Как установить opencart на хостинг
Содержание:
- Введение Что находится в шаблоне и для чего его можно использовать
- Hostap.ru – мы поможем выбрать хостинг!
- 9.12. Универсальный конфиг. CMS Opencart
- Послесловие куда обращаться за помощью, поддержкой и дополнительной информацией
- Настройка Nginx
- Как установить Opencart, Opencart.pro, OcStore
- Устанавливаем OpenCart на локальную машину
- Как удалить модуль Opencart 3
- Шаг 4. Настройка MariaDB.
- Установка OpenCart 3 на хостинг
- Launch the auto-installer
- Установка OpenCart на хостинг | Истрункция как поднять бабла
- Как установить Опенкарт на хостинг
- Шаг 3. Установка OpenCart в Ubuntu 20.04.
- Установка нового шаблона
- Подготовка Что нужно сделать перед началом работы
- Скачиваем русскую версию Опенкарт (OcStore)
- Настройки модуля упрощенного оформления заказа в Опенкарт
- 5 последних уроков рубрики «PHP»
- Что нужно для установки
Введение Что находится в шаблоне и для чего его можно использовать
Наверняка многие слышали о таком ресурсе как templatemonster.com. Там имеется куча готовых шаблонов под разные движки, в том числе и под OpenCart. При разработке собственного шаблона я и взял за основу один из демонстрационных шаблонов с этого ресурса, а в блог решил закинуть их инструкцию по установке этих самых шаблонов. Так что не сочтите за плагиат, честно указал откуда она взята, чтобы вам не искать.
Итак, данная документация состоит из нескольких частей и охватывает весь процесс установки и настройки веб-сайта OpenCart c нуля. Руководство достаточно понятное и удобное в использовании.
Что представляет собой OpenCart?
OpenCart — это бесплатная платформа электронной коммерции с открытым исходным кодом для Интернет-предпринимателей. OpenCart позволяет создать профессиональную и надежную основу для построения успешного онлайн магазина. Сообщество Opencart включает множество пользователей, начиная с опытных веб-разработчиков, ищущих удобный интерфейс, и заканчивая владельцами магазинов, впервые запускающими онлайн-бизнес. OpenCart предоставляет огромное количество функций, позволяющих полностью контролировать магазин. С инструментами OpenCart вы легко раскроете потенциал магазина.
Структура файлов
Шаблон состоит из следующих компонентов:
-
documentation — содержит детальное руководство по установке шаблона и движка;
index_ru.html — основной файл документации. Вы его сейчас читаете 🙂
- screenshots — содержит скриншоты темы;
- sources — исходный файл шаблона для Adobe Photoshop(.psd);
-
themeXXX — включает:
- themeXXX(full).zip — архив с движком OpenCart, шаблоном и демо-данными темы (предназначен для установки с нуля);
- themeXXX(update).zip — архив с шаблоном без демо-данных (для установки поверх существующего магазина);
- unzip.php — файл, используемый для разархивации .zip после загрузки на хостинг сервер;
- info.txt — предоставляет информацию об архивах;
- fonts_info.txt — содержит информацию о шрифтах, используемых в шаблоне;
Hostap.ru – мы поможем выбрать хостинг!
Hostap.ru дает возможность ознакомиться с лучшими хостинг-компаниями (Рег.Ру, Beget, Спринтхост и так далее). Наши профессиональные эксперты создали для вас рейтинг. Чтобы ознакомиться с данным рейтингом, зайдите на главную страницу Hostap.ru.
Также вы можете получить дополнительную информацию об услугах хостеров. Для этого перейдите с главной страницы Hostap.ru на официальные сайты компаний. На главной странице Hostap.ru можно ознакомиться с реальными данными, на которые могут ориентироваться пользователи.
Кроме того, на сайте Hostap.ru есть раздел «Статьи и обзоры». Здесь представлены подробные обзоры хостингов и их услуг. В них обозреваются тарифы, акции, преимущества и недостатки, основные параметры определенных хостеров. Смотрите отзывы других пользователей.
9.12. Универсальный конфиг. CMS Opencart
Есть решение, которое может свести к минимуму действий при переносе сайта на Opencart на другой домен или хостинг.
config.php
<?php
// HTTP
$host = $SERVER;
define(‘HTTP_SERVER’, ‘http://’.$host.’/’);
define(‘HTTP_IMAGE’, ‘http://’.$host.’/image/’);
define(‘HTTPADMIN’, ‘http://’.$host.’/admin/’);
// HTTPS
define(‘HTTPS_SERVER’, ‘http://’.$host.’/’);
define(‘HTTPS_IMAGE’, ‘http://’.$host.’/image/’);
// DIR
$dir = dirname(FILE);
define(‘DIR_APPLICATION’, $dir . ‘/catalog/’);
define(‘DIR_SYSTEM’, $dir . ‘/system/’);
define(‘DIR_DATABASE’, $dir . ‘/system/database/’);
define(‘DIR_LANGUAGE’, $dir . ‘/catalog/language/’);
define(‘DIR_TEMPLATE’, $dir . ‘/catalog/view/theme/’);
define(‘DIR_CONFIG’, $dir . ‘/system/config/’);
define(‘DIR_IMAGE’, $dir . ‘/image/’);
define(‘DIR_CACHE’, $dir . ‘/system/cache/’);
define(‘DIR_DOWNLOAD’, $dir . ‘/download/’);
define(‘DIR_LOGS’, $dir . ‘/system/logs/’);
// DB
define(‘DB_DRIVER’, ‘mysql’);
define(‘DB_HOSTNAME’, ‘localhost’);
define(‘DB_USERNAME’, ‘mysql_user’);
define(‘DB_PASSWORD’, ‘mysql_password’);
define(‘DB_DATABASE’, ‘mysql_db’);
define(‘DB_PREFIX’, ‘oc_’);
?>
admin/config.php
<?php
// HTTP
$host = $SERVER;
define(‘HTTP_SERVER’, ‘http://’.$host.’/admin/’);
define(‘HTTP_CATALOG’, ‘http://’.$host.’/’);
define(‘HTTPIMAGE’, ‘http://’.$host.’/image/’);
// HTTPS
define(‘HTTPS_SERVER’, ‘http://’.$host.’/admin/’);
define(‘HTTPS_CATALOG’, ‘http://’.$host.’/’);
define(‘HTTPS_IMAGE’, ‘http://’.$host.’/image/’);
// DIR
$dir = dirname(dirname(FILE));
define(‘DIR_APPLICATION’, $dir . ‘/admin/’);
define(‘DIR_SYSTEM’, $dir . ‘/system/’);
define(‘DIR_DATABASE’, $dir . ‘/system/database/’);
define(‘DIR_LANGUAGE’, $dir . ‘/admin/language/’);
define(‘DIR_TEMPLATE’, $dir . ‘/admin/view/template/’);
define(‘DIR_CONFIG’, $dir . ‘/system/config/’);
define(‘DIR_IMAGE’, $dir . ‘/image/’);
define(‘DIR_CACHE’, $dir . ‘/system/cache/’);
define(‘DIR_DOWNLOAD’, $dir . ‘/download/’);
define(‘DIR_LOGS’, $dir . ‘/system/logs/’);
define(‘DIR_CATALOG’, $dir . ‘/catalog/’);
// DB
define(‘DB_DRIVER’, ‘mysql’);
define(‘DB_HOSTNAME’, ‘localhost’);
define(‘DB_USERNAME’, ‘mysql_user’);
define(‘DB_PASSWORD’, ‘mysql_password’);
define(‘DB_DATABASE’, ‘mysql_db’);
define(‘DB_PREFIX’, ‘oc_’);
?>
Послесловие куда обращаться за помощью, поддержкой и дополнительной информацией
OpenCart — это многофункциональное, быстрое и понятное пользователю решение для электронной коммерции с привлекательным дизайном. Это идеальное решение для онлайн магазина. Стандартный пакет содержит все необходимые модуля и расширения для успешной торговли. Открытый исходный код предоставляет поистине выдающиеся возможности для ваших клиентов.
Дополнительная информация:
Не удается загрузить Google Fonts:
