Сайт-визитка
Содержание:
- Сайт-визитка — что это такое?
- Путь 2. Создать сайт-визитку самостоятельно на CMS
- Что такое сайт-визитка и для чего он нужен, пример
- ВИЗИТКА-КУПОН
- Сайт-визитка компании VS лендинг и корпоративный сайт – в чем отличия?
- Зачем нужна визитка
- Создание
- Адрес
- Сайт визитка на wordpress самостоятельно
- Список для визитной карточки
- №3. Использование специальных сайтов-конструкторов
Сайт-визитка — что это такое?
Сайт-визитка это совсем небольшой сайт, где представлена только основная информация о вас и ваших услугах. В будущем можно будет подключить блог (так как в Вордпрессе он встроенный — все упрощается) или добавить калькулятор расчета услуг.
Но для начала хватит буквально нескольких страниц.
Какую информацию содержит типичный сайт-визитка? Что обязательно должно быть на сайте-визитке и чем можно пренебречь?
Пренебрегать ничем нельзя. Когда вы даете бумажную визитку человеку — на ней указано: кто вы, чем занимаетесь, контакты.
Сайт-визитка — проекция такой информации в интернет. С тем лишь условием, что возможностей и места для информации гораздо больше.
Для своего небольшого сайта в интернете вам понадобится:
- Контакты: телефон, электронная почта, почтовый адрес и индекс, юридический адрес, фактический адрес (город, улица, дом, офис), время и расписание работы, как добраться своим ходом или доехать на автомобиле (карта или текст), фотография входной группы или офисного здания.
- Реквизиты счета в банке и юридическая информация о компании (ИНН/КПП, ОГРН, ОКПО, ОКОНХ) — указываются на странице «Контакты» или соседней с ней.
- Обратная связь: форма в которой можно задать вопрос, форма заказа обратного звонка.
- Услуги и товары: разместите общее описание того, какие услуги вы предоставляете и что продаете (группы товаров, если самих товаров слишком много). Т.е. чем вы можете быть полезны вашим клиентам, партнерам, контрагентам.
- Лидер компании (желательно) и сотрудники (необязательно). Лидера компании можно разместить на странице «О компании», сотрудников приемной — на странице «Контакты», сотрудников отдела продаж — на странице «Товары» или «Услуги». Если сотрудников много или вы не знаете, как их органично встроить на вышеобозначенные страницы — можно сделать одну страницу «Сотрудники».
- Информация о компании (история, миссия, цели).
- Страницы «Вакансии», «Закупки», «Карта сайта», «Новости», «Отзывы», «Портфолио», «Прайс-лист» — необязательны, но показывают, как ответственно вы относитесь к своему сайту. «Новости» и «Отзывы», особенно если они есть и вы их периодически публикуете, — покажут что ваша компания живая и работает.
- Если компания привлекает клиентов из социальных сетей, значит понадобятся ссылки на аккаунты в соцсетях — Инстаграм, Твиттер, Вконтакте.
Правило хорошего тона — указывать всю информацию прямо на сайте, не вынуждая пользователей загружать на свой ПК документы ворда, таблицы экселя или ПДФ-файлы.
Сейчас я набросаю вам примеров на свой вкус «как оно должно быть в идеале». Или хотя бы близко к тому. На практике все равно сталкиваешься с приятными сайтами, самое время показать их.
Страница «Контакты» компании СДЭК: есть карта, режим работы, адрес, сотрудники и доступные операции и услуги.
Страница контактов компании «Наша лестница» содержит: адрес, телефоны, электропочту, схему проезда и инструкцию как добраться несколькими видами транспорта.
Страница сканов благодарностей на сайте студии Лебедева.
Текст об агентстве «Мемко».
Страница с сотрудниками и интересными фактами о компании Авиасейлз.
Страница о компании Мурмурум.
Страница о компании «ЭХК».
Видите, нет ничего сложного чтобы сделать все достойно и со вкусом. Конечно, можно прочитать много книг и составить целую инструкцию о том как делать не надо. Но зачем, можно ведь просто руководствоваться удобством восприятия информации для пользователя. Удобно — хорошо, неудобно — плохо.
Если вы делаете сайт-визитку, делайте хорошо.
Путь 2. Создать сайт-визитку самостоятельно на CMS
Этот процесс очень творческий. Прежде всего, необходимо определиться с CMS (движком) вашего будущего сайта. Новичкам мы советуем использовать бесплатную CMS. Если у вас что-то не получится, вы всегда сможете вернуться к первому или третьему пути. Рассмотрим несколько популярных CMS, на которых вы можете разработать сайт-визитку самостоятельно и бесплатно.
