Топ-30 бесплатных онлайн-курсов по веб-дизайну с нуля [2021]
Содержание:
- История веб-дизайна
- Дополнительные навыки веб дизайнера
- 6 сайтов для дизайнеров о шрифтах и типографике
- Софт
- Принципы контраста в дизайне
- «Дизайн» от Аси Березовской
- Блог Максима Шайхалова
- WebDesign Master
- Дизайн Мания
- Видеоуроки Figma
- Следуйте вашему плану
- «Дизайн-методология: управление вдохновением» от образовательного проекта «Открытое образование»
- Цвет
- Бонус: 5 бесплатных мини-курсов и мастер-классов по веб-дизайну
- Есть ли смысл в самообразовании?
- Udemy
- С чего начать новичку
- Обучение веб-дизайну в ВУЗе
- Выберите интересное направление
- Бесплатные курсы
- 1. «Как стать дизайнером интерьеров: знания и навыки» от Нетологии
- 2. «Дизайнер интерьеров PRO: тренды и развитие» от SkillBox
- 3. «Планировка квартиры с нуля: изучаем основы дизайна интерьеров» от SkillBox
- 4. «Как выбрать специализацию в дизайне интерьеров» от SkillBox
- 5. «Дизайнерские профессии: кем можно работать» от Нетологии
- Соберите портфолио
- Этап третий – выясните, какие программы для веб-дизайна сейчас в тренде
- GeekUniversity
- Сетка
- Онлайн-курсы от Breezzly с практикой в дизайне сайтов и интерфейсов — освойте новые актуальные форматы, в которых работает бренд-дизайн
История веб-дизайна
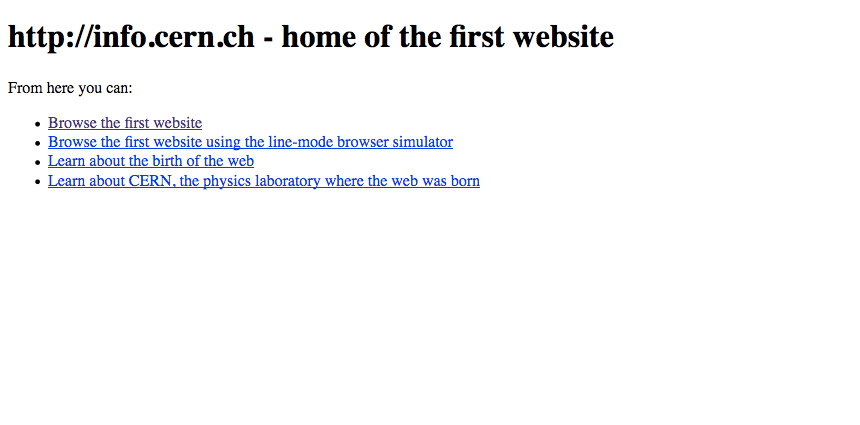
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.

Главная страница первого в мире сайта info.cern.ch
Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
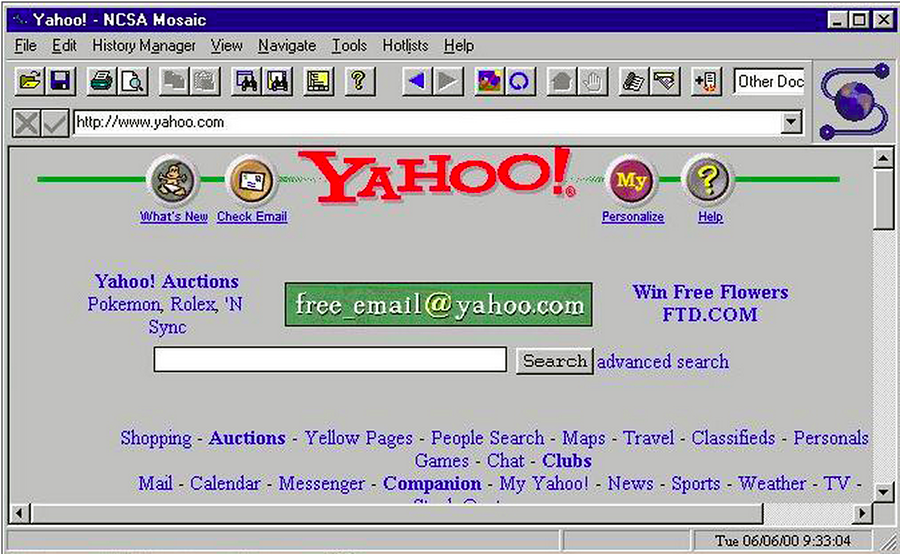
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.

