
- Читаемость, контраст.
- Прототип главной страницы.
- Первый экран страницы.
- Анализ пользователей.
- Навигация.
- Дизайн главных блоков.
- Адаптивность.
- Презентация выполненных решений.
- Передача готового макета.
- Создание кейса для собственного портфолио.
В завершении создается дипломный проект.
Информация о преподавателях:
- Д. Смирнов (Design Lead в компании «Тинькофф»);
- А. Свобода (преподаватель, который будет выполнять проверку);
- С. Попков (сооснователь проектов AIC, Skillbox);
- А. Королькова (книжный дизайнер);
- Ю. Соловьева (арт-директор) и некоторые другие специалисты.
Какие знания получат учащиеся:
По завершении курса вы получите множество полезных навыков:
- создавать приложения, веб-ресурсы;
- выполнять макеты;
- делать простую анимацию;
- писать для веб-страниц подходящие тексты;
- находить общий язык с заказчиками.
Стоимость курса:
- Полная стоимость равна 123274 рубля.
- Цена со скидкой составляет 80128 рублей.
- Курс можно оплачивать в рассрочку ежемесячно по 3339 рублей.
️ Программа рассчитана даже для тех, кто никогда не изучал веб-дизайн. Выполнение домашних заданий гарантирует получение уникального опыта. Преподаватели курса будут курировать вас на протяжении всего обучения.
️ Перейти на сайт курса
8 полезных сайтов про иконки
https://www.iconfinder.com. Один из самых популярных сайтов для дизайнеров с огромным количеством иконок на все случаи жизни. Иконки делятся на платные и бесплатные, а скачать их можно как в PNG, так и в SVG-формате.
https://thenounproject.com. Очень приятный ресурс с большим выбором, легким дизайном и красивыми иконками. Для того, чтобы начать пользоваться, нужно лишь зарегистрироваться.
https://roundicons.com
Здесь можно найти очень необычные решения (обратите внимание на подборку doodle-иконок). Что самое приятное, небольшие наборы доступны для бесплатного скачивания.
https://iconmonstr.com
Очень похожий на уже рассмотренные нами ресурсы — множество иконок, удобный поиск и несколько форматов для скачивания (SVG, EPS, PSD, PNG).

Не всегда стоит тратить время на создание уникальной иконки
Особенности специальности
Если говорить о профессии веб-дизайнера в контексте стабильного и серьезного дохода, то необходимо учитывать, что уровень оплаты его труда напрямую зависит от квалификации и опыта работы, которые подтверждаются профессиональным портфолио в качестве доказательства наличия в прошлом успешных тематических проектов. А вообще стоимость созданных сайтов в настоящее время при условии высокого качества выполненной работы колеблется в диапазоне от 25 тысяч рублей до 50 тысяч рублей.
Зачастую веб-дизайнеры работают в качестве фрилансеров (на дому). Но специфика работы в данной сфере достаточно разнообразна, так что соискателю можно трудоустроиться и в офисе компании (в отделах рекламы, специальных студиях и т.д.).
На курсах веб-дизайна сегодня могут обучаться, как новички, так и люди с опытом, которые хотят повысить свой уровень квалификации. В прямые обязанности специалиста по дизайну сайтов входит сбор исходных данных (в том числе, выявление пожеланий заказчика в виде целей и задач), создание эскизов страниц и осуществление вышеуказанного плана мероприятий.
Кроме того, дизайнер веб-сайтов обязан, как говорится, «держать руку на пульсе». То есть, он всегда должен отслеживать все технологические новинки в данном сегменте потребительского рынка с тем, чтобы эти знания постоянно были актуальны для выполнения самых сложных заданий от заказчиков. И, конечно же, квалификация веб-дизайнеров подразумевает знание языков программирования, самыми популярными из которых являются C++, C#, F#. Дополнительно необходимо овладеть и скриптовыми языками — JavaScript и VBS.
К наиболее важным качествам данного специалиста следует в первую очередь отнести именно эстетический вкус и перфекционизм, внимательность и терпеливость, креативность и аналитическое мышление. Без такого «набора дизайнера» вряд ли можно рассчитывать на серьезные успехи в профессии.
Описание профессии
Начнем с самого понятия веб-дизайна (также используется слово web). Итак, веб-дизайн — это одна из отраслей веб-разработки и ответвление от дизайна. Поэтому основная обязанность веб-дизайнера — работать над визуальным оформлением сайта или приложения. Что это означает?