- Откройте ‘site\index-*.html’ или ‘site\css\style.css’ файлы
- Найдите строку:
//fonts.googleapis.com/css?family=
Замените её следующим:
//fonts.useso.com/css?family=
Подписывайтесь на канал и узнавайте первыми о новых материалах, опубликованных на сайте.
Если считаете статью полезной,не ленитесь ставить лайки и делиться с друзьями.
Склейка домена с www и без www. Пара слов о 301 редиректе и файле .htaccessОтменили региональный домен nnov.ruПрижимаем футер к низу страницыBitrix: Не удалось обнаружить код вызова компонентаCLOUD ZOOM — эффектное увеличение изображений или товара на jQueryРождественский «подарок» от Google
Настройка Nginx
К настоящему времени у вас уже должен быть установлен Nginx с сертификатом SSL на вашем сервере Ubuntu, если нет, проверьте предварительные условия для этого руководства.
Откройте текстовый редактор и создайте следующий файл:
/etc/nginx/sites-available/example.com
Не забудьте заменить example.com своим доменом OpenCart и указать правильный путь к файлам сертификатов SSL. Все HTTP-запросы будут перенаправлены на HTTPS . Фрагменты, используемые в этой конфигурации, созданы в этом руководстве .
Перед перезапуском сервиса Nginx проверьте, нет ли синтаксических ошибок:
Если ошибок нет, результат должен выглядеть так:
Наконец, перезапустите службу Nginx , набрав:
Как установить Opencart, Opencart.pro, OcStore
Часто возникают вопросы по установке Opencart (Opencart.pro, OcStore) на хостинг, представлем вам небольшую инструкцию с некоторыми особенностями для хостинга Timeweb (кстати — у нас есть и маленький обзор этого хостинга).
1) Сначала вам нужно скачать дистрибутив, это можно сделать например с этой страницы. Если вы устанавливаете платный Opencart.pro , то необходимо скачать из вашего Личного кабинета только «Установочный архив», остальные файлы вам будут не нужны.
2) После этого распакуйте архив и загрузите содержимое папки upload на ваш хостинг.
3) После копирования вам необходимо переименовать два файла:
config-dist.php
admin/config-dist.php
нужно удалить из названия -dist, так что бы в итоге получилось
config.php
admin/config.php
Переименовать файл .htaccess.txt в .htaccess
3.1) Для Timeweb дополнительно нужно сделать следующее:
Сменить в настройках сайта версию PHP на 5.4 (или 5.6)
4) Не забудьте создать MySQL базу. Для Timeweb это делается так:
5) В браузере зайдите по адресу ваш-сайт.ру и вы должны увидеть следующую картину:
6) Нажимаете «Продолжить».
7) Здесь скрипт установки проверяет настройки вашего хостинга и права на следующие папки и файлы (должно быть 777):
config.php
admin/config.php
image/
image/cache/
image/catalog/
system/storage/cache/
system/storage/download/
system/storage/logs/
system/storage/modification/
system/storage/upload/
Если все верно то вы должны увидеть следующую картину (везде зеленые галочки):
8) Нажимаете «Продолжить» и указываете параметры доступа к MySQL базе и данные для регистрации администратора:
9) Нажимаете «Продолжить» и вы переходите к финальному экрану:
10) Не забудьте удалить с хостинга папку
install/
и лучше установить права 644 для файлов:
config.php
admin/config.php
Установка окончена
Устанавливаем OpenCart на локальную машину
Первым делом, загрузите и установите последнюю версию XAMPP на ваш компьютер, посетив сайт Apache Friends, и установив подходящую для вашей системы версию.
Отмечу, что в своих примерах я использую Windows 7. Загрузите файл и следуйте инструкции.
После того, как установка завершится, запустите сервер XAMPP, и запустите сервисы Apache и MySQL. Убедитесь, что оба сервиса подсвечены зеленым фоном, если это не так — перезапустите сервисы.
Иногда Apache не запускается из-за Skype. Если у вас возникла эта проблема — попробуйте закрыть Skype, и запустить сервис снова.
На этом шаге у нас все должно быть готово для начала работы. Давайте загрузим последнюю версию OpenCart с официального сайта, как показано на скриншоте.
Теперь откройте XAMPP и кликните по кнопке Explorer, которая находится справа. Она откроет окно Проводника в директории, куда установлен XAMPP. Там будет директория — просто откройте ее.
Распакуйте архив с OpenCart, скопируйте директорию внутрь , и переименуйте ее (я назвал распакованную директорию OpencartStore). Вторым шагом создайте пустой файл с именем в директории .
Теперь откройте ваш любимый браузер и введите адрес http://localhost/OpencartStore.
Вы увидите страницу установки, на которой вам будет показан текст Лицензионного Соглашения. Просто нажмите на кнопку Continue (Далее).
На странице Pre-Installation (Требования к установке) необходимо убедиться, что соблюдены все требования в секции PHP Settings and Extensions (Настройки и расширения PHP).
Пользователи Mac и Linux должны выставить корректные разрешения доступа на перечисленные файлы и директории (chmod 0775)
Перейдите в phpMyAdmin и создайте базу данных. Например, я создал базу данных под названием . Теперь заполните поля формы Configuration (Конфигурация) значениями, сходными с ниже-перечисленными:
На следующей странице убедитесь что ваши PHP настройки полностью соответствуют минимальным требованиям OpenCart.
Пользователям Mac и Linux необходимо выставить данным каталогам соответствующие права на запись (chmod 775).
- Database driver (драйвер базы данных): MySQL;
- Database Host (хост базы данных): localhost;
- User (пользователь): root;
- Password (пароль): ** пароль пользователя базы данных **;
- Database Name (Имя базы данных): storedb (той, что вы создали с помощью phpMyAdmin);
- Database Prefix (префикс таблиц): (оставьте как есть, oc_).
На последней странице заполните данные администратора магазина:
- Username (имя пользователя): admin;
- Password (пароль): admin;
- Email: (почтовый адрес администратора ресурса).
Клик по кнопке (Продолжить) займет некоторое время, так как OpenCart копирует структуру таблиц и PHP файлы. Не беспокойтесь о времени, подождите пару секунд, и ваш магазин будет готов!
Не забудьте удалить директорию “OpencartStore/install” после успешной установки.
Перейдя по адресу http://localhost/OpencartStore можно наблюдать главную страницу вашего магазина с набором демонстрационных данных. Войти в панель администратора можно по адресу http://localhost/OpencartStore/admin.
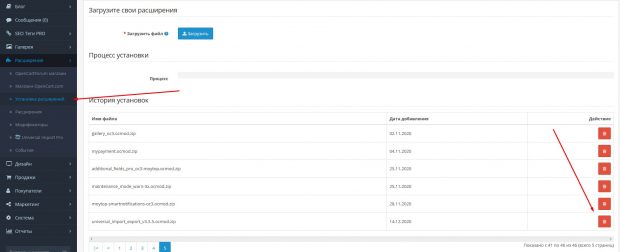
Как удалить модуль Opencart 3
Если в старых версиях Опенкарт удалить модуль было фактически никак нельзя – разве что по одному файлику перебирать и вручную удалять, то в Опенкарт 3 чтобы удалить модуль достаточно зайти в «Установка расширений» — найти там нужный модуль и удалить его.