Поисковик Yahoo! в 1993-м выглядел так
В 1997-м сайт Apple был далек от минимализма, который прославил компанию
Сайт, посвященный истории и развитию интернета в 1996 году
В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
1994
Первая версия браузера Opera.
1995
Появились Internet Explorer 1, JavaScript и PHP.
1996
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
1997
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 пикселей.
- Мониторы стали отображать 256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.
- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.
Дополнительные навыки веб дизайнера
Помимо профессиональных навыков, неплохо иметь и дополнительные, потому что они прибавляют дизайнеру ценности в глазах работодателей или заказчиков.
1. HTML и CSS
Поскольку веб дизайнер работает с сайтами, то знание основ вёрстки ему не помешает. Благодаря ним дизайнер сможет на одном языке общаться с разработчиками и будет лучше понимать как устроены сайты изнутри. Этот навык позволит создавать «рабочие» дизайны, которые можно будет легко сверстать.
2. Основы интернет-маркетинга
Этот навык позволит дизайнеру создавать продающий дизайн. Размещая продающие триггеры в дизайне, специалист таким образом будет влиять на поведение посетителя и сподвигать его к совершению целевого действия.
3. Tilda
Это популярная конструктор сайтов, который помогает создавать сайты быстро и легко (без знаний программирования). Если дизайнер будет уметь работать в Тильде, то он сможет создавать сайты «под ключ» (от дизайна до верстки), тем самым увеличивая свой доход.
Существуют даже отдельные вакансии, такие как «Дизайнер на Tilda». Плюс этого конструктора в том, что он позволяет дизайнерам переносить дизайн из графического редактора в Тильду, тем самым создавая сайты с уникальным дизайном.
6 сайтов для дизайнеров о шрифтах и типографике
- https://ilovetypography.com. Один из лучших ресурсов для тех, кто небезразличен к буквам. На этом сайте вы найдете массу полезных и просто интересных заметок о типографике и том, что с ней связано.
- https://fonts.google.com. Подборка бесплатных шрифтов от Google, которой чаще всего пользуются дизайнеры. Самое полезное — возможность посмотреть, с какими шрифтами чаще всего сочетается выбранный вами вариант.
- https://www.paratype.ru. Отличный сайт с хорошей подборкой шрифтов. Из приятного — можно без особого труда подобрать даже красивый русский шрифт, из печального — большинство шрифтов придется приобретать (но на сайте часто проводятся распродажи).
- https://fontshop.com. Магазин шрифтов, где можно подобрать удачное решение для своего проекта. Но особенно интересен сайт даже не количеством самих шрифтов, а примерами их применения, которые позволяют лучше оценить, насколько выбранный шрифт подходит для вашей задачи.
- https://www.dafont.com. Огромная подборка шрифтов для самых разных задач, а еще — удобный интерфейс и много новинок.
- https://typejournal.ru. Полезный интернет-журнал о типографике и шрифтах.
Софт
На протяжении долгого времени сайты рисовали в Adobe Photoshop — универсальном графическом редакторе. Со временем появились редакторы для веб: Sketch, Figma или Adobe XD, которые работают быстрее, чем Photoshop, у них простой интерфейс и нет лишних функций. Поэтому они хорошо работают даже с большим количеством открытых макетов и их легко освоить.
Вот программы, которые пригодятся веб-дизайнеру:
- Axure — для проектирования сайта;
- Sketch, Figma или Adobe XD — для работы с графикой и создания макетов;
- Principle и Adobe XD — для создания анимированных прототипов сайтов и приложений;
- Zeplin — для передачи файлов разработчику;
- Adobe Illustrator — для создания иконок и логотипов, а также для работы с любой векторной графикой.
Помните, что программы — это один из инструментов дизайнера. Не стремитесь в совершенстве овладеть всеми. Изучите основные возможности и выберите ту, которая вам больше нравится.