Веб-дизайнер придумывает макет сайта, представляя конечный вид проекта. От него зависит, как будет выглядеть сайт. И речь не только об интерфейсе, расположении визуальных элементов, выставлении изображений, подборе шрифтов, расположении текста и прочего
Важно, чтобы все выглядело красиво и соответствовало единому стилю. А сам стиль в свою очередь должен гармонично сочетаться с тематикой проекта
На плечи веб-дизайнера ложится и оптимизация. Сайт должен быстро загружаться на различных устройствах, поэтому нельзя перегружать страницы множеством визуальных элементов. Также под оптимизацией может подразумеваться работа над юзабилити
Важно, чтобы сайт был удобный и интуитивно понятный в управлении
Уникальные визуальные элементы, такие как логотипы, баннеры и инфографика, разрабатываются веб-дизайнером. Другие элементы либо создаются вручную, либо берутся с различных стоков. Естественно, с покупкой прав.
Профессионалы в области веб-дизайна отлично знают язык разметки HTML и каскадные таблицы CSS. Некоторые из них даже умеют программировать на JavaScript.
Помимо сайтов, веб-дизайнер работает над лендингами, приложениями, промо-страницами и электронными презентациями.
Обычно работа данного специалиста начинается с требований, идей и концепций, которые есть у заказчика. Но веб-дизайнер должен предлагать и свои решения. Поняв предпочтения по проекту, дизайнер приступает к разработке стилевого оформления.
Из чего может состоять работа веб-дизайнера:
- придумывание наиболее эффективных методов подачи информации;
- подбор цветовой гаммы сайта и отдельных страниц, ориентируясь на тематику, контент, целевую аудиторию и бренд;
- компоновка страниц (оформление, общий стиль, фоновое изображение/цвет);
- создание и/или поиск необходимых визуальных элементов (логотипы, изображения, части интерфейса и прочее);
- обработка визуальных элементов в графических редакторах;
- техническая оптимизация для одинакового отображения и быстрой загрузки сайта;
- создание интерактивных веб-элементов;
- работа над общей визуальной гармоничностью и разработка наиболее простой навигации.
Бывают заказы, в которых необходимо сделать несколько вариантов одного и того же сайта. Учитывая, что макет всех страниц сайта может исчисляться десятками и даже сотнями, несколько вариаций проекта могут включать в себя до тысячи внутренних макетов разных страниц.
Вот пример разработки двух страниц для сайта бизнес журнала:
Дизайн и веб-дизайн — одно и то же?
С веб-дизайном разобрались, но является ли это тем же самым, что и дизайн? Нет. Чаще всего под словом “дизайн” подразумевается работа над чем-то физическим, что можно почувствовать тактильно. Например, дизайн одежды или архитектурный дизайн. Ну а веб-дизайн ограничен областью работы в сфере веб (то есть только в интернете).
Уроки на ЛофтБлог
Создатели портала бесплатных видеоуроков Loftblog.ru не хотят видеть своих посетителей унылыми и перегруженными потоком технической информации, поэтому обещают сделать обучение увлекательным и эффективным. Представление о механике работы можно получить, пройдя бесплатный курс по дизайну сайта-портфолио в редакторе Photoshop. На 4 уроках, заложенных в обучающий план, создается «шапка» интернет-ресурса, рассматриваются правила оформления контента, особенности перехода от шаблона обычного сайта к версии для мобильных устройств, приемы оптимизации работы с помощью модульной сетки. Для пользователей, в том числе, незарегистрированных, доступен и комплекс видеозанятий по оформлению landing page (посадочной страницы) в Adobe Muse.
YouTube-канал Дмитрия Волкова
На канале Уроки WEB-дизайна своим опытом делится арт-директор, проектировщик интерфейсов, создатель UX-продукта Дмитрий Волков.
Он выкладывает материалы конференций и мастер-классов, которые ему доводилось посещать, рассказывает о тонкостях профессии. Предлагается более сотни видеосюжетов.
Tilda Education
Материалы образовательного журнала Tilda.education адресованы пользователям, интересующимся созданием интернет-сайтов в Tilda Publishing — блочном конструкторе. Практические руководства предлагаются в форматах онлайн-учебников. Наличествуют цифровые пособия по созданию landing page, теории дизайна, анимации в вебе, развитию визуального вкуса. Текстовый контент учебников перемежается с наглядными тематическими иллюстрациями.