Если модуля нет в управлении расширениями – посмотрите изначальный архив, может модуль вообще не имеет файлов и состоит только из модификатора, в этом случае нужно найти модификатор и отключить или удалить именно его.

Если по какой-то причине информации об установленном модуле в админке нигде нет, то автоматически вы его никак не удалите.
Шаг 4. Настройка MariaDB.
По умолчанию MariaDB не усилен. Вы можете защитить MariaDB с помощью скрипта. Вы должны внимательно прочитать и под каждым шагом, который установит пароль root, удалит анонимных пользователей, запретит удаленный вход root, а также удалит тестовую базу данных и доступ к безопасности MariaDB.
mysql_secure_installation
Настройте это так:
- Set root password? [Y/n] y - Remove anonymous users? [Y/n] y - Disallow root login remotely? [Y/n] y - Remove test database and access to it? [Y/n] y - Reload privilege tables now? [Y/n] y
Далее нам нужно будет войти в консоль MariaDB и создать базу данных для OpenCart. Выполните следующую команду:
mysql -u root -p
Вам будет предложено ввести пароль, поэтому введите пароль root для MariaDB и нажмите Enter. После входа на сервер базы данных вам необходимо создать базу данных для установки OpenCart:
MariaDB > CREATE DATABASE opencartdb; MariaDB > CREATE USER 'opencartuser'@'localhost' IDENTIFIED BY 'Your-Strong-Password'; MariaDB > GRANT ALL PRIVILEGES ON opencartdb . * TO 'opencartuser'@'localhost'; MariaDB > FLUSH PRIVILEGES; MariaDB > exit;
Установка OpenCart 3 на хостинг
Первым этапом установки нужно перенести файлы OpenCart на свой хостинг. Это можно сделать через панель управления или через клиент FTP. Я буду показывать второй вариант, так как он более удобен и универсален. При дальнейшей разработки сайта он все равно нам понадобиться. И так я пользуюсь программой FileZilla она бесплатная и одна из лучших FTP клиентов на данный момент. Скачать ее можно с официального сайта: https://filezilla.ru/

Скачиваем FileZilla
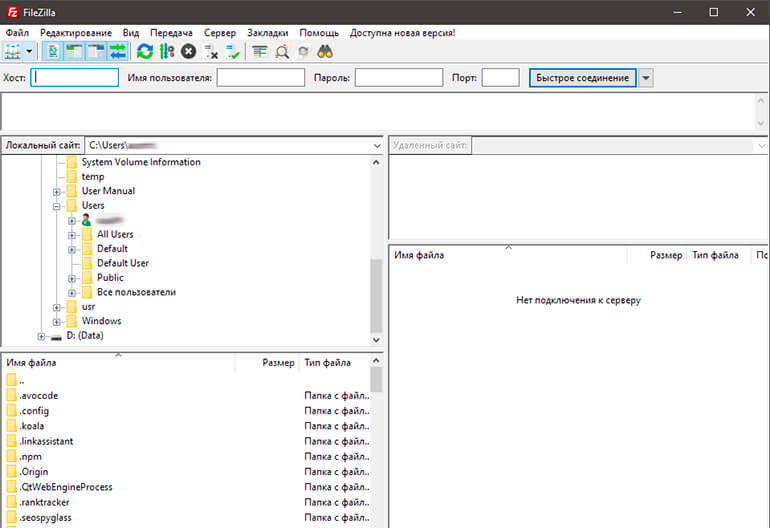
Запускаем программу FileZilla и заходим в менеджер сайтов.

Менеджер файлов FileZilla
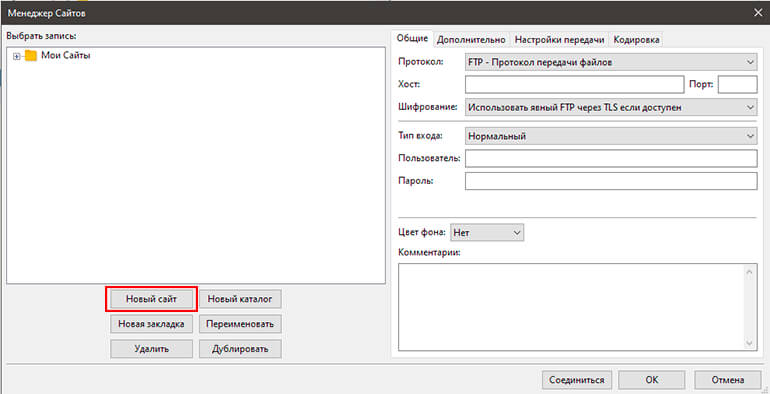
В менеджере сайтов нажимаем кнопку «Создать сайт». И задаем любое имя проекту.