Принципы контраста в дизайне
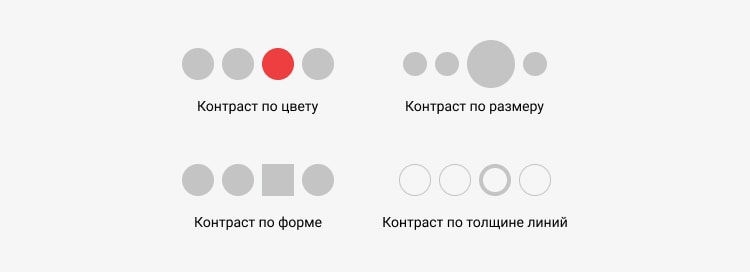
Контраст — это мощный инструмент в руках опытного дизайнера, поскольку с его помощью можно управлять вниманием пользователя и акцентировать его на нужных местах (или наоборот заглушать). Контраст может передаваться 4 способами:
- Цветом
- Размером
- Толщиной линий
- Формой

Чаще всего размер и толщина линий используются для передачи иерархии (то, о чем мы говорили выше), а цвет и форма — для расстановки акцентов. Контраст очень важен в дизайне, поскольку с его помощью вы как бы «разбавляете» дизайн и структурируете информацию, выделяя главное и «заглушая» второстепенное.
Пример хорошего контраста:

Пример плохого контраста:

Контрасты в дизайне должны быть сильными.
«Дизайн» от Аси Березовской
Пройти курс
Маленький курс состоит из 4 видеоуроков длительностью по 15 минут (есть одно видео на полчаса). Есть вероятность, что материал будет обновляться. Пока можно сказать о том, что не будет ни сертификата, ни должной поддержки, ведь записи публикуются в YouTube. Регистрация не нужна!
На данный момент, программа состоит из следующих уроков:
- как зарабатывать на графическом дизайне: фриланс, стоки, конкурсы;
- как стать дизайнером самостоятельно: первые шаги, программы, уроки;
- творческий подкаст: иллюстратор VS дизайнер;
- история автора: как стать графическим дизайнером.
Пользователи благодарят автора курса за большое количество полезной информации и мотивацию, полученную после просмотра. На создателя сборника с видеоуроками подписано более 9 тысяч человек, количество просмотров на записях примерно такое же. Обучение пользуется спросом, автор отвечает на комментарии и прислушивается к мнениям — это уже большой плюс.
Блог Максима Шайхалова
В авторском блоге Шайхалова размещены статьи, обзоры литературы и подборки практических советов для осваивающих web-design. Имеются публикации об основах типографики, приемах повышения читаемости электронных текстов, диалоговых окнах в вебе, редизайне блога. В отдельные рубрики вынесены темы «Интерфейс», «Фотошоп», «Иллюстратор», «Фирменный стиль».
WebDesign Master
Плейлисты канала WebDesign Master формируются по разным принципам. Так, подборка «Мастер веб-дизайна» наполнена видеоуроками о процессах оформления ресурсов в зависимости от сфер деятельности их владельцев: салон красоты, пиццерия и другие.
В каталоге видеозаписей по созданию landing page — 13 уроков, демонстрирующих возможности WordPress. Имеется объемная подборка занятий, призванная обучить созданию «под ключ» заказных сайтов.
Дизайн Мания
На портале Design-mania.ru имеются как сборники разноплановых «исходников» (кистей, иконок, шрифтов), так и статьи, полезные заметки, рекомендации и тематические уроки. На последних изучаются основы верстки, юзабилити, типографики, оформления логотипов. Есть подраздел с примерами креативно оформленных интернет-ресурсов, обзоры дизайнерских блогов и теория по технологии флеш.
Видеоуроки Figma
Курс состоит из 84 уроков, на которых пользователей обучают работе в Figma.
Можно не только освоить функционал этой программы, но и попрактиковаться в применении инструментов в конкретных ситуациях: при разработке макетов обычных сайтов, оформлении приложений.
Количество интернет-ресурсов превысило миллиардную отметку, а в наши дни показатель приближается к двум миллиардам сайтов. И стать причастным к работе этого огромного механизма всемирной паутины по силам любому пользователю.
Следуйте вашему плану
Это самое сложное, но постарайтесь заниматься регулярно — в то время, которое вы запланировали.
Однако все мы ошибаемся, когда строим планы, поэтому будьте и гибки тоже. Вы не на переправе, и лошадей менять можно. Если стало понятно, что вам нужно больше времени, — добавьте его или перераспределите. Если какие-то книги или курсы оказались неудачными — замените их на другие. Но, сделав это, вновь придерживайтесь плана — уже нового.
Постарайтесь не делать долгие перерывы в занятиях: пока вы новичок, незакреплённые навыки быстро теряются. И тогда вы не только не развиваетесь, но даже идёте вспять.