Блог Максима Шайхалова
В авторском блоге Шайхалова размещены статьи, обзоры литературы и подборки практических советов для осваивающих web-design. Имеются публикации об основах типографики, приемах повышения читаемости электронных текстов, диалоговых окнах в вебе, редизайне блога. В отдельные рубрики вынесены темы «Интерфейс», «Фотошоп», «Иллюстратор», «Фирменный стиль».
WebDesign Master
Плейлисты канала WebDesign Master формируются по разным принципам. Так, подборка «Мастер веб-дизайна» наполнена видеоуроками о процессах оформления ресурсов в зависимости от сфер деятельности их владельцев: салон красоты, пиццерия и другие.
В каталоге видеозаписей по созданию landing page — 13 уроков, демонстрирующих возможности WordPress. Имеется объемная подборка занятий, призванная обучить созданию «под ключ» заказных сайтов.
Дизайн Мания
На портале Design-mania.ru имеются как сборники разноплановых «исходников» (кистей, иконок, шрифтов), так и статьи, полезные заметки, рекомендации и тематические уроки. На последних изучаются основы верстки, юзабилити, типографики, оформления логотипов. Есть подраздел с примерами креативно оформленных интернет-ресурсов, обзоры дизайнерских блогов и теория по технологии флеш.
Видеоуроки Figma
Курс состоит из 84 уроков, на которых пользователей обучают работе в Figma.
Можно не только освоить функционал этой программы, но и попрактиковаться в применении инструментов в конкретных ситуациях: при разработке макетов обычных сайтов, оформлении приложений.
Количество интернет-ресурсов превысило миллиардную отметку, а в наши дни показатель приближается к двум миллиардам сайтов. И стать причастным к работе этого огромного механизма всемирной паутины по силам любому пользователю.
Курсы веб-дизайна
Выучиться на веб-дизайнера можно с помощью курсов. Хорошая программа рассматривает основные вопросы об инструментах, навыках и трендах профессии. И ребенок после школы, и взрослый узнает все, что должен уметь веб-дизайнер, но изучение длится меньше, чем обучение в ВУЗе или онлайн-школе.
Выбирая курсы, обращают внимание на следующие критерии:
- платные или бесплатные;
- оффлайн или онлайн,
- ориентированные на новичков или уже работающих по специальности людей.
В большинстве случаев по окончании выдается сертификат о прохождении программы.
Руководитель веб-студии #VA Валерий Алексеев разобрал несколько популярных мифов об онлайн-курсах:
Основы веб-дизайна
Профессиональному веб-дизайну научат на курсах по основам профессии. Обучение проходит видеокурсом или на вебинарах, его минимальная цена — 5 000 рублей. Программа подойдет новичкам в web-графике.
Веб-дизайн с нуля бесплатно
Как правило, бесплатные курсы предполагают поверхностное погружение в профессию. Более подробное изучение происходит на углубленной, платной программе.
И тем не менее, при ответственном подходе освоить основы можно, не заплатив за это ни копейки, и это — главное преимущество.
К минусам относят:
- во многих бесплатных курсах нет системного подхода;
- необходимость в максимальной самоорганизации;
- отсутствие полноценного куратора или наставника.
Курсы по дизайну сайтов
Начинающего веб-дизайнера научат разрабатывать внешний вид, структуру сайта, навигацию по страницам. “Разберется даже чайник”,— обещают преподаватели в описании многих программ. Закончив учебу, студент умеет создавать любой сайт или блог.
Цена обучения начинается от 5000 рублей за курс.
Курсы веб-дизайна с трудоустройством
Некоторые компании разрабатывают курсы и гарантируют последующее трудоустройство. Дается больше практических заданий, чем теоретических знаний, а после успешного окончания полагается стажировка. Стоимость таких курсов начинается от 20 000 рублей.
UI/UX-дизайнер Валерия рассказывает, где и как новичку найти работу или подработку самостоятельно:
7 сайтов про UX
- https://ux-journal.ru. Сравнительно новый журнал, в котором можно найти очень много полезного о самом востребованном направлении в веб-дизайне.
- https://www.dtelepathy.com/blog. Если вы уже начали изучать UX, то посоветуем вам блог команды из Сан-Диего.
- https://usabilla.com/blog. Еще один сайт про качественный UX и проектирование интерфейсов.
- http://uxchecklist.github.io. Суперполезный ресурс представляет из себя список действий по UX, с помощью которого можно пройти весь процесс от начала до конца и не забыть ни о чем.