Таблица 2. Сравнение трех бесплатных CMS для создания сайта-визитки
| Название CMS | Плюсы | Минусы |
| WordPress | Простая. Самая популярная — вы легко найдете специалиста, который поможет доработать сайт.Веб-проекты легко масштабируются.Много готовых программных модулей.Много готовых дизайн-шаблонов.Существует также в формате конструктора.Много обучающих материалов. | Более 30% сайтов работают на WordPress, поэтому их взламывают чаще других.Создает нагрузку на сервер — подберите хороший хостинг.Дублирует страницы, которые необходимо потом «закрывать» в целях SEO. |
| Joomla | Много готовых дизайн-шаблонов.Вторая по популярности после WordPress.Богатый функционал.Сложность средняя. | Уязвимая для взломов.Своеобразная логика взаимодействия с системой.Запутанная панель управления.Сложные дизайн-шаблоны настраиваются тяжело.Обновления CMS не всегда корректны. |
| MODx | Считается самой надежной бесплатной CMS.Очень гибкая.Много готовых модулей.Можно дописывать свои модули и функционал.Используется любые дизайн-шаблоны.Русскоязычное сообщество, много полезных материалов. | Для опытных пользователей.Дизайн-шаблоны сложно настраиваются, требуют доработок.Необходимы навыки программирования. |
Как создать сайт-визитку на WordPress
Как мы уже говорили, WordPress считается самым популярным движком в мире. На нем работают более трети всех веб-ресурсов во Всемирной Сети. Для разработки сайта на WordPress вам необходимо зарегистрировать доменное имя, подобрать хостинг и дизайн (внешний вид) для сайта.
Какие затраты возникают при создании сайта на WordPress
- Регистрация домена. Первый год — от 100 руб., последующие — от 800 руб.
- Хостинг — от 150 руб. в месяц.
- Дизайн — можно подобрать бесплатный.
С чего начать
Хостинг-провайдеры иногда предлагают тарифные планы с уже установленной CMS WordPress. Если на вашем хостинге предустановленной системы нет, тогда самостоятельно скачайте бесплатный дистрибутив с официального сайта WordPress. Распакуйте его и залейте в корневую папку на ваш хостинг (можно использовать FTP-клиент). На хостинге создайте базу данных.
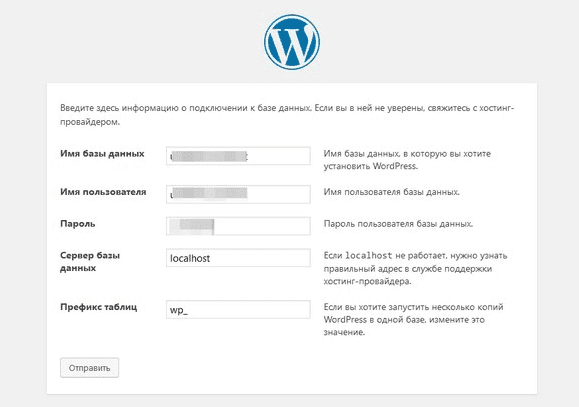
В браузере откройте ссылку на ваш домен. Следуйте инструкциям по установке.

Имя базы, пользователя и пароль вы должны создать на сервере заранее. Поэтому эти данные посмотрите у хостера.
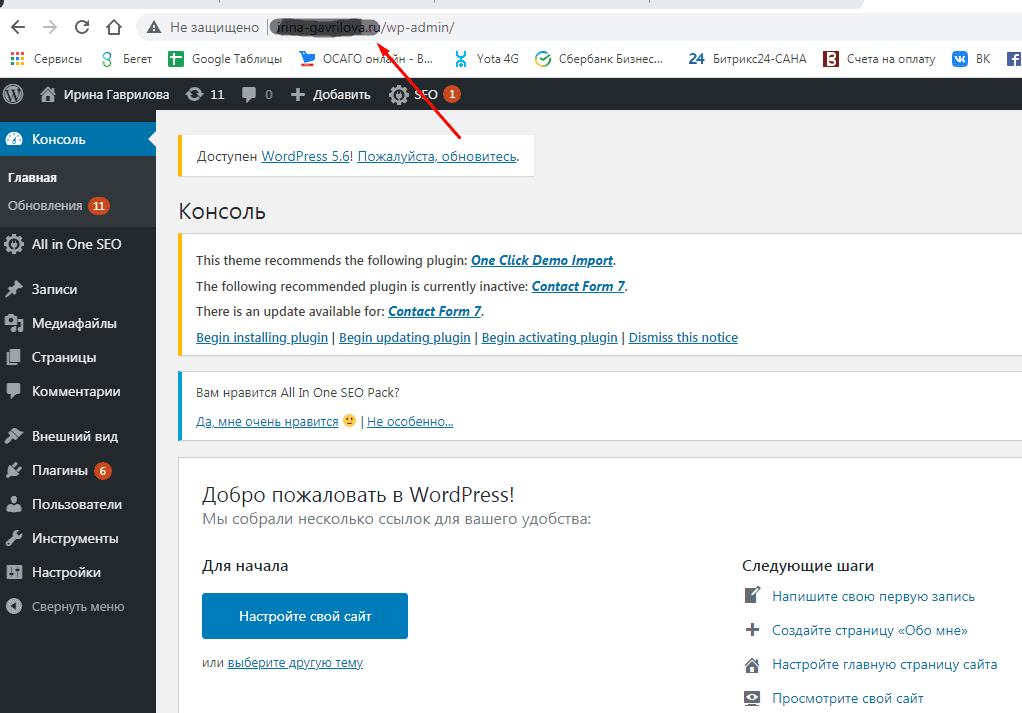
Если вы все сделали верно — по основному URL у вас откроется сайт. Войдите в панель администрирования по адресу ваш домен/wp-admin/.