«Дизайн-методология: управление вдохновением» от образовательного проекта «Открытое образование»

Курс длительностью в 10 недель рассчитан на новичков. Информация может быть полезной и более продвинутым пользователям, уже что-то понимающих в графическом дизайне. Для освоения материала понадобится около 7 часов в неделю. Всего здесь 8 модулей, в каждом есть видеолекции, презентации, анимационные ролики, тесты и контрольные вопросы. Есть обратная связь и сертификат.
Программа обучения состоит из следующих тем:
- дизайн и концепция;
- моделирование, культурная анимация;
- реконструкция, оформление и презентация концепций.
В результате, каждый ученик сможет понимать специфику дизайна, дизайнерское мышление, овладеет навыками креативного мышления. Авторы курса — Галина Лола (доктор философских наук) и Татьяна Александрова (преподаватель кафедры дизайна).
Преимущества обучения на этом курсе:
- большое количество полезной и актуальной информации;
- наличие творческих заданий и вебинаров;
- выдача сертификата (в случае успешной сдачи экзамена).
Цвет
С помощью цвета дизайнер выделяет важные вещи, создает настроение у пользователей и управляет их вниманием. Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определенные действия.
Важно!
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония
Важно!
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония.
На то, как пользователь будет воспринимать ваш сайт, влияют сочетания цветов. Например, для сайта крупной компании можно подбирать холодные цвета, а для магазина детских товаров — теплые. Для поиска хороших цветовых сочетаний дизайнеры пользуются цветовым кругом, разнообразными палитрами и ресурсами.

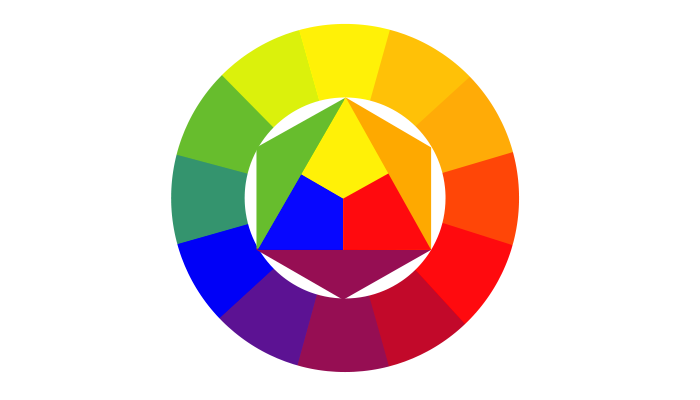
Цветовой круг Иоханнеса Иттена
Цветовой круг — важный инструмент для работы с сочетаемостью цветов, который помогает грамотно смешивать цвета и показывает, как они взаимосвязаны друг с другом.
Чтобы не ошибиться в выборе цветов, дизайнеры пользуются специальным палитрами.
- Монохромная палитра основана на тонах и оттенках одного цвета. При работе с такой палитрой сложно ошибиться, макет всегда будет выглядеть хорошо.
- Аналоговая содержит цвета, которые находятся рядом друг с другом на цветовом круге. Такие цвета используются там, где не нужно создавать контраст, например, для фона веб-страниц или баннеров.
- Комплементарная состоит из цветов, которые расположены напротив друг друга на цветовом круге. Комплементарные цвета создают контраст и выделяют нужный элемент интерфейса.
Бонус: 5 бесплатных мини-курсов и мастер-классов по веб-дизайну
- Как сделать продающий лендинг: короткий мастер-класс разбирает, чем отличается лендинг от сайта-визитки и какие блоки нужно не забыть добавить при создании продающего сайта
- Основы вёрстки сайта: короткий курс по основам HTML и CSS.
- Основы Figma: 7 часов теории и 10 часов практики по работе с графическим редактором Figma.
- Первый шаг в графическом дизайне: бесплатный курс по работе с Canva, который расскажет, как оформить презентацию, соцсети и даже брендбук.
- Как создавать контент для бизнеса: мини-курс от специалиста по контенту в Яндексе включает 3 занятия по 1,5 часа и разбирает принципы построения контент-стратегии и контент-маркетинга.
9 курсов по разработке сайтов на WordPress
По теме
9 курсов по разработке сайтов на WordPress
Есть ли смысл в самообразовании?
Многие знаменитые и известные веб-дизайнеры — это самоучки. Даже бесплатная информация поможет самостоятельно разобраться в основах профессии.
С чего начать самообучение веб-дизайну
Как утверждают эксперты агентства разработки цифровых продуктов Bauhaus Design, самостоятельное обучение начинают с изучения программ, с помощью которых создается веб-дизайн, хорошие иконки и иллюстрации.