Создаем новый проект в менеджере сайтов
Далее заполняем данные для подключения к хостингу. Эти данные Вам приходят на почту после регистрации хостинга, а так же их можно посмотреть на сайте хостинга.
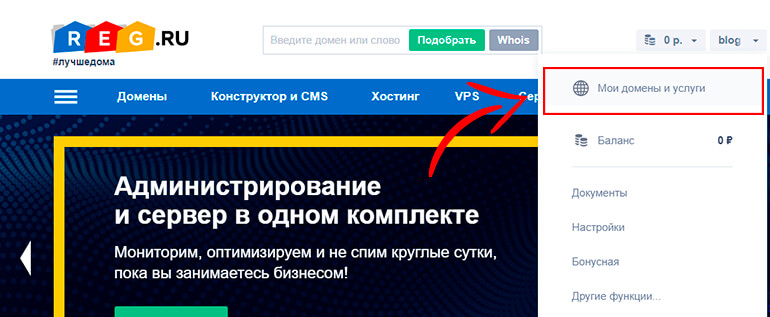
В REG.RU они находяться:
Заходим в «Мои домены и услуги».

Переход на страницу «Мои домены и услуги» на Reg.ru
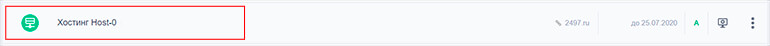
Нажимаем на название хостинга.

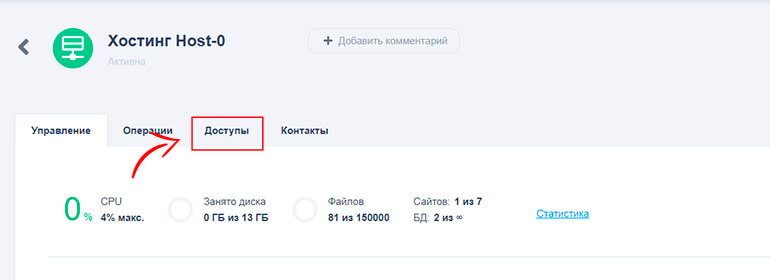
И выбираем вкладку: «Доступы».

Доступы к FTP хостинга
Там находим пункт «Доступ к FTP».
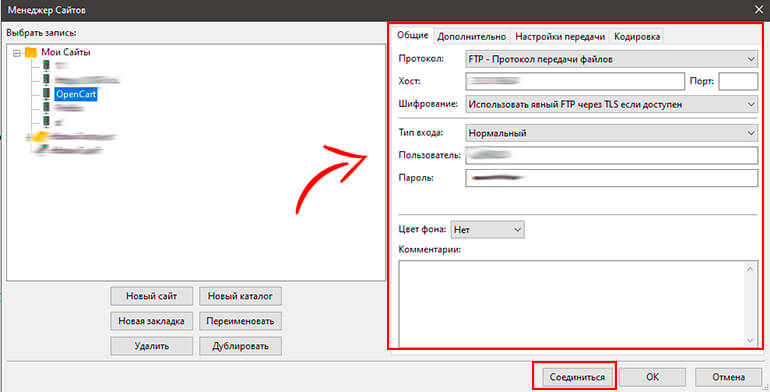
Эти данные мы вводи в FileZilla.

Ввод данных для подключения к хостингу через FTP
- Протокол — выбираем FTP-протокол передачи файлов;
- Хост — пишем IP своего хостинга;
- Порт — оставляем пустым;
- Шифрование — выбираем «Использовать обычный FTP»;
- Тип входа — нормальный;
- Пользователь — пишем логин для доступа к FTP;
- Пароль — заполняем паролем от доступа к FTP;
И нажимаем «Соединиться».
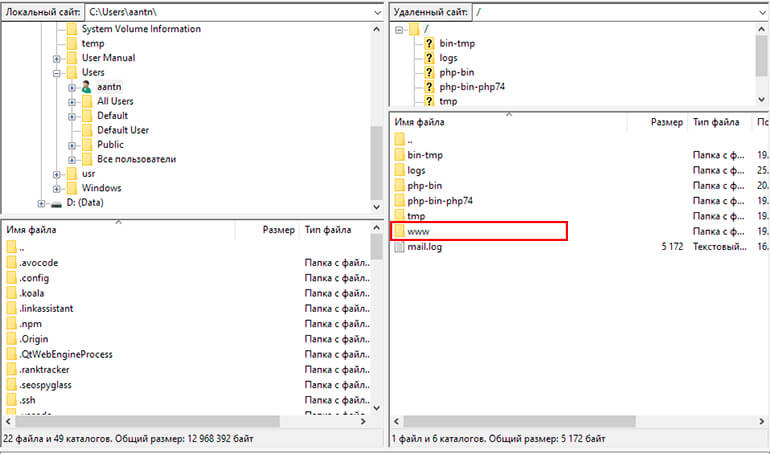
После соединения мы видим файлы, которые лежат на нашем хостинге. Мы переходим в папку с нашими сайтами www.

Подключение к хостингу по FTP
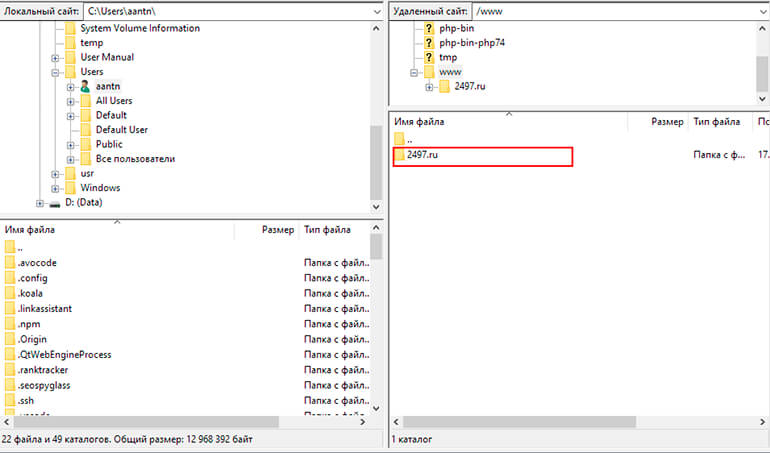
Выбираем сайт на который хотим установить OpenCart. У меня это сайт 2497.ru