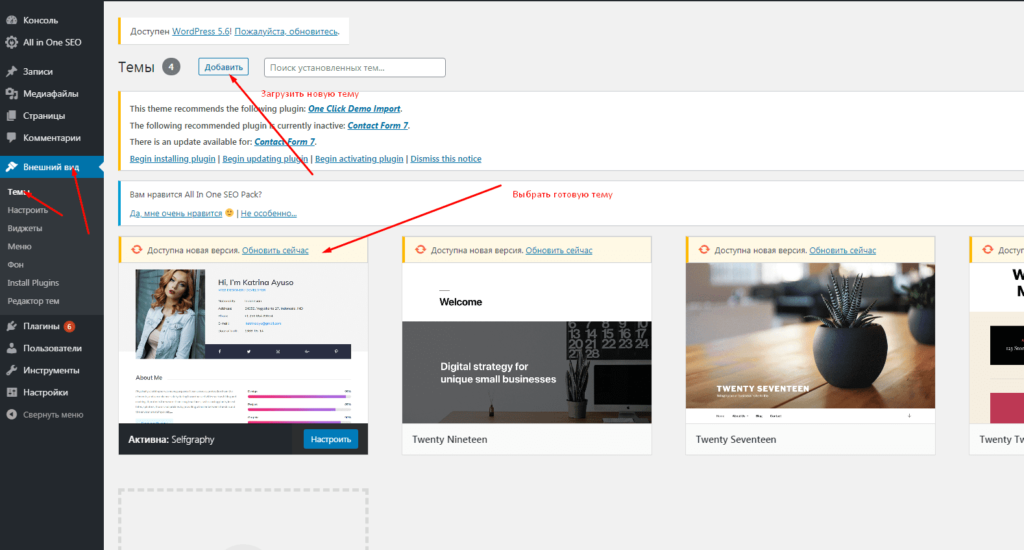
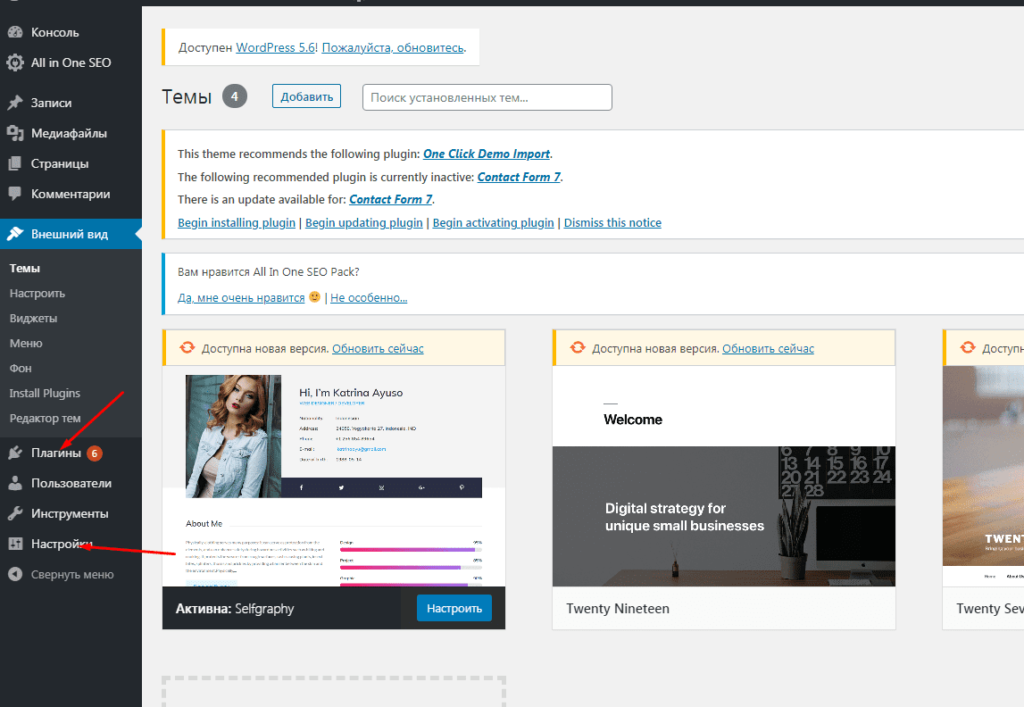
Сначала нужно установить тему. Тема в WordPress — это дизайн-шаблон вашего сайта, его внешний вид. Вы можете выбрать готовую тему из дистрибутива или загрузить новую. Новые темы можно подобрать бесплатно или купить на специализированных веб-ресурсах в интернете. Введите в поисковой системе запрос «Темы для WordPress», и получите список сайтов, на которых сможете выбрать подходящую тему. Скачайте ее в отдельную папку на веб-сервере и укажите к ней путь при загрузке.