Todo-лист по UX поможет не забыть ни об одной детали
Udemy
Udemy – онлайн-портал, предлагающий более 155 000 онлайн-курсов по различным темам: от программирования до музыки и спорта. Каждый месяц добавляются новые программы. При этом стоимость курсов очень демократична, поэтому подойдет каждому.
Ландшафтный дизайн и генплан в AutoCAD
Сайт — udemy.com Длительность обучения — 10 часов 41 минута видео. Стоимость обучения — 3 790 рублей.
Видеокурс отлично подходит новичкам и охватывает весь процесс работы ландшафтного дизайнера в АвтоКАДе: от анализа участка до готового чертежа, в который входят все детали дизайна.
Программа состоит из 10 разделов и 43 лекций общей продолжительностью 10 часов 41 минута. Также в курс входят 11 ресурсов для скачивания, которые отлично помогут начинающему специалисту. Видео можно смотреть как с компьютера, так и с мобильного устройства.
К главным плюсам курса относятся:
- небольшая стоимость и длительность;
- возможность смотреть видео в любой день и в любое время, пожизненный доступ к ним;
- подходит для новичков;
- по окончании обучения выдается сертификат.
Среди минусов:
- нет практических домашних заданий;
- совсем нет работы с преподавателем: курс состоит только из видео;
- курс не дает глубокую информацию по всем аспектам работы ландшафтного дизайнера.
Ландшафтный дизайн для начинающих
Сайт — udemy.com Длительность обучения — 7 часов 27 минут видео. Стоимость обучения — 2 290 рублей.
Онлайн-курс по ландшафтному дизайну для начинающих рассчитан на тех, кто желает заниматься растениями. Он расскажет об основах ландшафтного дизайна и поможет пошагово создать клумбы и миксбордеры. Преподаватель обещает дать только рабочие рекомендации от практикующего ландшафтного дизайнера.
Программа состоит из 2 разделов и 10 лекций, длительность которых составляет 7 часов 26 минут, которые студент получает навсегда. В курс также входит 24 ресурса для скачивания, которые будут очень полезны в дальнейшем.
Плюсы курса:
- небольшая стоимость и длительность;
- возможность смотреть видео в любой день и в любое время;
- подходит для новичков;
- по окончании обучения выдается сертификат.
Минусы следующие:
- нет практических домашних заданий;
- совсем нет работы с преподавателем: курс состоит только из видео;
- дает информацию исключительно о растениях и почти не затрагивает другие аспекты работы.
11 сайтов о логотипах

LogoDesignLove — сайт о хороших логотипах
- https://logopond.com. Сотни примеров логотипов, как удачных, так и не очень, в вашем распоряжении. Плюс ресурса в том, что вариантов на нем очень много, а еще их можно по-разному отсортировать.
- https://www.logaster.com. Сервис позволяет очень быстро генерировать логотипы. Да, уникальный логотип с его помощью не сделать, но сайт очень выручает, когда у клиента еще нет логотипа, а в шапку сайта нужно что-то поставить.
- https://logo.squarespace.com/. Аналогичный сервис для создания логотипов небольшого размера. Вы вводите название компании и попадаете в редактор, в котором к логотипу можно добавить иконку, а заодно посмотреть, как все это смотрится на визитке, мониторе и футболке.
- http://logofaves.com. В подборках логотипов на этом ресурсе можно найти не только идеи, но и контакты дизайнера, а также ссылку на его Behance-профиль. Это очень удобно в случае, когда вам нужно не только посмотреть логотип, но и найти исполнителя.
- https://www.hipsterlogogenerator.com. Еще один генератор, позволяющий создать простой, но достаточно эффектный логотип за пару минут.

Генераторы логотипов помогут придумать основу или создать временный логотип
- http://logotypes101.com. Подборка бесплатных векторных логотипов. Если у вас есть время и вы готовы его потратить, то сможете найти неплохой вариант.
- https://logobaker.ru. Сайт для тех, кто разрабатывает логотипы. Здесь есть неплохая подборка, а также возможность попросить совета или получить фидбек.
- https://www.logofury.com. В этом сервисе от вас требуется только ввести название компании, выбрать категорию и добавить слоган (при желании), все остальное генератор делает за вас, мгновенно создавая десятки вариантов.
- https://www.logomoose.com. Очень солидная подборка логотипов со всего мира. Что интересно, есть действительно много хороших вариантов, которые можно использовать для вдохновения.
- http://www.thelogomix.com. И снова подборка логотипов, но на этот раз с расширенной сортировкой: можно выбрать логотипы по определенному цвету или тематике. Когда нужно что-то быстро придумать, очень выручает.