Папка с сайтами на хостинге
Внутри у меня нет вообще никаких файлов. Если у Вас есть файлы в папке сайта, то их нужно удалить. Если они Вам нужны, то просто скачайте их на свой компьютер.
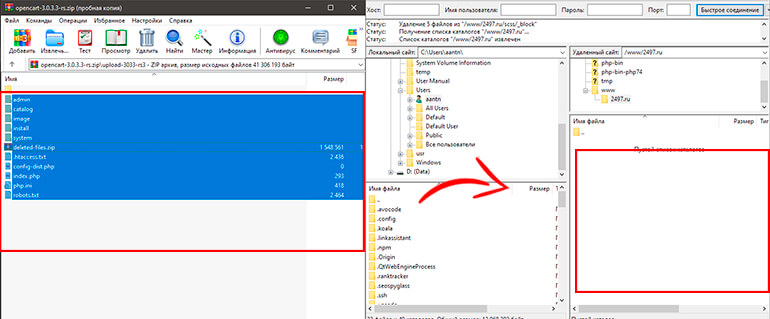
В эту папку нам нужно перенести файлы OpenCart, которые мы скачали в главе «Подготовка к установке OpenCart». И так, нам нужны файлы, которые содержаться в скаченном архиве в папке upload. Мы просто перетаскиваем их в папку с нашим сайтом.

Закачиваем файлы OpenCart 3 на хостинг
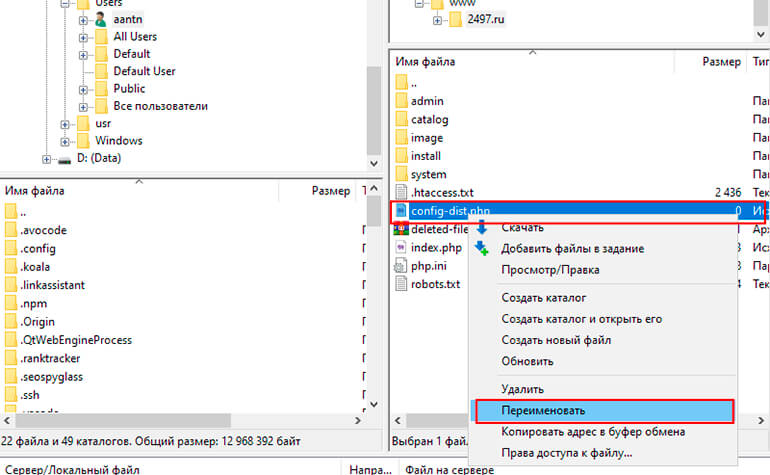
После загрузки файлов OpenCart на хостинг нам нужно переименовать файл config-dist.php в config.php, а так же в папке admin сделать то же самое. То есть мы заходим в папку admin и переименовываем файл config-dist.php в config.php.

Закачиваем файлы OpenCart 3 на хостинг
Теперь переходим в браузере на свой сайт. И видим такую картину:

Стартовая страница установки OpenCart
Нажимаем кнопку «Продолжить».
Далее видим страницу с тестом на которой показано все ли подходит для установки OpenCart. Если все зелененькое, то все супер. Если есть ошибки пишите их в комментарии будем разбираться в индивидуальном порядке.

Шаг 2 в установке OpenCart 3
Нажимаем кнопку «Продолжить».
Далее мы видим страницу в которой нужно заполнить информацию о базе данных. А так же придумать логин и пароль для входа в админку OpenCart 3.

Шаг 3 в установке OpenCart 3
- Драйвер БД — выбираем MySQLi;
- Сервер БД — оставляем localhost;
- Пользователь — вводим имя пользователя, которое задавали при создании базы данных;
- Пароль — вводим пароль от пользователя;
- Имя БД — указываем имя базы данных;
- Порт БД — порт оставляем без изменения;
- Префикс — префикс можно оставить стандартный;
В следующем разделе указываем логин, пароль и почту администратора. Эти данные будут использоваться для входа в административную панель OpenCart.
Далее нажимаем «Продолжить».
Ура мы установили OpenCart 3!