Следующий этап — это создание структуры сайта и самостоятельная настройка соответствующих плагинов (функционала).

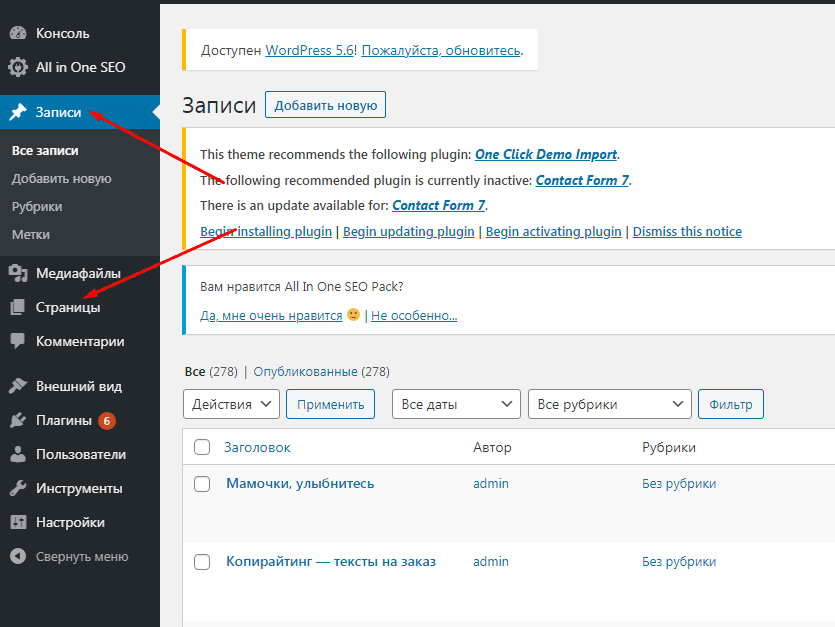
Раздел «Записи» — это лента, которая постоянно обновляется. Старый записи уходят вниз. А «Страницы» — это статичные материалы.

Например:

- Выбирайте адаптивную тему, которая автоматически подстраивается под различные разрешения экрана.
- Не перегружайте сайт функционалом. Низкая скорость загрузки сказывается на поисковом ранжировании.
Что такое сайт-визитка и для чего он нужен, пример
Здравствуйте друзья! Сайт-визитка это небольшой сайт, целью которого является познакомить посетителей с деятельностью компании или пользователя. Как показывает практика, такой ресурс в Интернете работает эффективно, хоть и является по большому счёту одностраничным сайтом.