София Филиппова делится с новичками, чем приходится заниматься веб-дизайнеру в начале карьеры:
Frontend-разработчик Анна Блок дополняет, что надо проштудировать самоучитель по основам колористики, типографики и композиции, а также знать техническую составляющую сайтов.
Udemy
Веб разработка — с нуля до профессионала. Full StackWeb — HTML5, CSS3, JavaScript, jQuery, Bootstrap, PHP, MySQL, Python
Чему вы научитесь
- Изучите обе стороны Web разработки — frontend и backend
- Научитесь создавать веб страницы при помощи языка разметки HTML
- Научитесь стилизовать сайты при помощи CSS
- Научитесь добавлять интерактивность на ваши сайты при помощи языка JavaScript
- Научитесь пользоваться инструментами, ускоряющими процесс разработки сайтов — jQuery и Bootstrap
- Научитесь работать с серверной частью и API при помощи языка PHP
- Научитесь работать с базами данных на примере MySQL
- Изучите основы популярнейшего языка Python и узнаете, как его можно использовать в работе с API
С чего начать новичку
Многие начинающие в этой сфере теряются в тоннах информации, книгах, статьях, видеокурсах. Давайте, структурируем всю информацию и обозначим конкретные шаги.
Согласны?
Научитесь работать с графическими редакторами.
Для начала, будет достаточно знания Adobe Photoshop на хорошем уровне. Эта программа удивляет своими возможностями, освоение которых потребует времени и сил. Экспериментируйте с цветами, кистями, эффектами
Не обязательно сразу рисовать сайт, важно выработать чувство вкуса и технические навыки при использовании фотошопа
Также будет полезно разобраться в следующем:
- Illustrator – поможет при создании иконок, а также логотипов;
- UX и UI дизайн – знание основ поможет создать удобный интерфейс;
- HTML, CSS – понимание языков программирования служит помощником для оптимизации графики в полноценный элемент сайта.
Но на этом обучение не заканчивается, а только начинается.
Всё свободное время рисуйте.
Особенно, если вы без опыта, важно перерисовывать работы других дизайнеров, известные бренды и их сайты. Создайте собственный блог, на котором будете публиковать свои первые работы, фишки, которые узнали
Создайте собственный блог, на котором будете публиковать свои первые работы, фишки, которые узнали.
Просите опытных веб-дизайнеров прокомментировать ваши труды. И вам полезно, и другим новичкам тоже.
Развивайте в себе художественный вкус.
Без творческих идей и вкуса web-дизайнеру никак. Если природа вас этим обделила, значит, это нужно в себе воспитать
Ходите в кино, фотографируйте, обращайте внимание на рекламу, посещайте выставки, интересуйтесь новинками живописи, покупайте книжки, уделяйте время путешествиям в красивые места. Делайте всё то, что вас вдохновляет на творчество!
Не зацикливайтесь на чём-то одном.
Пробуйте и находите именно своё. Чтобы определиться, нужно перепробовать многое, к примеру, верстать сайты или создавать лендинги. Можно уметь многое, но лучше быть профессионалом в чём-то одном.
Анализируйте.
Нет, не себя, а работы других дизайнеров, к примеру, Андрея Горохова или Василия Пирогова. Изучайте не только отечественных представителей данной профессии, но и зарубежных. Так вы быстрее найдёте свой стиль, вдохновитесь и получите дозу мотивации.
Создайте качественное портфолио.
Подробнее об этом читайте в инструкции — как сделать портфолио web-дизайнеру (ссылка будет позже).
Предлагают – берите.
Беритесь за любую работу
Пусть это будут простенькие баннеры и логотипы, это не важно. Ведь, если вы начинаете с нуля, то любая работа нужна вам для портфолио
А ещё это важнейший опыт, который можно получить, только делая, и никак иначе. Действуйте! Пробуйте себя на , ищите сами себе заказчиков. Только не завышайте цены, если вы пока не очень уверены в своих силах.
- Если вы только начинаете брать заказы на биржах, то не забудьте позаботиться и создать электронные кошельки, например, WebMoney и Яндекс Деньги.
- Учитесь общаться с заказчиком.
Для этого лучше пользоваться Skype. Это нужно для того, чтобы лучше понять желания человека
Важно выяснить, что именно хочет в результате видеть работодатель. Попросите заказчика показать сайты, которые ему нравятся, а также расспросите о том, чего быть не должно
Тщательно изучите техническое задание (ТЗ) и, если что-то неясно, то обязательно уточните. Обсудите сроки выполнения.