Установка OpenCart завершена
Теперь нам необходимо удалить папку install с хостинга. Это нужно для безопасности.
Вот мы и научились устанавливать OpenCart 3 на хостинг.
Launch the auto-installer
With a new database freshly created, we are now ready to install OpenCart directly onto a website. You should open up a web browser and enter in the web address of where they uploaded OpenCart. If the «install» folder in «upload» was uploaded correctly, you should be automatically greeted by the following page:
This page is the installation page. The following steps will help you complete the installation process for OpenCart.
Step 2. Pre-Installation
This step checks to see if the web server has the technical requirements and correct permissions to setup OpenCart properly. If red marks are visible on #1 or #2, you need to make sure that these components are properly installed onto the web server. You should contact your hosting service if there are any issues with this. If there are red marks on #3 or #4, there might have been an issue with uploading the files using the FTP client. If everything is configured correctly and green marks are visible (as seen below), you may press «Continue».
As of version 2.3.0.2, the following files need to be renamed to continue to Step 3:
- config-dist.php to config.php
- admin/config-dist.php to config.php
Step 3. Configuration
You need to fill in the spaces below #1 by adding the database connection details (username/password, database name) established when you created the store’s database using MySQL Databases. Under #2, you should create a new username and password for administration access to the OpenCart shop. When finished, you may press «Continue».
Установка OpenCart на хостинг | Истрункция как поднять бабла
Процесс установки OpenCart настолько прост что тут и сказать особо нечего.
Первым делом необходимо скачать Opencart лучше сразу взять русскую сборку.Если ваш хостинг поддерживает распаковку архива на сервере, то переписываем архив с файлами OpenCart и распаковываем их на сервере. Если нет то распаковываем локально и опять таки записываем полученные файлы на сервер.Теперь нам их необходимо подготовить:1. переименовываем config-dist.php в config.php которые находятся://admin/2. устанавливаем права на чтение запись для следующих файлов и папок:
/config.php
/admin/config.php
/system/cache/
/system/logs/
/image/
/image/cache/
/image/data/
/download/
|
/config.php /admin/config.php /system/cache/ /system/logs/ /image/ /image/cache/ /image/data/ /download/ |
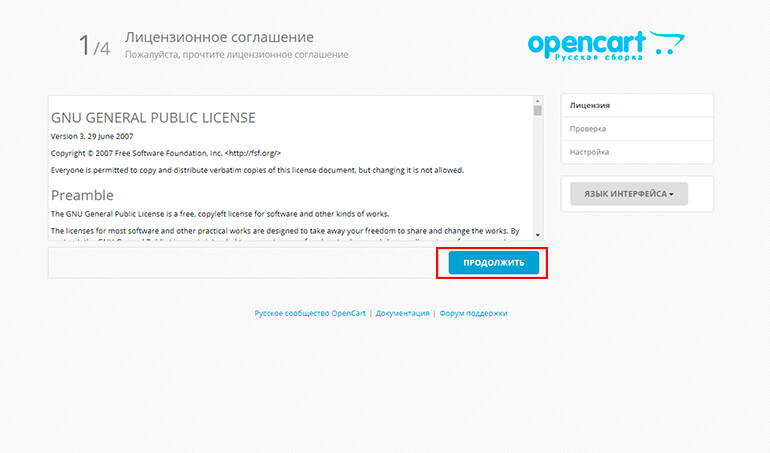
3. в браузере переходим по адресу вашего магазина http://site.com4. принимаем условия лицензионного соглашения как показано на изображении 1
Изображение 1.
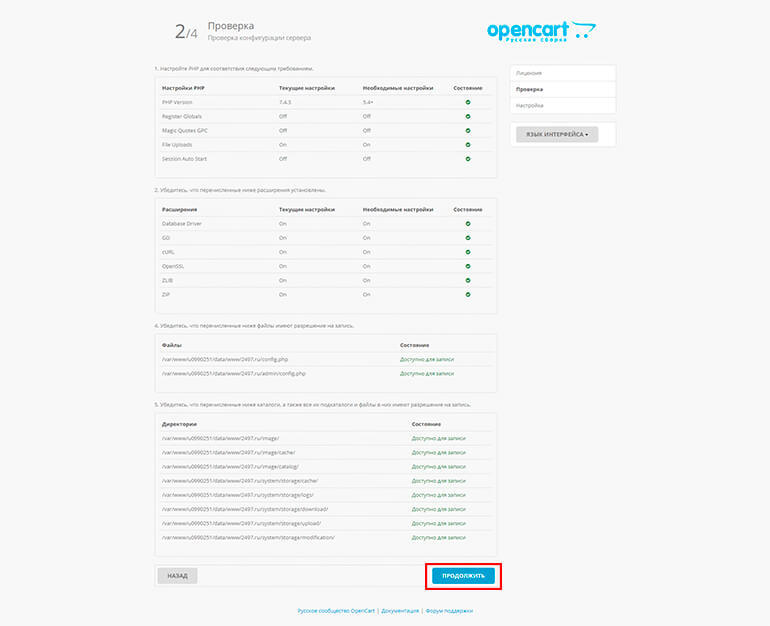
Если на втором этапе вы правильно указали права на запись\чтение то на следующем этапе вы увидите тому подтверждение как показано на изображении 2.
Изображение 2.
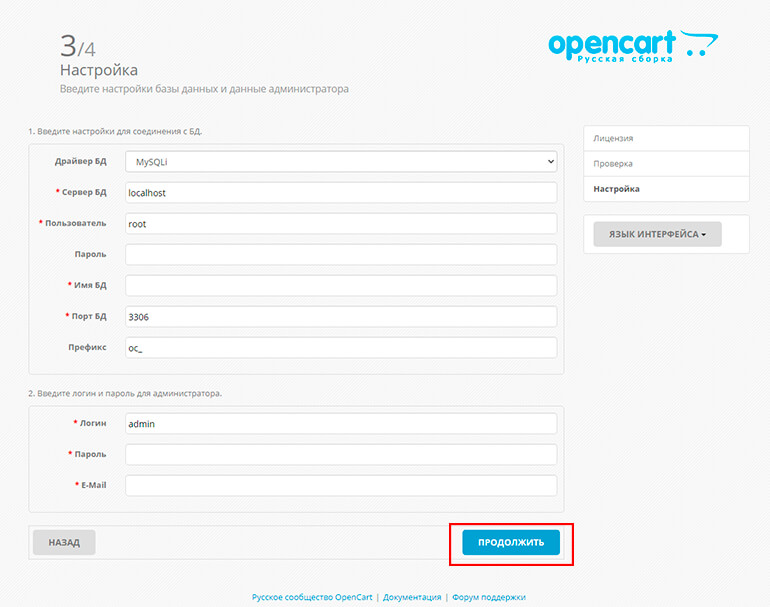
На третьем шаге нам необходимо указать параметры подключения к базе данных и создать первого пользователя системы. Необходимые данные вы можете узнать у своего хостинг провайдера.
Изображение 3.
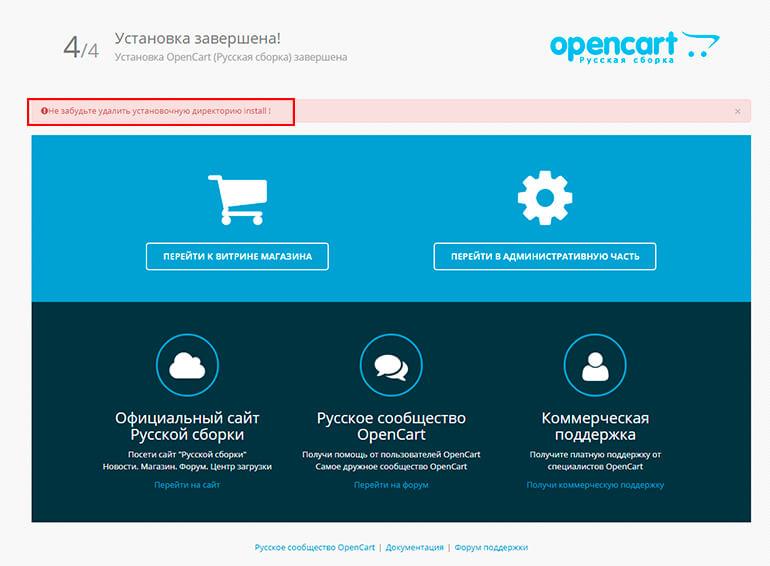
Если все сделали верно то на четвертом завершающем этапе вы увидите следующее как показано на изображении 4.
Изображение 4.
Когда все получилось необходимо на хостинге удалить директорию /install и установить права на чтение \ запись для config.php 644
Поздравляю процесс установки OpenCart закончен.
Как установить Опенкарт на хостинг
Итак, для установки нам потребуется:
- Архив с файлами из папки UPLOAD в формате ZIP
- Web Server (Apache)
- php 5.3+ (1.5.x как минимум php 5.2+)
- Чистая база данных на хостинге (MySQLi)
Закачиваем архив на хостинг. Есть хостинги, которые поддерживают автоматическую распаковку. Если у вас не такой хостинг — распаковываем залитый архив самостоятельно.
Весь обучающий материал по Опенкарт и OcStore, его практическую часть, будем проводить на домене SHADELLE.ru
Итак, на хостинге должна появиться следующая структура:

Далее, открываем в браузере ссылку http://shadelle.ru/install/ (домен shadelle.ru замените на свой) и непосредственно переходим к установке Opencart на хостинг.
Изначально появляется окно с лицензионным соглашением, которое следует (но не обязательно) прочитать и нажать кнопку «Продолжить«:

На следующем этапе установке CMS проверит соответствие характеристик хостинга своим требованиям. Если всё хорошо, то вы увидите зелёные галочки и зелёный текст. Красный текст говорит о том, что необходимо исправить.
Параметры сервера для Opencart
На втором этапе установке нужно сделать:Убедитесь что настройки PHP соответствуют требованиям, указанным ниже.
Здесь всё довольно просто. Версия PHP должна быть от 5.3+, Register Globals — Off, Magic Quotes GPC — Off, Загрузка файлов — On, Session Auto Start — Off. Если один из пунктов не соответствует требованиям — обратитесь к техподдержке своего хостинга и сообщите им, что требуется включить, повысить или выключить.
Убедитесь, что на сервере установлены перечисленные ниже библиотеки.
Дополнительные библиотеки, такие как Database, GD, cURL, mCrypt, ZLIB, ZIP должны быть включены. Если какая либо библиотека выключена — также обращайтесь к техподдержке.
Убедитесь что Вы переименовали файлы указанные ниже.
Здесь нужно перейти на хостинг в папку с залитыми файлами, среди них найти файл config-dist.php в config.php. Также, в папке admin переименовать config-dist.php в config.php.
Убедитесь, что Вы установили правильные разрешения для перечисленных каталогов.
Если есть какие-либо отклонения — находим нужный файл на хостинге, отмечаем его и запускаем Chmod (разрешения на чтение, редактирование и доступ к файлам и папкам).
Продолжаем установку после настройки сервера, для соответствия требованием Опенкарт
После того, как все параметры сервера настроены, нажимаем кнопку «Продолжить» и переходим к следующему этапу «Настройка доступа«, она заключается в следующем:
1. Укажите данные для доступа к Базе данных.
Драйвер БД — зачастую MySQL
Сервер — нужно указать сервер БД (чтобы узнать, можно открыть БД в MyAdmin)
Логин — название БД или логин для доступа к БД
Пароль
База данных — название БД (полное)
Порт — по умолчанию (если нет указаний от хостинга)
Префикс — по-умолчанию.
2. Укажите имя пользователя и пароль для Администратора.
Всё заполняем и нажимаем кнопку «Продолжить«:


Установленная CMS OcStore последней версии без каких-либо изменений вы можете посмотреть на сайте SHADELLE.RU.
Шаг 3. Установка OpenCart в Ubuntu 20.04.
Теперь скачиваем последнюю стабильную версию OpenCart с официального сайта:
wget https://github.com/opencart/opencart/releases/download/3.0.3.7/opencart-3.0.3.7.zipunzipopencart-3.0.3.7.zip
Затем переместите содержимое каталога в корень вашего веб-сайта, используя следующую команду:
sudo mv upload/ /var/www/html/opencart
Затем скопируйте файлы конфигурации с помощью команды:
sudo cp /var/www/html/opencart/config-dist.php /var/www/html/opencart/config.php sudo cp /var/www/html/opencart/admin/config-dist.php /var/www/html/opencart/admin/config.php
Нам нужно будет изменить права доступа к некоторым папкам:
sudo chown -R www-data:www-data /var/www/html/opencart sudo chmod -R 755 /var/www/html/opencart
Установка нового шаблона
Есть несколько разных вариантов установки индивидуального шаблона — рассмотрим два варианта.
Через установку расширений
Скачиваем/покупаем шаблон для Opencart.
Разархивируем его на своем компьютере.
В корневую директорию сайта копируем каталоги шаблона: catalog, image.

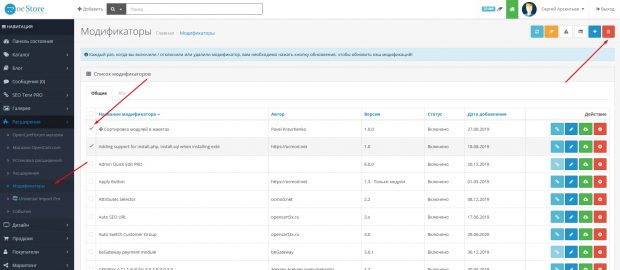
Переходим в административную панель сайта. Открываем пункт меню Модули / Расширения, далее подменю Модули / Расширения:


Нажать на кнопку редактировать тему:

В поле директория темы выбираем свой шаблон вместо шаблона default из выпадающего списка и нажимаем на кнопку сохранить в правом верхнем углу.

Переходим в панель состояния, в правом верхнем углу нажимаем на кнопку с изображением шестеренки.

В появившемся окне обновить кэш темы нажатием кнопки обновления напротив компонента тема.

Все готово. Ваша тема установлена.
Вручную
Скачиваем/покупаем шаблон для Opencart.
Разархивируем его на своем компьютере.
В корневую директорию сайта копируем каталоги шаблона, обычно они лежат в паке upload, в данном случае это: admin, catalog, system.

Переходим в административную панель сайта. Открываем пункт меню Модули / Расширения, далее подменю Модули / Расширения:
Нажать на кнопку активировать тему:

Нажать на кнопку редактировать тему:

В поле Статус выбираем Включено и нажимаем на кнопку сохранить в правом верхнем углу.

Переходим в раздел Система > Настройки, нажать на кнопку редактировать, рядом с вашим магазином.

Во вкладке Основное > Тема выберите шаблон свой шаблон и нажмите на кнопку сохранить.

Далее необходимо предоставить права шаблону на внесение изменений в систему. Для этого переходим в раздел Система > Пользователи > Группа пользователей, нажать на кнопку редактировать, в поле Administrator.

Далее в разделах Разрешить просмотр и Разрешить редактировать нажмите кнопки Выделить все и сохраните изменения.

Все готово. Ваша тема установлена. Далее можно переходить в раздел Модули / Расширения > Модули / Расширения и приступить к дальнейшей настройке.
Подготовка Что нужно сделать перед началом работы
Прежде, чем перейти к установке веб-сайта OpenCart, нужно полностью подготовиться.
Программное обеспечение
Для полноценной работы с шаблоном Opencart мы рекомендуем скачать все требуемые приложения. Список необходимого программного обеспечения находится на странице предпросмотра шаблона. Требования для различных шаблонов могут меняться, поэтому мы перечислим лишь основные:
- Вам может понадобиться программа Adobe Photoshop. Она используется для редактирования исходных файлов .PSD и необходима, если требуется изменить графический дизайн и изображения шаблона.
- Для редактирования исходного кода файлов шаблона нужно использовать редактор кода, например Adobe Dreamweaver, Notepad++, Sublime Text и т.п.
- Чтобы загрузить файлы на хостинг сервер, потребуется FTP менеджер, например Total Commander, FileZilla, CuteFTP и т.д.
Хостинг
Поскольку OpenCart базируется на приложениях PHP/MySQL, необходимо подготовить хостинг сервер.
При наличии активного сервера, нужно проверить его на соответствие системным требованиям и на способность обслуживать веб-сайты OpenCart.
Также можно установить OpenCart на персональном компьютере при помощи локального сервера. Для создания локального хостинг сервера необходимо использовать программное обеспечение WAMP, AppServ, MAMP и т.п. Любое из них устанавливается как обычная программа и поддерживает OpenCart.
Вы можете воспользоваться следующими туториалами для настройки локального сервера:
- Как установить среду веб-разработки AppServ
- Как установить среду веб-разработки WAMP
- Как установить среду веб-разработки XAMP.
Скачиваем русскую версию Опенкарт (OcStore)