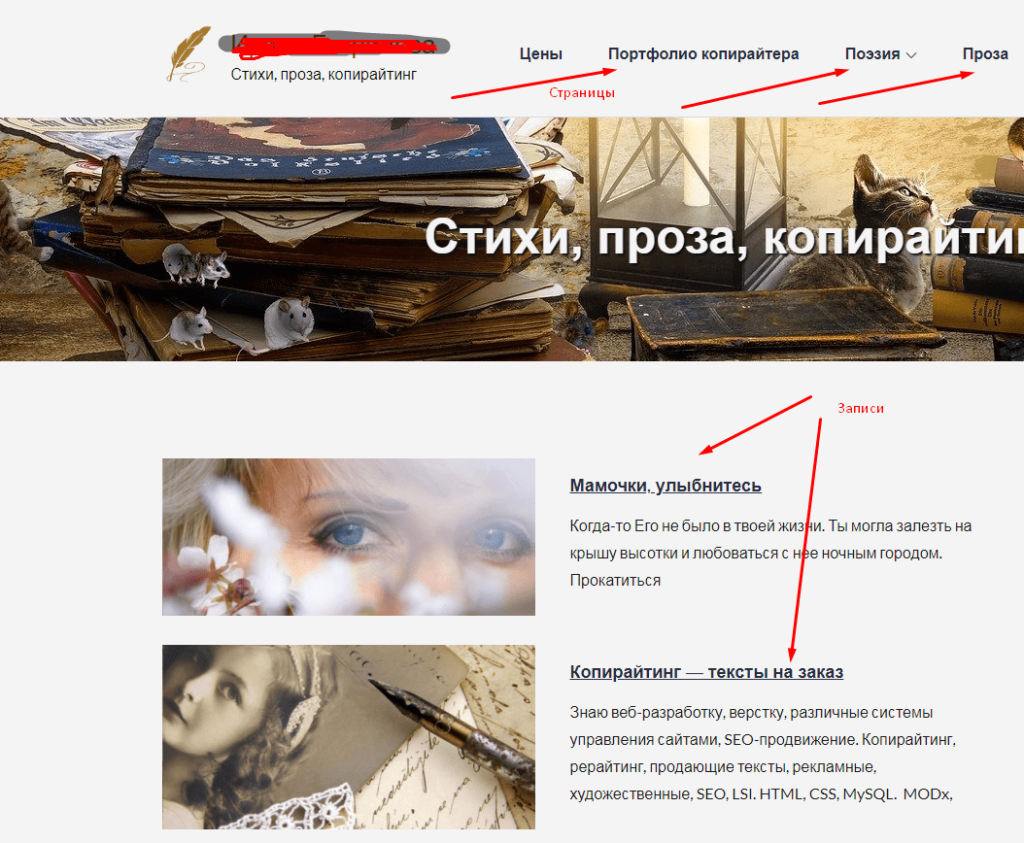
Давайте приведём в пример сайт-визитку копирайтера. Обычно, на ней размещается авторами минимальная информация — описание услуг, отзывы, портфолио, контакты и так далее. В целом, делается всё так, чтобы пользователям было понятно, чем занимается человек, или компания. Пример сайта-визитки копирайтера (Рисунок 1).
Как Вы видите на первом рисунке, показано, чем занимается автор сайта-визитки. Его сайт несёт цель найти клиентов (заказчиков), которые имеют в Интернете свои блоги (сайты) и им нужна помощь в их наполнении контентом. Если они зайдут на этот сайт-визитку и посмотрят информацию об этом пользователе, то возможно они обратятся к нему и будут с ним сотрудничать. Таким образом работает сайт-визитка и для компаний. Она необходима для поиска клиентов. Итак, выше мы разобрали понятие, что такое сайт-визитка и для чего он нужен. А далее мы узнаем, как его создать.
ВИЗИТКА-КУПОН
Обычная визитка содержит пассивную информацию – « встряска мышления» — карточка генерирует бизнес. Одним из способов это делать является использование вашей карточки в качестве купона. Дайте ее потенциальному покупателю, чтобы у него была скидка на первую или последующую покупку, как пропуск на особое событие или переведите ее в бонус, если клиент нанесет вам визит. Вы можете придать своей визитке вид купона, а можете просто написать что-то вроде «Предъявите эту карту и получите скидку 10% на заказ следующей печати». Или, как показано в примере, вы можете принимать карту всякий раз, когда клиент будет ее предоставлять, тогда это будет для него дополнительным стимулом воспользоваться вашими услугами еще раз.
Сайт-визитка компании VS лендинг и корпоративный сайт – в чем отличия?
Как я уже говорила, сайт-визитка может быть одностраничным (и этим он похож
с продающими страницами) или многостраничным (и это его делает его братом-близнецом
корпоративного сайта). Однако отличия есть. И они, как мне кажется, больше функциональные.
Лендинг – это в основном посадочная страница под контекстную
рекламу, на которой размещают всю нужную информацию и сразу.
Визитка – одно- или многостраничник с разделами
по нескольким темам, акцентирующим внимание на определенные факты, товары и проч.
По моему опыту, посадочные страницы работают более «агрессивно». Тут
вы найдете и форму с активной кнопкой, и призывы к действиям
(бесконечно маячит «купи! купи! купи! … ну пожааалуйста»), и красивые,
яркие, цепляющие изображения. Цель лендинга – продать, и чем быстрее, тем лучше.
Корпоративный же и сайт-визитка не позволяют себе такие бурные и кричащие
методы продаж – призывы к действию встречаются один-два раза,
да и то в очень вежливой и деликатной форме.
Помимо этого, сайт-визитка и лендинг продают товары и предлагают услуги в разных
объемах: посадочные страницы хорошо срабатывают, когда они предлагают что-то ОДНО (тогда они
и эффективны), тогда как сайт-визитка посвящается и может содержать информацию обо
всех услугах компании сразу.