Обучение веб-дизайну в ВУЗе
Школьник, мечтающий учиться на веб-дизайнера, сдает ЕГЭ по таким предметам:
- русский язык;
- математика;
- информатика,
- иногда история (зависит от ВУЗа).
Сдают вступительные экзамены непосредственно в учебном заведении абитуриенты, закончившие школу до введения тестирования. Некоторые вузы при поступлении требуют прохождения творческого конкурса, в рамках которого будущий студент показывает навыки в живописи, композиции и рисунке.

Необходимо удостовериться, что выбранный вуз имеет необходимую аккредитацию
Плюсы высшего образования: государственный диплом и хорошая профессиональная база. Минусы: большой срок обучения (от 4 до 6 лет) и изучение непрофильных предметов.
Куда поступать на веб-дизайнера
В российском высшем образовании нет факультета web-дисциплин. Получение знаний идет вместе с другими предметами и не всегда является главным.
В таблице представлены ВУЗы, где можно отучиться на веб-дизайнера:
| Наименование | Проходной балл | Плата за обучение / рубли |
| Российский государственный гуманитарный университет | 66 | 436000 |
| Московская государственная художественно-промышленная академия им. С. Г. Строганова | 75 | 350000 |
| Российский технологический университет | 76 | 330000 |
| Санкт-Петербургский государственный университет | 78 | 304000 |
| Казанский государственный архитектурно-строительный университет | 81 | 228000 |
| Санкт-Петербургский государственный университет промышленных технологий и дизайна | 83 | 174000 |
Инесса Шилло, арт-директор студии Nimax, утверждает, что институты, где номинально есть факультет веб-дизайна, бесконечно отстают от индустрии. После получения диплома, чтобы быть в тренде, придется проходить дополнительное обучение.
Выберите интересное направление
Определитесь, что вам ближе. В современном дизайне много направлений, и они сильно отличаются друг от друга. Например, учёбы будущего дизайнера интерьера и веб-дизайнера будут непохожи: им нужны различные знания, навыки и профессиональные программы.
Какой бывает дизайн:
Промышленный дизайн. Разработка формы любых фабричных изделий, от посуды до ноутбуков и автомобилей. Чтобы этим заниматься, нужно отлично знать особенности продукта и свободно разбираться в эргономике. Когда дело касается удобства, надёжности и безопасности — мелочей нет.

- Дизайн пользовательских интерфейсов (UX-дизайн, от англ. User Experience). Это оформление систем, через которые пользователь взаимодействует с продуктом: например, меню программы, клавиатура телефона, программная панель у микроволновки и тому подобное. Задача UX-дизайнера — сделать так, чтобы пользоваться устройством или программой было просто и комфортно.
- Дизайнер мобильных приложений. Разработка внешнего вида приложений под iOS и Android и проектирование мобильных интерфейсов. Смежное направление с UX-дизайном. Мобильные телефоны и планшеты развиваются и могут всё больше, так что это очень перспективное направление.
- Веб-дизайн. Работа с сайтами. Они должны быть не только красивыми, но и удобными, иметь ясную структуру, а информация должна легко восприниматься. И есть ещё множество тонкостей, которые нужно учесть.
- Графический дизайн. Разработка логотипов и символики, дизайн упаковок, книжных обложек, обложек музыкальных дисков, уличных рекламных баннеров, рекламных блоков в бумажных и сетевых изданиях… и многое другое.
- Гейм-дизайн. Создание компьютерных игр — и не только продумывание их визуальной составляющей, но и разработка уровней, систем вознаграждения, игровых механик, обучения. Сложная и многогранная работа на стыке программирования, дизайна и даже менеджмента.
- Дизайн интерьера. Внутреннее оформление помещений: жилых, офисных, торговых, производственных… Как зонировать пространство? Можно ли поставить перегородку? А снести стену? Как поставить мебель так, чтобы было удобно и всё поместилось? Как продумать освещение? Какой стиль и цветовую гамму выбрать?.. Ответы на все эти вопросы должен найти дизайнер интерьера.
- Дизайн одежды, или фэшн-дизайн (Fashion Design). Должна одежда быть удобной? Или практичной? А может быть, красивой? Или всё это одновременно?.. Это темы фэшн-дизайна.

Ландшафтный дизайн. Искусство оформления открытого пространства. Это касается как огромных публичных пространств — парков, скверов, площадей, — так и частных владений. Сочетает в себе садоводство и ботанику, знание архитектурных стилей и направлений, а также эстетики и психологии.