На следующем этапе, после нажатия на кнопку скачивания, откроется окно с таблицей, где будет перечислены различные версии. Щёлкаем на ссылку скачивания самой свежей версии OcStore, на данный момент это версия 2.1.0.2.1, дата релиза 1 апреля 2016:

Дождитесь скачивания ZIP архива, затем, переместите его на рабочий стол для удобства работы. Скачанный архив необходимо распаковать — здесь вы найдёте несколько файлов: папка UPLOAD, файл changelog.md, текстовые файлы install.txt и upgrade.txt, а также файл README.md

Переходим к созданию корректного архива с Опенкарт.
Создаём приемлемый архив Opencart (OcStore) для хостинга
До установки Opencart (OcStore) на хостинг нужно проделать ещё несколько не сложных действий:
- Всё содержимое папки UPLOAD нужно упаковать в архив ZIP (большинство хостинг-провайдеров поддерживают только этот тип архивов).
- Закачать свежесозданный архив на хостинг, в папку с доменом.
Для выполнения первого пункта нужно открыть папку UPLOAD, выделить все файлы в этой папке, щёлкнуть по выделенному правой кнопкой мышки и выбрать пункт «Add to arhive…» или «Добавить в архив..» (в случае, если на вашем компьютере уже установлен архиватор WinRAR). Не забудьте выбрать тип архива ZIP:

Архив для установки полностью готов! Переходим к непосредственной установки OpenCart на хостинг.
Настройки модуля упрощенного оформления заказа в Опенкарт
Для настройки потребуется перейти в «Дополнения»-«Дополнения» где в фильтре оставляем «Модули».
В нижней части таблицы можно будет увидеть нужный модуль «Упрощенное оформление заказа», который необходимо установить.
Переходим в его редактирование.
В первой вкладке видим «Макет», который можно пропустить и перейти в «Настройки».
В первую очередь выбираем «Общие», где необходимо указать автовыбор:
- Региона;
- Способ заказа. Регистрировать новый заказ или гостевой;
- Страницу подтверждения для условий регистрации;
- Страницу подтверждения для условий заказа;
- Группу пользователей при оформлении покупки.
Данные, которые будут указаны в «Корзине»:
- Фото товара;
- Название;
- Модель;
- EAN;
- ISBN;
- UPC;
- Количество;
- Цена;
- Сумма;
- Код купона;
- Подарочный ваучер;
- Бонусные баллы.
«Регистрация» указывает на то, какие поля потребуется заполнить пользователю, куда могут включаться:
- Имя;
- Фамилия;
- e-mail;
- Телефон;
- Факс;
- Компания;
- Адрес 1;
- Адрес 2;
- Город;
- Индекс;
- Страна;
- Регион;
- Подписка на новости;
- Пароль;
- Повторить пароль.
Вкладка «Гость» представляется собой аналог пункту выше, но при заполнении данных гостем.
«Адрес плательщика» позволяет включить поля для платежных данных:
- Имя;
- Фамилия;
- Компания;
- Адрес 1;
- Адрес 2;
- Город;
- Индекс;
- Страна;
- Регион.
«Адрес доставки» дает возможность ввести те же поля, что и в пункте выше, но для пользователя, который будет получать товар.
Во вкладке доставка можно выбрать как будут называть действующие фиксированные доставки и необходимо ли добавлять поле для комментария.
В «Оплата» также выбирается как будут называться действующие способы оплаты и необходимо ли к ним добавлять поле для комментариев.
После переходим «Цвета», где можно выбрать какой цветовой гаммы будет оформлена корзина.
Также стоит использовать «Заголовки» для того, чтобы улучшить навигацию.
В итоге на странице оформления заказа пользователь увидит в первую очередь список из добавленных в корзину товаров.
После будут указаны лишь те поля, что были выбраны в настройках выше.
Все готово.
Подписывайтесь на наши социальные сети
5 последних уроков рубрики «PHP»
Когда речь идёт о безопасности веб-сайта, то фраза «фильтруйте всё, экранируйте всё» всегда будет актуальна. Сегодня поговорим о фильтрации данных.
Обеспечение безопасности веб-сайта — это не только защита от SQL инъекций, но и протекция от межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) и от других видов атак
В частности, вам нужно очень осторожно подходить к формированию HTML, CSS и JavaScript кода.
Expressive 2 поддерживает возможность подключения других ZF компонент по специальной схеме. Не всем нравится данное решение
В этой статье мы расскажем как улучшили процесс подключение нескольких модулей.
Предположим, что вам необходимо отправить какую-то информацию в Google Analytics из серверного скрипта. Как это сделать. Ответ в этой заметке.
Подборка PHP песочниц
Подборка из нескольких видов PHP песочниц. На некоторых вы в режиме online сможете потестить свой код, но есть так же решения, которые можно внедрить на свой сайт.
Что нужно для установки
Для установки opencart нам понадобится:
- Хостинг с версией PHP не ниже 5.4
- Домен (обычно покупается на хостинге)
- Данные доступа FTP (предоставляются хостингом)
- База данных (создается на хостинге)
- FTP клиент. Я использую Filezilla.
- Установочные файлы Opencart.
Как видно из списка первые четыре пункта можно закрыть регистрацией на хостинге.
Если хостинг уже есть, то вам остается скачать ftp клиент и файлы движка, а если нет, то понадобятся дополнительные затраты на оплату услуг хостинга и покупку домена.
Если покопаться в интернете то можно найти бесплатный хостинг и домен (обычно 3-го уровня), но я вам не рекомендую тратить свое время на это, так как если вы настроены серьезно, то серьезный проект не получится создать с бесплатным хостингом и доменом, а если нужно просто попробовать, то куда быстрее развернуть Opencart прямо на своем компьютере с помощью локального сервера Денвер или попробовать демоверсию прямо на сайте cms, чем искать бесплатные услуги, которые все равно придется менять.