Ещё один важный момент: сайт-визитка, как правило, заключает в себе куда больше сведений
о компании, чем лендинг. Кроме преимуществ и выгод, на такого рода сайте
находится место и для повествования об истории компании, и для рассказа
о компетентности сотрудников и т.д. Другими словами, сайт-визитка больше работает
на репутацию и узнаваемость бренда, в то время, как посадочная страница
обязана продавать, собирать лиды и приводить к прямой и быстрой прибыли.
Лендинг – это прямой (в лоб!) инструмент продаж, сайт-визитка –
вспомогательный.
Отдать предпочтение разработке сайта-визитки стоит в тех случаях, когда продажи в лоб ввиду специфика товара невозможны (например, товар дорогой или цикл сделки дольше 1 дня) или не требуются, зато для покупателя важно показать информацию о компании, подробно и понятно расписать условия сотрудничества, а также если вы не можете обойтись без упоминаний партнеров и биографии
руководителя (например, в случае продаж через личный бренд). В лендинге это все будет лишним – в текстовых блоках кратко
и сжато прописывается самая суть оффера, его преимущества и выгоды.. От корпоративного сайта визитка отличается в первую очередь функционалом
Визитка
попроще, без изысков. У такого ресурса простая навигация, не предусмотрены какие-либо
дополнительные модули – максимум может стоять форма обратной связи.
На корпоративном же сайте могут быть и разного рода калькуляторы, организован поиск по сайту, каталогу (если есть), новостные ленты и т. д.
Корпоративный сайт обычно больше, подробнее и полнее, чем сайт-визитка.
От корпоративного сайта визитка отличается в первую очередь функционалом. Визитка
попроще, без изысков. У такого ресурса простая навигация, не предусмотрены какие-либо
дополнительные модули – максимум может стоять форма обратной связи.
На корпоративном же сайте могут быть и разного рода калькуляторы, организован поиск по сайту, каталогу (если есть), новостные ленты и т. д.
Корпоративный сайт обычно больше, подробнее и полнее, чем сайт-визитка.
В связи со всем вышенаписанным, я плавно подвожу вас к вопросу:
Зачем нужна визитка
Визитная карточка решает сразу несколько задач:
- Практическую. Не нужно писать контакты на листе блокнота — достаточно вручить стильную визитку.
- Имиджевую. Визитка многое расскажет о своем владельце. Получив в руки интересную карточку с современным дизайном, отпечатанную на качественной бумаге, потенциальный клиент сделает соответствующие выводы о вашей деловой репутации.
- Рекламную. Карточки раздают людям, которые потенциально могут стать клиентами. Так они вспомнят о ваших услугах в нужный момент.
- Сарафанное радио. Визитки будут передавать интересующимся людям.

Яркая визитная карточка цветочного салона привлекает внимание

Размещение фото реальной работы на визитке — дополнительное преимущество.
Создание
После того, как Вы определились с основными параметрами своего сайта, самое время перейти к главному – к его созданию. Если у Вас совсем нет опыта в создании собственных страниц, то Вы можете обратиться в специализированное агентство, которых сейчас очень много на просторах Интернета.
Однако Вы можете создать подобную страницу и самостоятельно (даже если не знаете ни одного языка программирования). Есть два пути сделать это:
1 путь – воспользоваться конструктором сайтов Timeweb. Интуитивно понятный визуальный редактор позволит Вам сделать именно такой сайт, который Вы захотите.
2 путь – создать сайт на основе одной из популярных CMS. К примеру, можно остановиться на WordPress – самой популярной системой управления контентом на данный момент. Узнать, как установить и работать с этой платформой, Вы можете из статьи «Как создать блог: пошаговая инструкция для WordPress».
Удобство сайта-визитки заключается в том, что у Вас нет необходимости постоянно его обновлять: если на сайте отсутствуют разделы с новостями или блогом, то единственная причина обновить информацию – это изменение каких-то фактических данных (номера телефона, адреса, сертификатов и т.д.). Поэтому создав и настроив сайт единожды, Вы затем можете лишь поддерживать его работоспособность.
Если Вы решили публиковать на своем сайте новости, то обновлять этот раздел лучше не реже раза в две недели или месяц, иначе сайт может показаться клиентам заброшенным.
Одним из краеугольных камней также является стабильная работа сайта – Вы же не хотите, чтобы клиент попытался зайти к Вам на сайт и получил сообщение об ошибке? Поэтому следует выбирать стабильного хостинг-провайдера, который в случае возникновения непредвиденных ситуаций сразу может с ними справиться.