Архитектурный дизайн, или дизайн архитектурной среды. Дизайн зданий и окружающего их пространства
Одно из немногих направлений, где действительно важно профильное высшее образование — архитектурное.
Бесплатные курсы
Для тех, кто еще не определился с дальнейшим обучением, помогут принять решение небольшие бесплатные вебинары от дизайнеров-практиков, которые дадут общее представление о профессии:
1. «Как стать дизайнером интерьеров: знания и навыки» от Нетологии
Бесплатный вебинар от Нетологии предлагает познакомиться с ключевыми знаниями и навыками, которые необходимы для работы дизайнером интерьеров. Вас познакомят с основными трендами и инновациями при создании дизайн-проектов.
По итогам занятия у вас будет полный список всех необходимых навыков, без которых не обходится ни один дизайнер. Ведущая тренинга – дизайнер и руководитель студии WriteRoom, Наталья Мартынова.
2. «Дизайнер интерьеров PRO: тренды и развитие» от SkillBox
Мини-интенсив от онлайн-университета SkillBox длится около 4,5 часов. Вы узнаете все, что касается последних новинок и трендов в оформлении интерьеров в 2021 году. Опытом с вами поделятся ведущие архитекторы и дизайнеры-декораторы.
3. «Планировка квартиры с нуля: изучаем основы дизайна интерьеров» от SkillBox
Еще один бесплатный тренинг от SkillBox посвящен теме планировки квартиры с нуля. Ведет мероприятие архитектор и основатель архитектурного бюро FROMFORM, Илья Мюге.
Вам расскажут что такое дизайн-проект, чем отличается интерьер в жилом доме и общественном месте, и познакомят с существующей на сегодня классификацией интерьеров. Вы узнаете все основные фишки при создании «умного» пространства и поймете, какие ошибки чаще всего допускают начинающие специалисты. Длительность вебинара 2 часа.
4. «Как выбрать специализацию в дизайне интерьеров» от SkillBox
Очередной вебинар от SkillBox ведет Татьяна Одинцова, практикующий архитектор и дизайнер жилых и общественных интерьеров, одна из основательниц архитектурного бюро Arch Black. Продолжительность занятия 1,5 часа.
Вы узнаете об отличиях в профессиях архитектора, дизайнера и декоратора. Познакомитесь с функционалом каждого из них. Узнаете какие тренды существуют сейчас в материалах, формах и цветах, что пользуется наибольшим спросом и как работать с заказчиком. Также автор подробно расскажет, что собой представляет дизайн-проект, каковы этапы его разработки и сколько стоят такие работы.
5. «Дизайнерские профессии: кем можно работать» от Нетологии
Бесплатный обзорный гайд от Нетологии посвящен профессиям в сфере дизайна интерьера. В программе описание основных профессий в сфере диджитал-дизайна, обзор зарплат по разным специализациям, список навыков для каждой профессии и подборка ссылок на полезные ресурсы и книги.
Автор – Андрей Малеваник, практикующий дизайнер и продюсер образовательных программ в Нетологии.
Соберите портфолио
Не откладывайте это надолго
Портфолио очень важно, когда дизайнер ищет работу. Можно включить туда работы, не только сделанные на заказ, но и созданные просто так, по своей инициативе
Не гонитесь за размером портфолио, не включайте в него всё подряд — только самые удачные работы, те, которыми вы действительно гордитесь. И не забывайте время от времени обновлять подборку: это значит не только добавлять туда новые работы, но и выбрасывать оттуда старые, которые вы уже переросли.
Выложить своё портфолио можно на Behance.net, Portfolios.ru, Dribbble.com, Deviantart.com, . Можно использовать сразу несколько площадок, но не обязательно. Посмотрите, где принято демонстрировать работы в вашем направлении дизайна.
Когда публикуете свои работы, не забывайте смотреть портфолио других дизайнеров, фотографов и художников: чужие работы вдохновляют. Неслучайно у дизайнеров и иллюстраторов есть такое словечко — «насмотренность». Без неё вы быстро отстанете от отрасли.
Этап третий – выясните, какие программы для веб-дизайна сейчас в тренде
Прежде, чем скачивать книги по тому или иному графическому редактору, нужно ясно себе представлять те элементы, что используются при графическом оформлении сайтов: фигуры, цвета, формы, игра света и тени, линии – это базовые элементы, из которых и создаётся вся композиция.