Второе, на что стоит обратить внимание при создании сайта, — это скорость загрузки. Если Вы не знаете, как заставить свой сайт работать быстрее, обязательно прочитайте статью «7 советов, как ускорить загрузку сайта»
Адрес
Если Вы решили создать сайт-визитку, то, скорее всего, уже знаете, на каком домене хотите его разместить. Однако если Вы еще не уверены в своем выборе, позвольте дать Вам несколько советов.
В англоязычном сегменте сети зачастую встречаются сложные и длинные адреса, которые сложно запомнить и практически невозможно правильно написать. Хотите ли Вы, чтобы Ваши клиенты столкнулись с подобными сложностями? Скорее всего, нет. Поэтому выбирайте лаконичный домен без особых сложностей с написанием.
Удобнее всего транслитерировать название фирмы (либо свою фамилию), чтобы адрес выглядел официально и строго. Если подобное название уже занято, то Вы можете:
- поменять доменную зону: к примеру, с .ru на .com или .org;
- прибавить к названию какое-либо слово: zeleniysvet.ru поменять на firmazeleniysvet.ru;
- сократить название до аббревиатуры: headhunter превратилось в hh;
- перевести название на английский (или другой) язык: вместо zeleniysvet.ru использовать greenlight.ru;
- выбрать слово или фразу, связанную с Вами и Вашим бизнесом.
Чего не стоит делать: пытаться изменить написание, написать с ошибками, вносить случайные буквы и цифры, смешивать перевод и транслит, пытаться сделать англоязычное слово похожим на русский аналог (АKYCTUKA.RU, APXUTEKTYPA.RU), использовать дефис в коротких адресах.
Выбор доменной зоны не очень важен, все зависит от того, на какую аудиторию Вы рассчитываете – русскоязычную (тогда лучше выбрать .ru или .рф) или иностранную (в этом случае обратите внимание на .com, .org, .net). Сейчас попадаются и экзотические доменные зоны – к примеру, .host, .name, .travel – и их можно использовать, чтобы выделить свой сайт на фоне остальных
Хотя определенное количество посетителей это может и отпугнуть.
Сайт визитка на wordpress самостоятельно
В этом разделе я хочу рассказать вам как можно легко и просто создать свой шаблон для сайта визитки на вордпрес. Учтите тот факт, что у вас должна быть готовая верстка. Процесс ее создания я описывать не буду. Как вариант можно приобрести качественную адаптивную верстку от платной темы или скачать ее пиратскую версию (не рекомендую это делать, так как этим вы нарушаете авторское право).
И так, предположим у вас есть готовая верстка, что нужно делать дальше?
Пошаговая инструкция сайт визитка на wordpress
1) Скачиваем этот архив с минимальной темой WP: minTheme
Это минимальный набор функций для работы вашего сайта.
2) Устанавливаем wordpress на хостинг и забрасываем туда эту тему. Сделать это можно по фтп или вот так:но дальше с работой фтп вам все равно придется разобраться.
3) Активируем тему и смотрим результаты ее работы:
4) Для настройки меню нужно войти в раздел админки «Внешний вид» — «Меню»:
Это все были цветочки, теперь начинаются наши ягодки. Заходим на сайт по фтп, тема находится по такому пути wp-content/themes/mintheme
5) Скачиваем эту тему по фтп и начинаем ее править. В теме вы увидите 1 папку «img» для картинок, но не обязательно и 5 файлов. Из них файл «functions.php» можно даже не открывать.
6) Файл «style.css» там стили для шаблона. Если у вашей верстки стили называются аналогично, можно вкинуть их в этот файл, если имена другие или они находятся в папке css то закидываем их вместе с папкой или отдельными файлами и подключаем каждый по отдельности в файле header.php
7) В этот файл мы также закидываем хтмл код шапки и настраиваем там логотип и меню. В файле есть комментарии по этому поводу.
8) Аналогично в footer.php записываем футер. Меню если не нужно удаляем
9) index.php — это ваша основная часть, которая будет генерировать ваш сайт визитку, там также есть комментарии практически к каждой строке. Вам нужно закинуть свой хтмл и заменить вставками статичный текст.
Для примера привожу индекс со своего сайта:
10) Если вы все сделали правильно, залив файлы по фтп вы должны увидеть нормально работающий сайт. Я предоставил вам минимальный набор вставок в шаблон, который может вам понадобится.
В следующих постах я постараюсь описывать недостающие части этого шаблона и вставки php, которые могут вам понадобится еще. Это базовый шаблон wordpress, на его базе можно создать сайт визитку, и не только, любой сложности.
В качестве спасибо можно рассказать своим друзьям в соц. сетях о этом сайте:
Список для визитной карточки
Вот лишь некоторые из тех деталей, которые вы можете разместить на вашей следующей визитной карточке.
ЛЮДИ
Имя человека
(Никнэйм)
Название
Принадлежность
Профессиональный \ академический род занятий
МЕСТО
Произношение необычного имени
Название отдела \ департамента
Почтовый адрес организации
Этаж \ кабинет
Альтернативное поле адреса
Город \ Штат \ Аббревиатура штата
Почтовый индекс
Страна
Домашний адрес
СВЯЗЬ
Номер телефона \ дополнительный номер
Бесплатная телефонная линия
Номер мобильного телефона
Номер пейджера
Номер факса
Домашний номер телефона
Адрес электронной почты
Адрес сайта в Интернете
ДЕТАЛИ
Рабочее время
Часовой пояс
Место для заполнения
Карта \ направление
ОРИЕНТАЦИЯ
Название организации
Описание деятельности компании
Категории продукта \ услуг
Ресурсы информации
Специальное предложение
Приглашение
Иллюстрация \ фото
Логотип
Организационная принадлежность
Спонсоры
Заказанные визитки в типографии «MoscowBrand» могут быть в ваших руках уже буквально через час. Высококачественное оборудование способно гарантировать максимально быструю печать визиток. Специалисты московской типографии знают, с чем имеют дело. В их задачи входит сделать своего рода уникальный товар, который будет выглядеть так, как вы захотите.
№3. Использование специальных сайтов-конструкторов
Более трудоемкий способ, но особых знаний он не требует. В сети можно найти массу специальных сервисов, которые предлагают сконструировать сайт самостоятельно. От вас потребуется умение пользоваться интернетом и максимально точное представление о своем будущем портале. И все! Создание сайта сведено к перетаскиванию блоков, выбору подходящих цветов и т.д. Текст придется писать самостоятельно или нанимать копирайтера. О хостинге переживать не стоит – за ним будут присматривать специалисты сервиса-конструктора. Получить доступ к сайту можно будет через любой браузер. Стоит все это очень недорого.
Среди самых популярных конструкторов отметим:
- Wix – очень простой и функциональный сервис. То, что нужно для новичка! Конструктор предлагает массу настраиваемых шаблонов и кучу инструментов. Есть возможность создания мобильной версии сайта. Сервис предоставляет онлайн-уроки и постоянную поддержку. Сайт на домене третьего уровня можно будет создать и поддерживать вообще бесплатно, но для бизнеса это несолидно. Платные тарифы доступны, часто бывают скидки;
- Tilda Publishing (Тильда) – сервис, ориентированный на создание сайтов-визиток. Основные преимущества: качественные шаблоны, масса готовых блоков, элементарность в управлении, наличие обучающих материалов, возможность использовать собственное доменное имя (ранее зарегистрированное вами) и переносить сайт на другой хостинг. Цены выше, чем у конкурентов;
- uKit предлагает более 350 шаблонов и обещает, что новичок сумеет создать простой сайт всего за 40 минут. Чтобы оценить функционал, можно воспользоваться 2-недельным бесплатным периодом. Цены невысоки, есть множество фишек. К примеру, страницу в соцсети можно будет в пару кликов конвертировать в сайт-визитку;
- uCoz новичкам рекомендовать не будем, но если кое-какой опыт в создании сайтов у вас есть, то милости просим. Можно использовать массу бесплатных шаблонов, есть премиальные шаблоны, предусмотрена возможность заказа индивидуального шаблона. Это чуть ли не единственный сервис, который позволяет бесплатно создавать сайт на домене второго уровня! Правда, придется терпеть у себя рекламу от uCoz и смириться с другими ограничениями. Тарифы не кусаются;
- Okis – тут не так много шаблонов и не столь много инструментов для их настройки. Все это – жертвы в угоду простоты интерфейса. Даже если вы новичок, не бойтесь создавать сайт – на Okis это, действительно, очень просто и недорого.
Плюсы:
- недорого;
- упрощенный процесс регистрации доменного имени, покупки и содержания места на хостинге;
- возможность реализовать все свои задумки с помощью сотен шаблонов и инструментов.
Минусы:
- в некоторых нюансах создания сайта таки придется разобраться;
- возможно, придется обратиться к копирайтерам и SEO-специалистам для создания контента. Продвигать сайт также придется самостоятельно.
Тарифы предусматривают оплату раз в месяц или раз в год. Второй вариант дешевле. Да-да, если вы не знали, то содержание сайта – это тоже не бесплатно. Где-то ведь будет храниться весь контент портала, а кто-то будет регистрировать и хранить доменное имя. Этим ребятам полагается регулярно платить за их услуги. Делать это придется в любом случае: и при обращении в веб-студию, и при использовании конструктора.