Как ни крути, знания каскадных таблиц и гипертекстовой разметки нужны едва ли не в первую очередь.
Понадобятся дизайнеру и знания в области компьютерной анимации, популярных CMS, SEO, а может и трехмерного моделирования.
Он хоть и сложный для освоения новичками, потраченное на изучение функционала редактора время окупится с лихвой. Масса уроков, книг, материалов и готовых проектов сети помогут в этом.
В добавок ко всему практически все проекты макетов хранятся в формате psd – родном формате Photoshop.

Рис. 5 – Основные инструменты для веб-дизайна
Внимание! Кроме сложности в освоении, приложение придётся ещё и покупать для полноценной эксплуатации, хотя в целях обучения можно и схитрить, обойдя защиту программы.
Последний обрастает функционалом, который востребован в десятках сфер, и преумножению возможностей относительно веб-дизайна ребята с Adobe внимания уделяют мало.
Другое дело Sketch – заточена для рисования графических интерфейсов с нуля, не имеет ни единого лишнего элемента, более проста в освоении и легко обгоняет Photoshop по основным показателям.
GeekUniversity
Обучение веб-дизайну на портале с гарантированным трудоустройством GeekBrains организовано на факультете с одноименным названием. Студентов в течение года подготавливают к последующей работе в кросс-функциональной команде, обучая дизайну разных направлений: веб, продуктовому, UX/UI. Помимо основных занятий, на которых учат анализировать целевую аудиторию, прототипировать и пользоваться графическими редакторами, есть узкоспециальные уроки — в частности, для пользователей с ограниченными возможностями и по преодолению боязни «чистого листа».
За каждым слушателем онлайн-курса закрепляется куратор, который помогает разбираться с материалом. Портфолио выпускников, получающих свидетельства об окончании курсов GeekBrains, позволяет претендовать на позиции Junior либо Intern Designer.
Образовательный портал регулярно предлагает бесплатные интенсивы, пройдя которые, можно освоить Photoshop и научиться создавать посадочные страницы.
Сетка
Сетка — один из основных инструментов дизайнера. Она делит страницу на несколько колонок, по которым выравнивают блоки сайта, структурируют информацию, расставляют акценты. Сетка создает ощущение порядка. Также она полезна при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно и аккуратно.

The Design Genome Project by InVision
Сетку дизайнер подбирает под макет, исходя из своих замыслов и идеи будущего сайта. Иногда достаточно разделить макет на четыре колонки, иногда на шесть или 12.
На эти колонки стоит ориентироваться и выравнивать информацию. Но сетка — это не абсолютное правило, иногда от нее можно и нужно отходить.
Онлайн-курсы от Breezzly с практикой в дизайне сайтов и интерфейсов — освойте новые актуальные форматы, в которых работает бренд-дизайн
Breezzly — самый быстрый способ познакомиться с множеством диджитал-форматов, в которых работает бренд-дизайн.
Объем курсов: 4 часа, 4 проекта, 32 видеоурока
Стоимость: 3 000 ₽
Фишка: разобравшись с процессами создания сайтов и приложений, вы сможете смелее участвовать во множестве новых проектов по диджитал-брендингу
Изучить курсы: https://breezzly.ru/catalog/design-interfeisov-v-figma
Для кого: курс зайдет, если у вас есть опыт работы с бренд-дизайном в офлайне, но вы пока мало работали с бренд-дизайном в диджитал. Здесь вы попробуете себя в роли дизайнера сайтов и интерфейсов и получите полное представление о процессе создания диджитал-систем на практике.
Чему научитесь
- Организовывать работу
- Воплощать дизайн-идеи с помощью инструментов
- Создавать интерактивные дизайны цифровых продуктов с анимациями
- Работать с фигурами, цветом, шрифтами, изображениями и модульной сеткой
- Реализовывать интерфейсы и вытачивать эстетику
- Готовить дизайн к разработке
Автор курса: Анастасия Свеженцева, продуктовый дизайнер и бренд-дизайнер. 5 лет опыта работы в двух международных компаниях iSpring Solutions и Omega-R. Сейчас помогает стартапам и продуктовым командам по всему миру: проектирует интерфейсы мобильных и веб-приложений, создает сайты, помогает улучшить дизайн. Любит прорабатывать логотипы, фирменный стиль и уникальную графику с характером. Активно изучает коммерческую иллюстрацию, поведенческую психологию и брендинг. Преподает дизайн с 2015 года. Пришла в дизайн из программирования.